
Wie bindet man das GitHub-Repository in Dreamweaver? Der folgende Artikel gibt Ihnen eine detaillierte Einführung in die Methode zum Binden des GitHub-Warehouses in dreamweaver. Ich hoffe, er wird Ihnen hilfreich sein.

Git ist ein kostenloses, verteiltes Open-Source-Versionskontrollsystem für die agile und effiziente Abwicklung jedes Projekts, ob klein oder groß.
Zitat von Lehrer Liao
Was ist also ein Versionskontrollsystem?
Wenn Sie jemals einen langen Artikel in Microsoft Word geschrieben haben, haben Sie bestimmt diese Erfahrung gemacht:
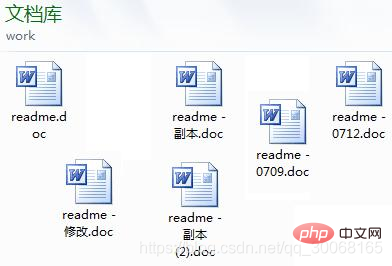
Was sollten Sie tun, wenn Sie einen Absatz löschen möchten, aber Angst davor haben? Sie können es in Zukunft nicht mehr wiederherstellen? Zuerst „Speichern Sie die aktuelle Datei unter …“ als neue Word-Datei, ändern Sie sie dann weiter, ändern Sie sie bis zu einem gewissen Grad und dann „Speichern Sie sie unter ...“ " eine neue Datei. Ändern Sie auf diese Weise weiter, und schließlich sieht Ihr Word-Dokument so aus:
Eine Woche später möchten Sie den gelöschten Text wiederherstellen, wissen aber nicht mehr, in welcher Datei er vor dem Löschen gespeichert wurde Es ist wirklich mühsam, die Dateien einzeln zu finden. Ich möchte die neueste Datei behalten und die anderen löschen, aber ich habe Angst, dass ich sie eines Tages verwenden werde. Was noch schlimmer ist, ist, dass einige Teile die Hilfe Ihrer Finanzkollegen benötigen, um sie auszufüllen. Sie kopieren die Datei auf einen USB-Stick und geben ihn ihr (Sie können ihr auch eine Kopie per E-Mail schicken). und dann bearbeiten Sie die Word-Datei weiter. Einen Tag später sendet Ihnen Ihre Kollegin die Word-Datei. Von dem Zeitpunkt an, an dem Sie sie an sie senden, müssen Sie darüber nachdenken Ihre Änderungen mit ihren zusammenführen, was wirklich schwierig ist. Sie dachten also, wenn es eine Software gibt, kann sie mir nicht nur dabei helfen, sie automatisch aufzuzeichnen um eine Reihe ähnlicher Dateien selbst zu verwalten, und Sie müssen die Dateien nicht weitergeben. Wenn Sie eine bestimmte Änderung überprüfen möchten, müssen Sie nur einen Blick in die Software werfen. Wäre das nicht sehr praktisch? ?“Ja, das ist der Vorteil von Git. Okay, kein Unsinn mehr, kommen wir gleich zur Sache.
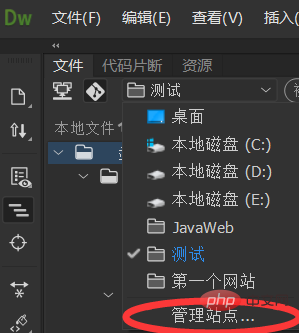
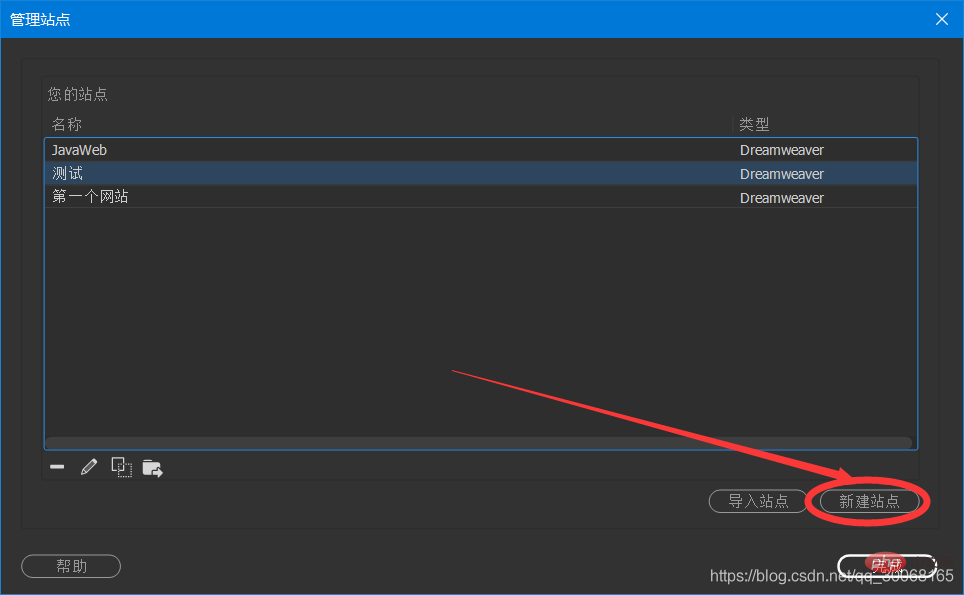
Zuerst öffnen wir  Dreamweaver
Dreamweaver
dreamweaver-Tutorial
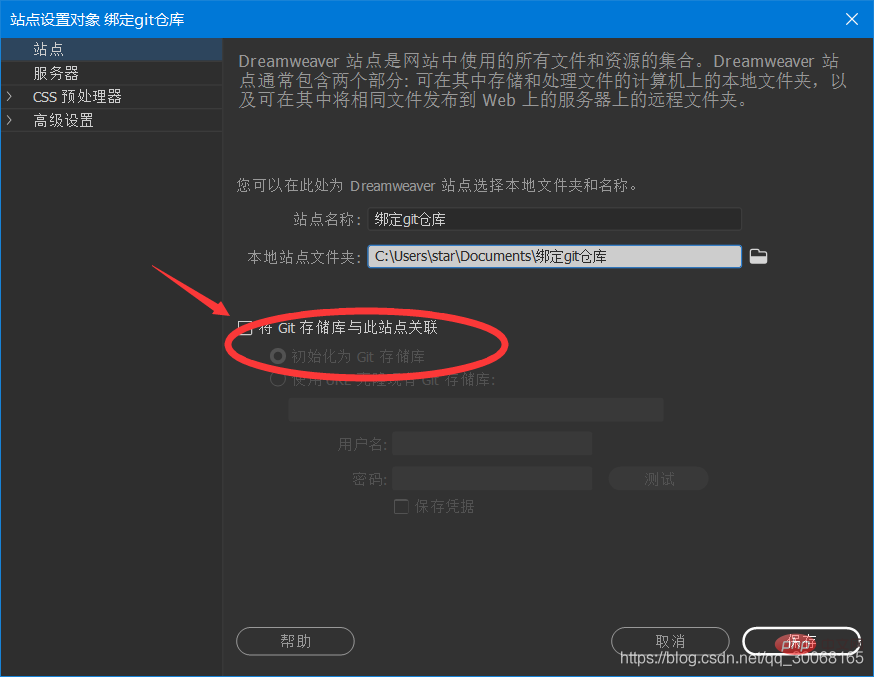
“]Hier überprüfen Sie das Github-Warehouse, um es mit der Site zu verknüpfen, und überprüfen Sie unten, ob es als Git-Warehouse initialisiert werden soll.
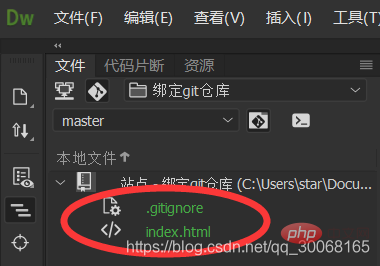
Okay, wir sehen, dass sich im Ordner eine zusätzliche .gitgnore-Datei befindet und die Datei grün ist, was darauf hinweist, dass Git erkannt hat, dass es sich um eine neue Datei und neue Änderungen handelt. 

 Aber wir haben noch keine Verbindung zum Github-Repository hergestellt, daher müssen wir eine Remote-Verbindung herstellen.
Aber wir haben noch keine Verbindung zum Github-Repository hergestellt, daher müssen wir eine Remote-Verbindung herstellen.
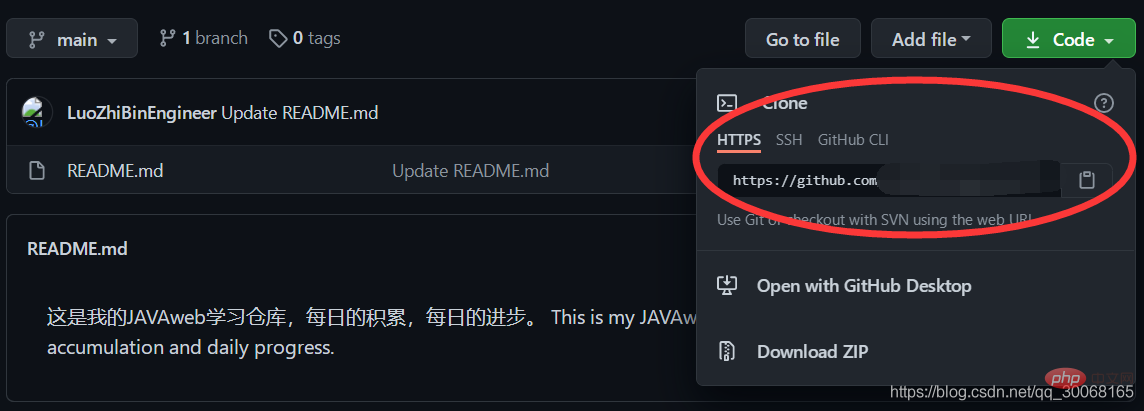
 Jetzt öffnen wir das von Git erstellte Repository und erhalten den Remote-Link. Erinnerung: Wählen Sie im Allgemeinen einen HTTP-Link, da die SSH-Unterstützung noch nicht stabil ist.
Jetzt öffnen wir das von Git erstellte Repository und erhalten den Remote-Link. Erinnerung: Wählen Sie im Allgemeinen einen HTTP-Link, da die SSH-Unterstützung noch nicht stabil ist.
 Füllen Sie es aus.
Füllen Sie es aus.
 Eine erfolgreiche Verbindung bedeutet, dass Sie dem Erfolg einen Schritt näher sind!
Eine erfolgreiche Verbindung bedeutet, dass Sie dem Erfolg einen Schritt näher sind!
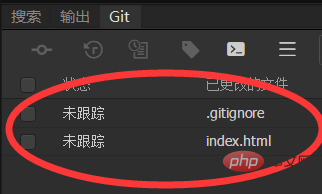
 Zu diesem Zeitpunkt überprüfen wir die Datei, die hochgeladen werden muss, und klicken auf die erste Schaltfläche, um sie an den temporären Speicherbereich zu senden.
Zu diesem Zeitpunkt überprüfen wir die Datei, die hochgeladen werden muss, und klicken auf die erste Schaltfläche, um sie an den temporären Speicherbereich zu senden.

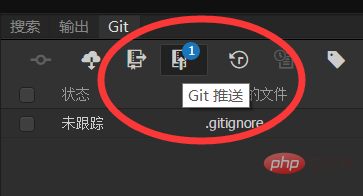
Nachdem die Übermittlung abgeschlossen ist, werden Sie feststellen, dass die Schaltfläche zum Hochladen einen kleinen Kreis hat①

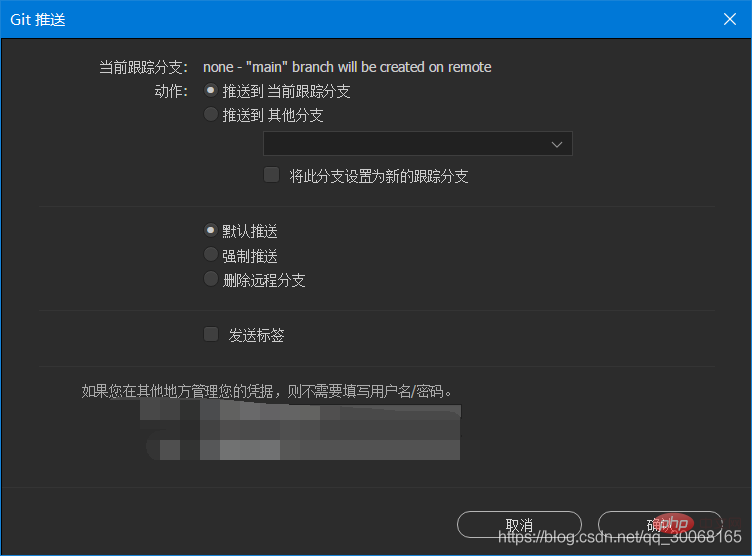
Nachdem Sie darauf geklickt haben, wird ein Push-Fenster geöffnet. Überprüfen Sie dann, ob die Filiale mit Ihrem eigenen Lagernamen übereinstimmt. Andernfalls erstellt Git einen neuen. Der Standardzweig des Warehouses ist main, und der neu erstellte Zweig ist normalerweise master.

Zum Bestätigen klicken und fertig!
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonErfahren Sie Schritt für Schritt, wie Sie das GitHub-Repository in Dreamweaver binden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So legen Sie die Dreamweaver-Schriftart fest
So legen Sie die Dreamweaver-Schriftart fest
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 So ändern Sie die Schriftfarbe in Dreamweaver
So ändern Sie die Schriftfarbe in Dreamweaver
 So verwenden Sie die Auswahlfunktion
So verwenden Sie die Auswahlfunktion
 Internet-Zeitabfrage
Internet-Zeitabfrage
 Download-Adresse der offiziellen Website der Yiou Exchange-App
Download-Adresse der offiziellen Website der Yiou Exchange-App
 Einführung in die Wartungsmethoden für Frequenzumrichter
Einführung in die Wartungsmethoden für Frequenzumrichter