
So steuern Sie die Textlänge mit CSS: 1. Fügen Sie dem Textelement den Stil „white-space:nowrap“ hinzu, um festzulegen, dass der Text nicht umbrochen wird. 2. Fügen Sie dem festzulegenden Textelement den Stil „overflow:hidden“ hinzu Der Text, der die auszublendende Textlänge überschreitet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So steuern Sie die Textlänge mit CSS
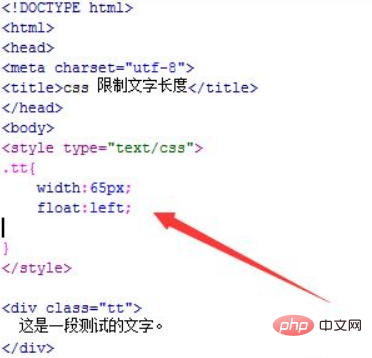
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um die CSS-Textlänge zu begrenzen. Verwenden Sie das div-Tag, um einen Text zu erstellen und dessen Klassenattribut auf tt zu setzen. Es wird hauptsächlich zum Festlegen des CSS-Stils über diese Klasse unten verwendet. Schreiben Sie das Tag und der CSS-Stil der Seite wird in das Tag geschrieben.
Legen Sie im CSS-Tag den Stil des Div durch den Klassennamen tt des Div fest. Der CSS-Stil wird unten in geschweiften Klammern geschrieben. Verwenden Sie width, um die Breite des Div auf 65 Pixel festzulegen, und verwenden Sie das Float-Attribut, um den Text so einzustellen, dass er nach links schwebt.

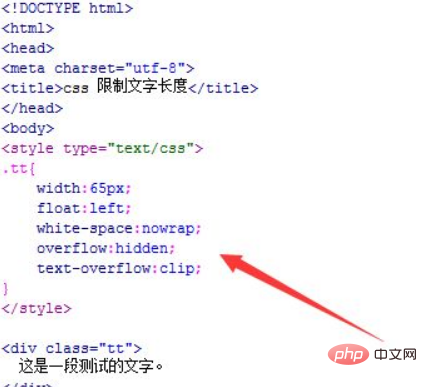
2. Verwenden Sie im CSS-Tag Leerzeichen, um den Text so einzustellen, dass er nicht umbrochen wird (nowrap), und Überlauf, um die Länge festzulegen, die das Limit überschreitet, und das Überlaufattribut gibt an, was passiert, wenn der Inhalt das Element überläuft Das Feld kann so eingestellt werden, dass der Text ausgeblendet wird (versteckt). Textüberlauf legt die Länge fest, die das Limit überschreitet, ohne dass Ellipsen angezeigt werden.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei div, um eine Textzeile zu erstellen.
3. Legen Sie im CSS-Stil die Breite des Div fest. Der Text wird nicht umbrochen (Leerzeichen: Nowrap), der Text wird ausgeblendet, wenn er die Länge überschreitet (Überlauf: Ausgeblendet), und die Auslassungspunkte werden nicht angezeigt angezeigt, wenn es die Länge überschreitet (text-overflow:clip).
Die durch CSS begrenzte Länge ist die Breite des Div.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo steuern Sie die Textlänge mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!