1. h1~h6 Titel-Tags
Wortabkürzung: Titel
Um die Webseite semantischer zu gestalten, verwenden wir häufig Titel-Tags auf der Seite
~ steht für sechs Titelebenen, steht für den größten Titel und
steht für den größten Titel und
Titel-Tag-Semantik: Wird als Titel verwendet und in absteigender Reihenfolge der Wichtigkeit.
Hinweis: Da das h1-Tag wichtig ist, verwenden Sie es so selten wie möglich in geordneter Weise angezeigt werden, weg von Ohne Absatz-Tags, genau wie beim Schreiben eines Artikels, kann die gesamte Webseite in mehrere Absätze unterteilt werden.
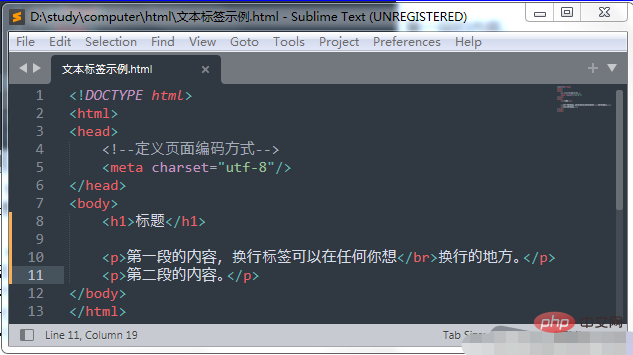
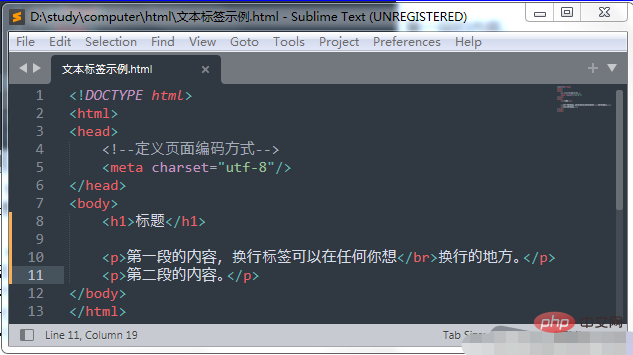
 Absatz-Tags sind die häufigsten Tags in HTML-Dokumenten. Standardmäßig wird der Text in einem Absatz automatisch entsprechend der Größe des Browserfensters umbrochen.
Absatz-Tags sind die häufigsten Tags in HTML-Dokumenten. Standardmäßig wird der Text in einem Absatz automatisch entsprechend der Größe des Browserfensters umbrochen.
<p>这是一个段落。。。</p>
3. hr horizontale Linienbezeichnung (einzelne Bezeichnung)
Wortabkürzung: horizontale horizontale Linie.
Auf Webseiten sehen wir oft einige horizontale Linien, die Absätze voneinander trennen und die Dokumentstruktur klar und vielschichtig machen. Diese horizontalen Linien können durch das Einfügen von Bildern oder einfach durch Tags erreicht werden.
ist ein Tag, das eine horizontale Linie auf der Webseite erstellt.
4. br Zeilenumbruch-Tag (einzelnes Tag)
Wortabkürzung: Pause, Umbruch, ZeilenumbruchIn HTML wird der Text in einem Absatz bis zum Browser von links nach rechts angeordnet am rechten Ende des Fensters und wird dann automatisch umgebrochen. Wenn Sie möchten, dass ein bestimmter Textabschnitt in eine neue Zeile umgebrochen wird, müssen Sie ein Zeilenumbruch-Tag verwenden. 5. Zitat-Tags:
-Tags definieren Kurze Anführungszeichen und Browser umgeben oft den zitierten Inhalt. Fügen Sie Anführungszeichen hinzu.
Kursivschrift.Tipps: Ein Textstück kann nicht direkt im Blockquote-Element platziert werden, sondern sollte in ein Blockelement, beispielsweise ein p-Element, eingefügt werden. 6. Textformatierungs-Tags<q>细节决定成败</q> <blockquote> <p>生命在于折腾啊!</p> </blockquote>Nach dem Login kopieren
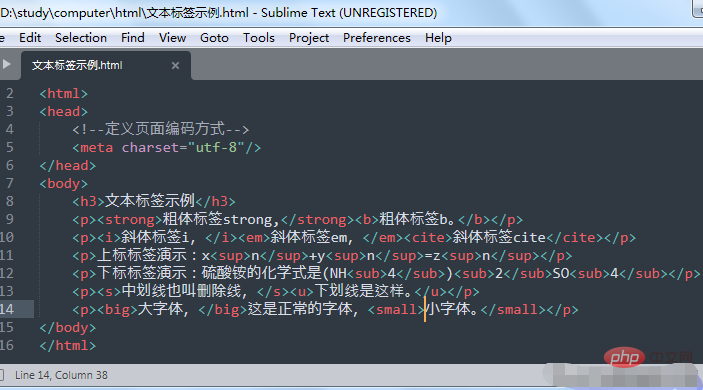
Auf Webseiten müssen Sie manchmal Fett-, Kursiv- oder Unterstreichungseffekte für Text festlegen. In diesem Fall müssen Sie Textformatierungs-Tags in HTML verwenden, damit der Text angezeigt wird eine besondere Art der Darstellung.
标签 显示效果 和 文字以粗体方式显示(XHTML推荐使用 strong) 和 文字以斜体方式显示(XHTML推荐使用em) 和文字以加删除线方式显示(XHTML推荐使用del) 和 文字以加下划线方式显示(XHTML不赞成使用u) 定义小号字体,标签包含的文本比周围小一号,下限1号文本 定义大号字体,标签包含的文字比周围大一号,上限7号文本 定义下标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 定义上标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 Tips: b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
Tips: 、标签,在数学公式、科学符号和化学公式中非常有用。
七、输出文本
HTML元素提供了如下输出信息的标签:
标签 说明 表示代码字体,显示源代码 Tips:可以使用 title 属性,设置在鼠标移动到上显示完整文本。
九、文本方向
使用 标签可以改变文本流的方向,包含一个属性:dir,取值包活 ltr(从左到右) 和 rtl(从右到左)。
<bdo dir="rtl">床前明月光</bdo>Nach dem Login kopieren推荐教程:《html视频教程》
Das obige ist der detaillierte Inhalt vonWas sind die Text-Tags in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Erklärung dieser WebsiteDer Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel
R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)4 Wochen vor By 尊渡假赌尊渡假赌尊渡假赌R.E.P.O. Beste grafische Einstellungen4 Wochen vor By 尊渡假赌尊渡假赌尊渡假赌Assassin's Creed Shadows: Seashell Riddle -Lösung2 Wochen vor By DDDR.E.P.O. So reparieren Sie Audio, wenn Sie niemanden hören können4 Wochen vor By 尊渡假赌尊渡假赌尊渡假赌WWE 2K25: Wie man alles in Myrise freischaltet1 Monate vor By 尊渡假赌尊渡假赌尊渡假赌
Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
CakePHP-Tutorial1378
52
See all articlesTabellenrahmen in HTML Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
HTML-Rand links Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
Verschachtelte Tabelle in HTML Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
HTML-Tabellenlayout Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
HTML-Eingabeplatzhalter Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
HTML-geordnete Liste Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
Text in HTML verschieben Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
HTML-Onclick-Button Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.