Was bedeuten CSS-Module?
css-Module beziehen sich auf CSS-Dateien, in denen alle Klassennamen und Animationsnamen standardmäßig ihren eigenen Bereich haben. Dies ist eine Möglichkeit, den Bereich von CSS-Klassennamen und -Selektoren im Build-Schritt einzuschränken (ähnlich wie Namespaces). CSS-Module können sicherstellen, dass alle Stile einer einzelnen Komponente an derselben Stelle konzentriert sind und nur für diese Komponente gelten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was sind CSS-Module?
Laut dem CSS-Module-Projekt auf Gihub wird es wie folgt erklärt:
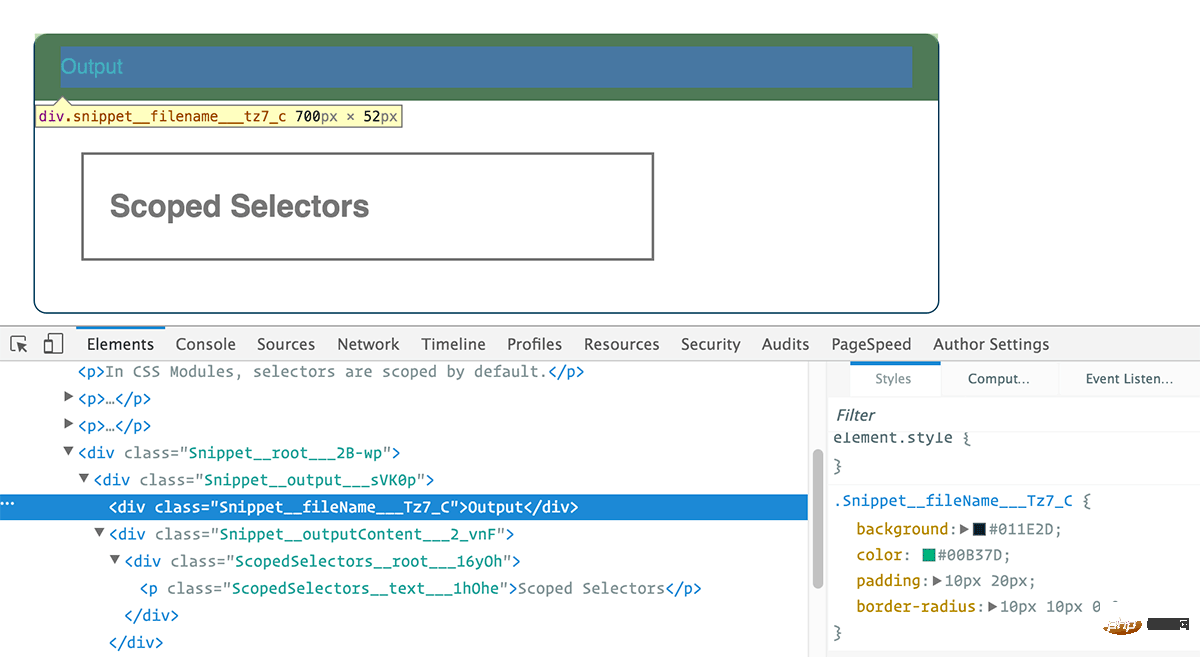
Alle Klassennamen und Animationsnamen haben standardmäßig ihre eigenen CSS-Dateien mit Gültigkeitsbereich.
CSS-Module sind also weder ein offizieller Standard noch eine Browserfunktion, sondern eine Möglichkeit, CSS-Klassennamen und -Selektoren (ähnlich Namespaces) während des Erstellungsschritts festzulegen (z. B. mithilfe von Webpack oder Browserify).
Schauen wir uns zunächst ein konkretes Beispiel an, um zu erklären, was es ist und warum wir CSS-Module verwenden sollten. Normalerweise fügen wir HTML einen CSS-Klassennamen hinzu, um seinen Stil zu steuern:
<h1 id="An-nbsp-example-nbsp-heading">An example heading</h1>
Der CSS-Stil ist wie folgt:
.title {
background-color: red;
}Solange die CSS-Datei in die HTML-Datei geladen ist, wird hier der
-Tag-Hintergrund angezeigt in Rot gesetzt. Wir müssen keine spezielle HTML- oder CSS-Verarbeitung durchführen. Der Browser unterstützt bereits diesen grundlegendsten Dateityp.
Die Art und Weise, CSS-Module zu verwenden, ist anders. Wir müssen alle Tags in JS-Dateien schreiben. Hier ist ein einfaches Beispiel:
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;In JS können Sie über etwas wie „styles.title“ auf die .title-Klasse in der CSS-Datei zugreifen. Während des Build-Prozesses sucht unser Build-Tool dann nach der Datei namens „styles.css“, die wir mit der Importanweisung geladen haben, und analysiert dann die Quelldatei in neue HTML- und CSS-Dateien. Der Klassenname wird durch ein bestimmtes Format ersetzt :
HTML
<h1 class="_styles__title_309571057"> An example heading </h1>
CSS
._styles__title_309571057 {
background-color: red;
}
Der generische .title wird vollständig durch den neu generierten Namen ersetzt und die CSS-Quelldatei wird nicht geladen.
Bei der Verwendung von CSS-Modulen werden Klassennamen dynamisch generiert, sind eindeutig und entsprechen genau den Stilen jeder Klasse in der Quelldatei.
Das ist auch das Prinzip der Umsetzung von Stilspielräumen. Sie sind auf bestimmte Vorlagen beschränkt. Wenn wir beispielsweise die Datei „buttons.css“ in „buttons.js“ importieren und den .btn-Stil verwenden, sind andere Dateien wie „forms.js“ von .btn nicht betroffen, es sei denn, es importiert auch „buttons.css“.
Aber wir sind was Ist der Zweck, CSS- und HTML-Dateien so fragmentiert zu machen? Warum verwenden wir CSS-Module?
Warum CSS-Module verwenden?
Mit CSS-Modulen können wir sicherstellen, dass alle Stile einer einzelnen Komponente:
an der gleichen Stelle konzentriert sind
nur auf diese Komponente angewendet werden
Darüber hinaus kann
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;sein Auf diese Weise wurden Probleme mit dem globalen CSS-Bereich gelöst.
Sie müssen es erlebt haben, dass Sie es eilig haben, CSS so schnell wie möglich fertig zu schreiben, ohne auch nur die nachteiligen Auswirkungen zu berücksichtigen, die Ihr Code haben wird.
Sie müssen so etwas wie das Hinzufügen zufällig benannter chaotischer Stile am Ende einer Stildatei getan haben.
Sie haben sicher diese Stile gesehen, von denen Sie nicht wissen, welche Wirkung sie haben oder ob sie überhaupt verwendet werden.
Möchten Sie nicht sicher CSS schreiben, das keine Auswirkungen auf andere Stile hat? Befürchten Sie, dass der Stil unabhängig oder von etwas anderem abhängig ist? Oder überschreibt es möglicherweise Stile anderswo?
Probleme wie diese reichen aus, um den Menschen Kopfschmerzen zu bereiten. Und je größer das Projekt wird, desto verzweifelter wird es.
Aber diese Probleme können durch den Einsatz von CSS-Modulen vermieden werden. Sofern Sie keinen CSS-Stil in ein Modul laden, hat dieser Stil keine Auswirkungen auf anderes HTML.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeuten CSS-Module?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
In dem Artikel wird die Verwendung von UseEffect in React, einen Haken für die Verwaltung von Nebenwirkungen wie Datenabrufen und DOM -Manipulation in funktionellen Komponenten erläutert. Es erklärt die Verwendung, gemeinsame Nebenwirkungen und Reinigung, um Probleme wie Speicherlecks zu verhindern.
 Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
In Artikel werden die Verbindungskomponenten an Redux Store mit Connect () verbinden, wobei MapStatetoprops, MapDispatchtoprops und Leistungsauswirkungen erläutert werden.
 Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Der Artikel erläutert den Usecontext in React, was das staatliche Management durch Vermeidung von Prop -Bohrungen vereinfacht. Es wird von Vorteilen wie zentraler Staat und Leistungsverbesserungen durch reduzierte Neulehre erörtert.
 Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
In Artikeln werden das Standardverhalten bei Ereignishandlern mithilfe von PURDDEFAULT () -Methoden, seinen Vorteilen wie verbesserten Benutzererfahrungen und potenziellen Problemen wie Barrierefreiheitsproblemen verhindern.
 Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Der Artikel erörtert die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten bei React, wobei sich auf Aspekte wie Vorhersehbarkeit, Leistung und Anwendungsfälle konzentriert. Es rät zu Faktoren, die bei der Auswahl zwischen ihnen berücksichtigt werden müssen.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Das Reaktivitätssystem von VUE 2 kämpft mit der Einstellung der Direktarray -Index, der Längenänderung und der Addition/Löschung der Objekteigenschaften. Entwickler können die Mutationsmethoden von VUE und VUE.SET () verwenden, um die Reaktivität sicherzustellen.
 Wie definieren Sie Routen mit der & lt; Route & gt; Komponente?
Mar 21, 2025 am 11:47 AM
Wie definieren Sie Routen mit der & lt; Route & gt; Komponente?
Mar 21, 2025 am 11:47 AM
In dem Artikel wird das Definieren von Routen im React -Router unter Verwendung der & lt; Route & gt; Komponente, Abdeckung von Requisiten wie Pfad, Komponente, Rendern, Kindern, exakt und verschachteltes Routing.




