 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Lassen Sie uns über Ereignistreiber und EventEmitter-Klassen in Node.js sprechen
Lassen Sie uns über Ereignistreiber und EventEmitter-Klassen in Node.js sprechen
Lassen Sie uns über Ereignistreiber und EventEmitter-Klassen in Node.js sprechen
Dieser Artikel wird Ihnen helfen, die Ereignisse in Node zu verstehen und über den Event-Treiber und die EventEmitter-Klasse zu sprechen. Ich hoffe, dass er für alle hilfreich ist!

Nodejs ist eine Single-Threaded-Anwendung mit einem Prozess. Aufgrund der von der V8-Engine bereitgestellten Rückrufschnittstelle für die asynchrone Ausführung kann jedoch ein großer Teil der Parallelität über diese Schnittstellen verarbeitet werden, sodass die Leistung sehr hoch ist .
Fast jede API in Node.js unterstützt Callback-Funktionen.
Node.js Grundsätzlich werden alle Ereignismechanismen mithilfe des Beobachtermusters im Entwurfsmuster implementiert.
Der einzelne Thread von Node.j ähnelt dem Eintritt in eine while(true)-Ereignisschleife, bis kein Ereignisbeobachter mehr auftritt. Wenn ein Ereignis auftritt, wird die Rückruffunktion aufgerufen.
Ereignisgesteuertes Programm
Node.js verwendet das ereignisgesteuerte Modell. Wenn der Webserver eine Anfrage empfängt, schließt er diese, verarbeitet sie und bedient dann die nächste Webanfrage.
Wenn diese Anfrage abgeschlossen ist, wird sie wieder in die Verarbeitungswarteschlange gestellt, und wenn sie den Anfang der Warteschlange erreicht, wird das Ergebnis an den Benutzer zurückgegeben.
Dieses Modell ist sehr effizient und skalierbar, da der Webserver immer Anfragen annimmt, ohne auf Lese- oder Schreibvorgänge warten zu müssen. (Dies wird auch als nicht blockierende E/A oder ereignisgesteuerte E/A bezeichnet)
Im ereignisgesteuerten Modell wird eine Hauptschleife generiert, um auf Ereignisse zu warten, und eine Rückruffunktion wird ausgelöst, wenn ein Ereignis erkannt wird.
Node.js verfügt über mehrere integrierte Ereignisse. Wir können Ereignisse binden und abhören, indem wir das Ereignismodul einführen und die EventEmitter-Klasse instanziieren, wie im folgenden Beispiel gezeigt:
// 引入 events 模块 var events = require('events'); // 创建 eventEmitter 对象 var eventEmitter = new events.EventEmitter();
Das folgende Programm bindet Ereignishandler:
// 绑定事件及事件的处理程序 eventEmitter.on('eventName', eventHandler);
us Ereignisse können programmgesteuert ausgelöst werden:
// 触发事件 eventEmitter.emit('eventName');
Instance
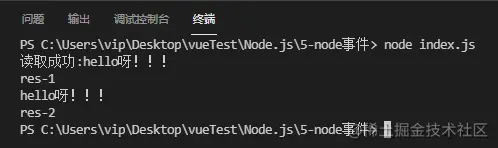
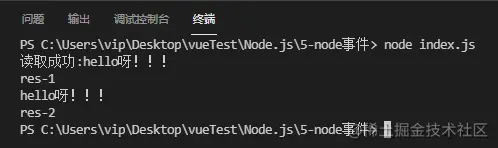
Erstellen Sie die Datei index.js, der Code lautet wie folgt: index.js 文件,代码如下所示:
//引入 fs 模块
var fs = require("fs");
// 引入 events 模块
var events = require('events');
// 创建对象
var ee = new events.EventEmitter();
// 绑定事件及事件的处理程序
ee.on('res', function (data) {
console.log('res-1');
console.log(data);
});
ee.on('res', function () {
console.log('res-2');
});
fs.readFile('hello.txt',{flag:'r',encoding:'utf-8'},function(err,data){
if(err){
console.log("读取出错:"+err);
}else{
console.log("读取成功:"+data);
// 触发res事件
ee.emit('res',data);
}
})接下来让我们执行以上代码:

EventEmitter 类
events 模块只提供了一个对象: events.EventEmitter。EventEmitter 的核心就是事件触发与事件监听器功能的封装。
你可以通过require("events");来访问该模块。
// 引入 events 模块 var events = require('events'); // 创建 eventEmitter 对象 var eventEmitter = new events.EventEmitter();
EventEmitter 对象如果在实例化时发生错误,会触发 error 事件。当添加新的监听器时,newListener 事件会触发,当监听器被移除时,removeListener 事件被触发。
下面我们用一个简单的例子说明 EventEmitter 的用法:
//event.js 文件
var EventEmitter = require('events').EventEmitter;
var event = new EventEmitter();
event.on('some_event', function() {
console.log('some_event 事件触发');
});
setTimeout(function() {
event.emit('some_event');
}, 1000);执行结果如下:
运行这段代码,1 秒后控制台输出了 'some_event 事件触发' 。其原理是 event 对象注册了事件 some_event 的一个监听器,然后我们通过 setTimeout 在 1000 毫秒以后向 event 对象发送事件 some_event,此时会调用some_event 的监听器。
$ node event.js some_event 事件触发
EventEmitter 的每个事件由一个事件名和若干个参数组成,事件名是一个字符串,通常表达一定的语义。对于每个事件,EventEmitter 支持 若干个事件监听器。
当事件触发时,注册到这个事件的事件监听器被依次调用,事件参数作为回调函数参数传递。
让我们以下面的例子解释这个过程:
//event.js 文件
var events = require('events');
var emitter = new events.EventEmitter();
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener1', arg1, arg2);
});
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener2', arg1, arg2);
});
emitter.emit('someEvent', 'arg1 参数', 'arg2 参数');执行以上代码,运行的结果如下:
$ node event.js listener1 arg1 参数 arg2 参数 listener2 arg1 参数 arg2 参数
以上例子中,emitter 为事件 someEvent 注册了两个事件监听器,然后触发了 someEvent 事件。
运行结果中可以看到两个事件监听器回调函数被先后调用。 这就是EventEmitter最简单的用法。
EventEmitterrrreeeAls nächstes führen wir den obigen Code aus: 
EventEmitter-Klasseevents-Modul stellt nur ein Objekt bereit: events.EventEmitter. Der Kern von EventEmitter ist die Kapselung von Ereignisauslöse- und Ereignis-Listener-Funktionen.
Sie können über require("events"); auf dieses Modul zugreifen. Das rrreeeEventEmitter-Objekt löst das Fehlerereignis aus, wenn während der Instanziierung ein Fehler auftritt. Das Ereignis „newListener“ wird ausgelöst, wenn ein neuer Listener hinzugefügt wird, und das Ereignis „removeListener“ wird ausgelöst, wenn ein Listener entfernt wird.
🎜 Im Folgenden verwenden wir ein einfaches Beispiel, um die Verwendung von EventEmitter zu veranschaulichen: 🎜rrreee🎜Die Ausführungsergebnisse sind wie folgt: 🎜🎜Führen Sie diesen Code aus und nach 1 Sekunde gibt die Konsole 🎜'some_event event Triggered'🎜 aus. Das Prinzip besteht darin, dass das Ereignisobjekt einen Listener für das Ereignis some_event registriert und wir dann setTimeout verwenden, um das Ereignis some_event nach 1000 Millisekunden an das Ereignisobjekt zu senden. Zu diesem Zeitpunkt wird der Listener für some_event aufgerufen. 🎜rrreee🎜Jedes Ereignis vonEventEmitter besteht aus einem Ereignisnamen und mehreren Parametern. Der Ereignisname ist eine Zeichenfolge, die normalerweise eine bestimmte Semantik ausdrückt. Für jedes Ereignis unterstützt EventEmitter mehrere Ereignis-Listener. 🎜🎜Wenn ein Ereignis ausgelöst wird, werden die für dieses Ereignis registrierten Ereignis-Listener nacheinander aufgerufen und die Ereignisparameter werden als Rückruffunktionsparameter übergeben. 🎜🎜Lassen Sie uns diesen Prozess anhand des folgenden Beispiels erklären: 🎜rrreee🎜Führen Sie den obigen Code aus. Die laufenden Ergebnisse lauten wie folgt: 🎜rrreee🎜Im obigen Beispiel wird emitter für das Ereignis someEvent Zwei Ereignis-Listener werden erstellt und dann wird das Ereignis someEvent ausgelöst. 🎜🎜Sie können in den laufenden Ergebnissen sehen, dass zwei Event-Listener-Rückruffunktionen nacheinander aufgerufen werden. Dies ist die einfachste Verwendung von EventEmitter. 🎜🎜EventEmitter bietet mehrere Eigenschaften wie 🎜on🎜 und 🎜emit🎜. Die Funktion 🎜on🎜 wird zum Binden der Ereignisfunktion verwendet und das Attribut 🎜emit🎜 wird zum Auslösen eines Ereignisses verwendet. 🎜🎜Weitere Informationen zu Knoten finden Sie unter: 🎜nodejs-Tutorial🎜! ! 🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns über Ereignistreiber und EventEmitter-Klassen in Node.js sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Speichers und Garbage Collectors (GC) der NodeJS V8-Engine. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
![Ereignis-ID 4660: Objekt gelöscht [Fix]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) Ereignis-ID 4660: Objekt gelöscht [Fix]
Jul 03, 2023 am 08:13 AM
Ereignis-ID 4660: Objekt gelöscht [Fix]
Jul 03, 2023 am 08:13 AM
Einige unserer Leser sind auf das Ereignis ID4660 gestoßen. Sie sind sich oft nicht sicher, was sie tun sollen, deshalb erklären wir es in diesem Leitfaden. Die Ereignis-ID 4660 wird normalerweise protokolliert, wenn ein Objekt gelöscht wird. Daher werden wir auch einige praktische Möglichkeiten zur Behebung des Problems auf Ihrem Computer untersuchen. Was ist Ereignis-ID4660? Die Ereignis-ID 4660 bezieht sich auf Objekte in Active Directory und wird durch einen der folgenden Faktoren ausgelöst: Objektlöschung – Ein Sicherheitsereignis mit der Ereignis-ID 4660 wird protokolliert, wenn ein Objekt aus Active Directory gelöscht wird. Manuelle Änderungen – Die Ereignis-ID 4660 kann generiert werden, wenn ein Benutzer oder Administrator die Berechtigungen eines Objekts manuell ändert. Dies kann passieren, wenn Sie Berechtigungseinstellungen ändern, Zugriffsebenen ändern oder Personen oder Gruppen hinzufügen oder entfernen
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Erhalten Sie bevorstehende Kalenderereignisse auf Ihrem iPhone-Sperrbildschirm
Dec 01, 2023 pm 02:21 PM
Erhalten Sie bevorstehende Kalenderereignisse auf Ihrem iPhone-Sperrbildschirm
Dec 01, 2023 pm 02:21 PM
Auf iPhones mit iOS 16 oder höher können Sie bevorstehende Kalenderereignisse direkt auf dem Sperrbildschirm anzeigen. Lesen Sie weiter, um herauszufinden, wie es geht. Aufgrund von Komplikationen auf dem Zifferblatt sind viele Apple Watch-Benutzer daran gewöhnt, einen Blick auf ihr Handgelenk werfen zu können, um das nächste bevorstehende Kalenderereignis zu sehen. Mit der Einführung von iOS 16 und Sperrbildschirm-Widgets können Sie dieselben Kalenderereignisinformationen direkt auf Ihrem iPhone anzeigen, ohne das Gerät überhaupt entsperren zu müssen. Das Widget „Kalender-Sperrbildschirm“ gibt es in zwei Varianten, sodass Sie die Zeit des nächsten bevorstehenden Ereignisses verfolgen oder ein größeres Widget verwenden können, das den Namen des Ereignisses und seine Zeit anzeigt. Um mit dem Hinzufügen von Widgets zu beginnen, entsperren Sie Ihr iPhone mit Face ID oder Touch ID und halten Sie es gedrückt
 Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Die Ereignisschleife ist ein grundlegender Bestandteil von Node.js und ermöglicht die asynchrone Programmierung, indem sie sicherstellt, dass der Hauptthread nicht blockiert wird. Das Verständnis der Ereignisschleife ist für die Erstellung effizienter Anwendungen von entscheidender Bedeutung. Der folgende Artikel wird Ihnen ein detailliertes Verständnis der Ereignisschleife in Node vermitteln. Ich hoffe, er wird Ihnen hilfreich sein!
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets
 Ein Artikel über die effiziente Entwicklung von Node.js-Anwendungen auf der Präsentationsebene
Apr 17, 2023 pm 07:02 PM
Ein Artikel über die effiziente Entwicklung von Node.js-Anwendungen auf der Präsentationsebene
Apr 17, 2023 pm 07:02 PM
Wie verwende ich Node.js für die Entwicklung von Front-End-Anwendungen? Der folgende Artikel führt Sie in die Methode zur Entwicklung von Front-End-Anwendungen in Node ein, die die Entwicklung von Anwendungen auf der Präsentationsebene umfasst. Die Lösung, die ich heute geteilt habe, ist für einfache Szenarien gedacht. Sie soll es Front-End-Entwicklern ermöglichen, einige einfache serverseitige Entwicklungsaufgaben zu erledigen, ohne zu viel Hintergrundwissen und Fachwissen über Node.js beherrschen zu müssen, selbst wenn sie über keine Programmierkenntnisse verfügen Erfahrung.





