
In jquery können Sie die Methode attr() verwenden, um den Wert des deaktivierten Attributs zu ändern. Die Syntax lautet „$(selector).attr(„disabled“, Attributwert)“ oder „$(selector).attr(“. {"disabled": Attributwert})".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die Methode attr() verwenden, um den Wert des deaktivierten Attributs zu ändern. Die Methode
attr() legt den Attributwert des ausgewählten Elements fest oder gibt ihn zurück.
Syntax zum Festlegen von Attributwerten:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value})Attribut: Gibt den Namen des Attributs an.
Wert: Gibt den Wert des Attributs an.
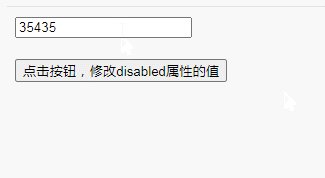
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("input").attr({"disabled":false});
$("input").attr("disabled",false);
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>点击按钮,修改disabled属性的值</button>
</body>
</html>
Empfehlung für ein entsprechendes Video-Tutorial: jQuery-Tutorial (Video)
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Wert des Attributs „disabled' in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten