
In jquery können Sie die Methode change() verwenden, um ein Änderungsereignis auszulösen, die Syntax „$(selector).change()“; diese Methode kann auch die Funktion angeben, die ausgeführt werden soll, wenn ein Änderungsereignis auftritt, die Syntax „$(Selektor). Change(Funktion)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Wenn sich der Wert eines Elements ändert, tritt das Änderungsereignis ein. Dieses Ereignis gilt nur für Textfelder sowie Textarea- und Select-Elemente.
Wenn Sie das Änderungsereignis manuell auslösen möchten, müssen Sie die Methode change () verwenden. Diese Methode kann auch die Funktion angeben, die ausgeführt werden soll, wenn das Änderungsereignis auftritt.
Syntax zum Auslösen des Änderungsereignisses
$(selector).change()
Syntax zum Binden einer Funktion an das Änderungsereignis
$(selector).change(function)
Funktion Optional. Gibt die Funktion an, die ausgeführt werden soll, wenn das Änderungsereignis auftritt.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
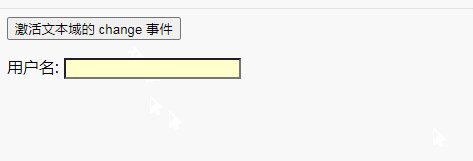
$(".field").change(function() {
$(this).css("background-color", "#FFFFCC");
});
$("button").click(function() {
$("input").change();
});
});
</script>
</head>
<body>
<button>激活文本域的 change 事件</button>
<p>用户名: <input class="field" type="text" /></p>
</body>
</html>
Empfehlung für ein entsprechendes Video-Tutorial: jQuery-Tutorial (Video)
Das obige ist der detaillierte Inhalt vonSo lösen Sie ein Änderungsereignis in JQuery aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!