
So wählen Sie die Anzahl der untergeordneten Elemente in jquery aus: 1. Verwenden Sie die Methode children(), um alle direkten untergeordneten Elemente des angegebenen Elements abzurufen. Die Syntax lautet „$(„angegebenes Element“).children()“ 2 . Verwenden Sie die Methode eq() gemäß: Die Indexnummer wählt das untergeordnete Element aus. Die Syntax lautet „untergeordnetes Element.eq(index)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery wählt das untergeordnete Element aus.
In jquery können Sie die Methode „children()+eq()“ verwenden, um das untergeordnete Element auszuwählen. Die Methode „children()“ gibt alle direkten Elemente des ausgewählten untergeordneten Elements zurück Element. Die Methode
eq() gibt das Element mit der angegebenen Indexnummer des ausgewählten Elements zurück. Indexnummern beginnen mit 0, daher ist die Indexnummer des ersten Elements 0 (nicht 1).
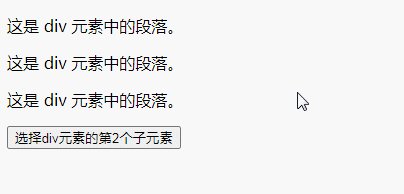
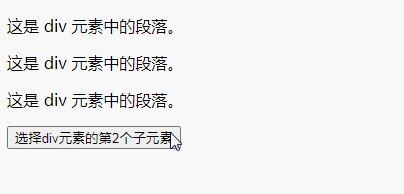
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
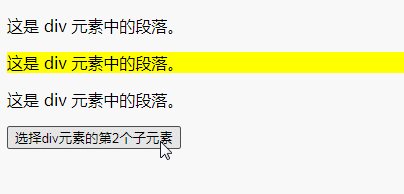
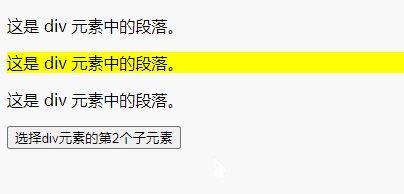
$("div").children().eq(1).css("background-color","yellow");
});
});
</script>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>选择div元素的第2个子元素</button>
</body>
</html>jQuery-Tutorial (Video)
(Video)
Das obige ist der detaillierte Inhalt vonSo wählen Sie das erste untergeordnete Element in jquery aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Hostdatei
Hostdatei
 Was ist der Unterschied zwischen PHP5 und PHP7?
Was ist der Unterschied zwischen PHP5 und PHP7?