
In JavaScript wird Reflow auch als Reflow bezeichnet. Dies bezieht sich auf den Prozess, bei dem der Browser einen Teil oder das gesamte DOM neu rendert, wenn sich ein Teil oder der gesamte Rendering-Baum aufgrund von Änderungen in der Größe, im Layout, beim Ausblenden usw. ändert . der Elemente; einfach ausgedrückt, was bedeutet, dass die gesamte Seite neu formatiert wird.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
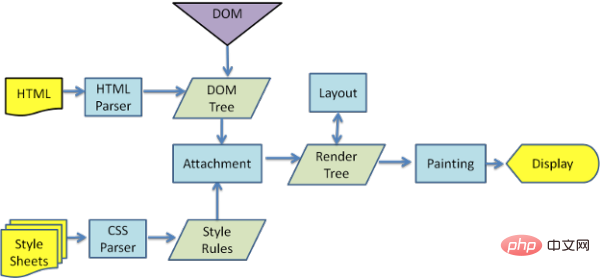
Lassen Sie uns kurz den Rendering-Prozess des Browsers verstehen (Bilder kommen aus dem Internet)

Der Prozess, bei dem der Browser den Rendering-Baum generiert (Bilder kommen aus dem Internet)

Wenn sich ein Teil oder der gesamte Rendering-Baum aufgrund der Größe, des Layouts, des Ausblendens usw. der Elemente ändert, rendert der Browser einen Teil oder das gesamte DOM neu.
Reflow wird auch als Neuanordnung bezeichnet. Tatsächlich ist die Neuanordnung im wahrsten Sinne des Wortes einfacher zu verstehen (dh die Neuanordnung der gesamten Seite).
Wenn die Änderung des Seitenelementstils keinen Einfluss auf die Position des Elements im Dokumentfluss hat (z. B. Hintergrundfarbe, Rahmenfarbe, Sichtbarkeit), weist der Browser dem Element nur den neuen Stil zu und zeichnet es neu.
Es gibt eine große Anzahl von Benutzerverhalten und potenziellen DHTML-Änderungen, die einen Reflow auslösen können. Ändern Sie beispielsweise die Größe des Browserfensters, verwenden Sie einige JavaScript-Methoden, einschließlich der Berechnung von Stilen, dem Hinzufügen oder Entfernen von Elementen zum DOM oder dem Ändern der Elementklasse usw.
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
Reflow führt definitiv zu einem Neuzeichnen, aber ein Neuzeichnen führt nicht unbedingt zu einem Reflow.
1. Ändern Sie die Klasse am Ende des DOM-Baums so weit wie möglich.
2 Vermeiden Sie das Festlegen mehrerer Ebenen von Inline-Stilen.
3 Absolut oder fest
4. Vermeiden Sie die Verwendung von Tabellenlayout
5. Verwenden Sie CSS3-Hardwarebeschleunigung, um zu verhindern, dass Animationseffekte wie Transformation, Deckkraft und Filter ein Reflow- und Neuzeichnen verursachen
3. Blenden Sie das Element zuerst aus und zeigen Sie es dann nach der Änderung an, da DOM-Operationen auf display:none keinen Reflow und kein Neuzeichnen verursachen
4. Vermeiden Sie Schleifen, um Attribute wie offsetLeft und zu lesen Speichern Sie sie vor der Schleife
5. Verwenden Sie bei komplexen Animationseffekten die absolute Positionierung, um sie vom Dokumentfluss zu trennen, da es sonst zu einer großen Anzahl von Reflows des übergeordneten Elements und nachfolgender Elemente kommt
Zusammenfassung:
【Empfohlenes Lernen:
Javascript-Tutorial für FortgeschritteneDas obige ist der detaillierte Inhalt vonWas ist Reflow in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!