
Methode: 1. Fügen Sie dem div-Element den Stil „margin-top: distance value;“ hinzu, um den oberen und unteren Abstand zwischen divs festzulegen. 2. Fügen Sie „margin: top margin right“ hinzu „zum div-Element Abstand vom unteren Rand zum linken Rand;“ Der Stil legt nur den Abstand zwischen den Divs fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie den Abstand zwischen Divs mit CSS fest
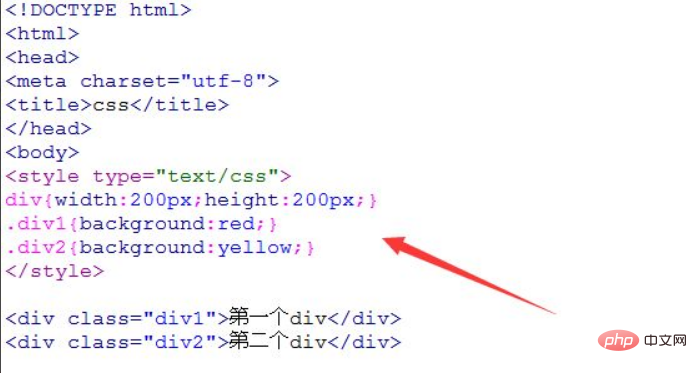
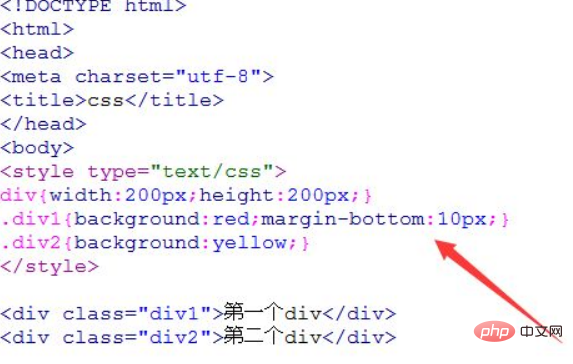
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit CSS den Abstand zwischen Divs festlegen. Erstellen Sie zwei Divs und setzen Sie ihre Klassenattribute auf div1 bzw. div2, die hauptsächlich zum Definieren des Stils des folgenden Klassennamens verwendet werden. Verwenden Sie CSS, um die Breite und Höhe der beiden Divs auf 200 Pixel festzulegen und jeweils unterschiedliche Hintergrundfarben für die beiden Divs festzulegen.

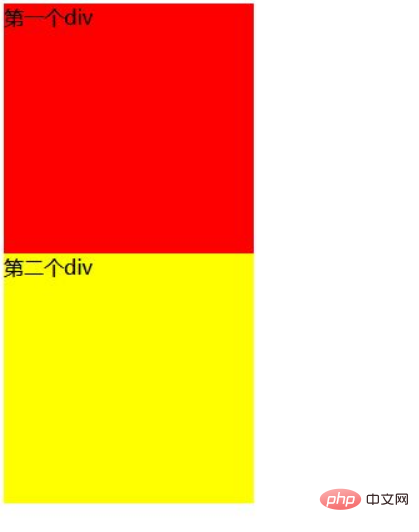
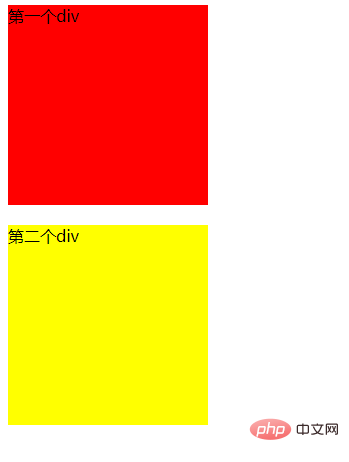
Das Ausgabeergebnis ist:

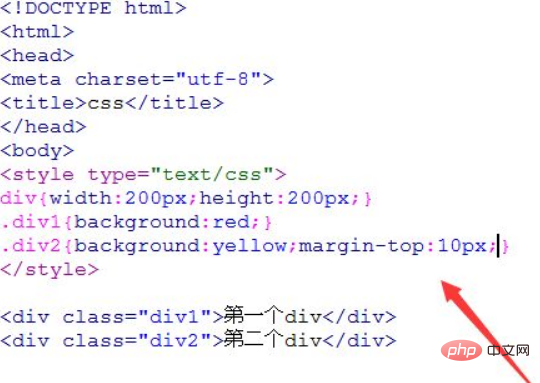
2. Verwenden Sie margin-top, um den Abstand zwischen der Oberkante des Divs und anderen Divs festzulegen Das zweite Div und das erste Div sind 10 Pixel.

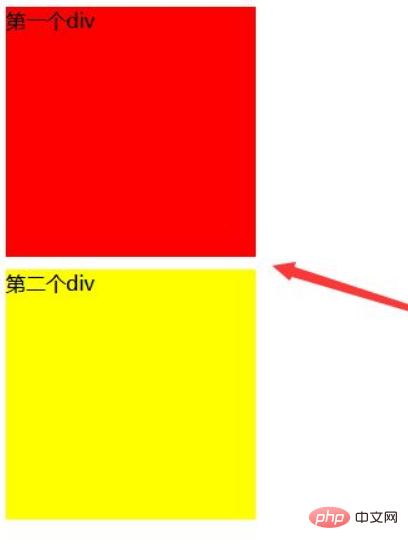
Ausgabeergebnis:

Sie können auch margin-bottom verwenden, um den Abstand zwischen dem unteren Rand des Divs und dem nächsten Div festzulegen. Im Folgenden wird beispielsweise CSS verwendet, um den Abstand zwischen dem unteren Rand des Divs festzulegen Das erste Div und der obere Teil des zweiten Divs sind 10 Pixel groß.

Die Ausgabe ist die gleiche wie im obigen Beispiel.
3. Verwenden Sie das Kurzattribut „margin“, um alle Margin-Attribute in einer Anweisung festzulegen. Diese Eigenschaft kann 1 bis 4 Werte haben.
Diese Abkürzungseigenschaft legt die Breite aller Ränder eines Elements oder die Breite der Ränder auf jeder Seite fest.
Die vertikal benachbarten Ränder von Elementen auf Blockebene werden zusammengeführt, während Inline-Elemente tatsächlich nicht den oberen und unteren Rand belegen. Der linke und rechte Rand von Inline-Elementen werden nicht zusammengeführt. Ebenso werden die Ränder schwebender Elemente nicht zusammengeführt. Es ist erlaubt, negative Randwerte anzugeben, aber seien Sie bei der Verwendung vorsichtig.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:200px;
height:200px;
}
.div1{
background:red;
margin:0 0 20px 0;
}
.div2{
background:yellow;
}
</style>
<div class="div1">第一个div</div>
<div class="div2">第二个div</div>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den Abstand zwischen Divs in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!