
In der Abfrage können Sie den Inline-Stil mit der Methode attr() ändern. Sie müssen lediglich den Wert des Stilattributs des Elements über attr() festlegen. Die Syntax lautet „$(element).attr(“. style“, „Inline-Style-Code „)“ oder „$(element).attr({style:“Inline-Style-Code“})“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
So ändern Sie den Inline-Stil mit jquery
Der Inline-Stil wird im Stilattribut des HTML-Tags geschrieben. Dies ist der Attributwert des Stilattributs. Wir können den Inline-Stil über den Wert von ändern das Stilattribut.
Wenn Sie die Attribute des Etiketts steuern möchten, können Sie die Methode attr() verwenden. Die Methode
attr() legt den Attributwert des ausgewählten Elements fest oder gibt ihn zurück.
Syntax zum Festlegen des Stilattributs:
$(元素).attr("style","行内样式代码")
$(元素).attr({style:"行内样式代码"})Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
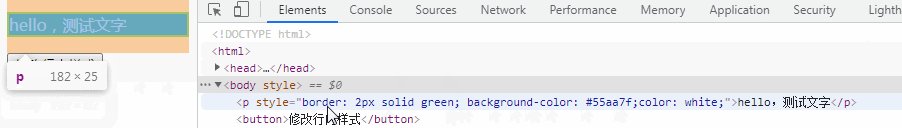
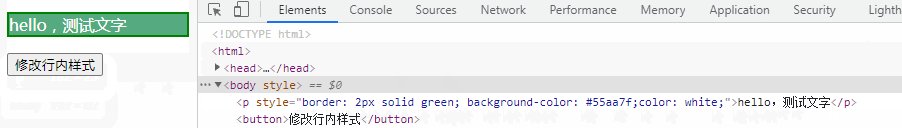
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
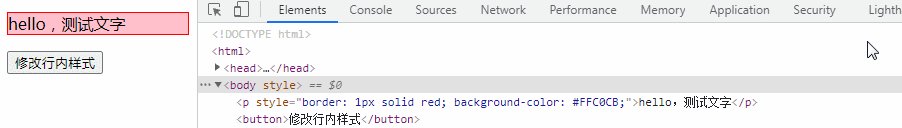
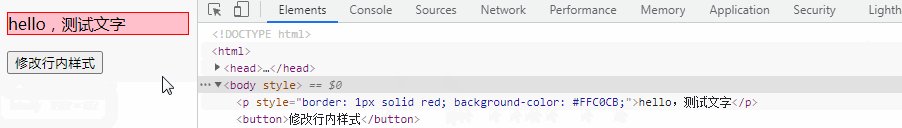
<p style="border: 1px solid red; background-color: #FFC0CB;">hello,测试文字</p>
<button>修改行内样式</button>
</body>
</html>
Empfohlene verwandte Video-Tutorials: jQuery-Tutorial (Video)
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Inline-Stil in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!