
Methode: 1. Verwenden Sie die Methode click(), um das Klickereignis an die Schaltfläche zu binden und die Verarbeitungsfunktion anzugeben. 2. Verwenden Sie die if-Anweisungen show() und hide() in der Funktion, um die Syntax „if(“ zu implementieren. element object.is(' :hidden')){element object.show();}else{element object.hide();}".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
Wie jquery erkennt, dass durch Klicken zum Anzeigen von Elementen und durch erneutes Klicken Elemente ausgeblendet werden können
In jquery können Sie die Methoden show() und hide() verwenden, um zu realisieren, dass Sie auf die Schaltfläche klicken, um sie anzuzeigen, und erneut darauf klicken Verstecken Sie es. Wenn die Methode hide() ausgewählt ist. Wenn das Element bereits angezeigt wird, blenden Sie es aus. Die Syntax lautet:
$(selector).hide(speed,callback)
show()-Methode. Wenn die ausgewählten Elemente ausgeblendet wurden, werden diese Elemente angezeigt. Die Syntax lautet:
$(selector).show(speed,callback)
Nehmen wir ein Beispiel, um zu sehen, wie die Anzeige auf Kreisebene implementiert wird, und klicken Sie erneut auf „Ausblenden“. . Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<style type="text/css">
div{width:100px;
height:100px;
background: red;
}
</style>
<div id="test"></div>
<button id="anniu">显示与隐藏</button>
<script>
$(function(){
$('#anniu').click(function(){//点击按钮
if($('#test').is(':hidden')){//如果当前隐藏
$('#test').show();//点击显示
}else{//否则
$('#test').hide();//点击隐藏
}
})
})
</script>
</body>
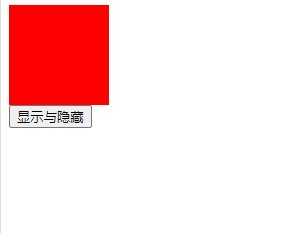
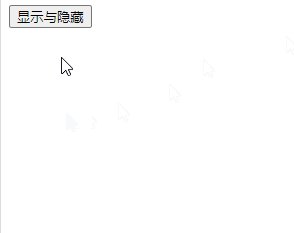
</html>Ausgabeergebnisse:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie jquery, um Elemente anzuzeigen, indem Sie darauf klicken und dann erneut auf ausgeblendete Elemente klicken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!