
In jquery können Sie if-Anweisungen und return-Anweisungen in Funktionen verwenden, um die Ausführung der Funktion zu stoppen und den Wert der Funktion zurückzugeben. Die Syntax lautet „if (Stoppbedingung)“. {zurückkehren;}".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So stoppen Sie die Ausführung einer Funktion in jquery
Wir können die Return-Anweisung verwenden, um die Ausführung der Funktion zu beenden und den Wert der Funktion zurückzugeben. Schauen wir uns die Funktionsweise der Stoppfunktion anhand eines Beispiels an:
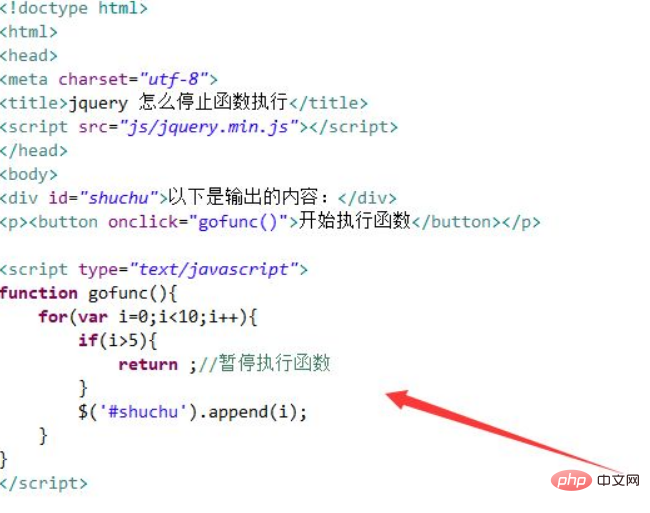
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie jquery die Funktionsausführung stoppt. Verwenden Sie div-Tags, um ein Modul für die digitale Ausgabeanzeige zu erstellen. Erstellen Sie ein ID-Attribut für das div-Tag, das zum Abrufen des folgenden div-Objekts verwendet wird.
Erstellen Sie in der Datei test.html eine Schaltfläche, binden Sie das Klickereignis onclick an die Schaltfläche und führen Sie beim Klicken auf die Schaltfläche die Funktion gofunc() aus.
Verwenden Sie in der Funktion gofunc() eine for-Schleife, geben Sie die Zahl über die Methode append() aus, verwenden Sie die if-Anweisung, um zu bestimmen, ob die Variable i größer als 5 ist, und verwenden Sie return, um die Ausführung der Funktion zu stoppen.

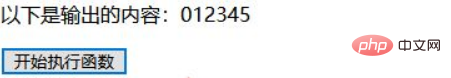
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Zusammenfassung:
1. Verwenden Sie div-Tags, um ein Modul für die digitale Ausgabeanzeige zu erstellen.
2. Verwenden Sie in js eine for-Schleife, geben Sie die Zahl über die append()-Methode aus, verwenden Sie die if-Anweisung, um zu bestimmen, ob die Variable i größer als 5 ist, und verwenden Sie return, um die Ausführung der Funktion zu stoppen.
Hinweis: Die
return-Anweisung beendet die Ausführung der Funktion und gibt den Wert der Funktion zurück.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo stoppen Sie die Ausführung einer Funktion in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!