
Methode: 1. Verwenden Sie den Selektor „:nth-child“ und die Anweisung „$(element)“, um eine Spalte mit Elementobjekten zu erhalten, die Sie ausblenden möchten. Die Syntax lautet „$(element:nth-child(n)“. )“; 2. Verwenden Sie die Methode hide(), um das erhaltene Elementobjekt auszublenden. Die Syntax lautet „element object.hide()“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So verbergen Sie ein Spaltenelement in jquery
yIn jquery können Sie das angegebene Spaltenobjekt über den Objektselektor „td:nth-child(2)“ abrufen und dies mithilfe der Methode hide() erreichen verstecken. Im folgenden Beispiel wird erläutert, wie Spalten in einer Tabelle in jquery ausgeblendet werden.
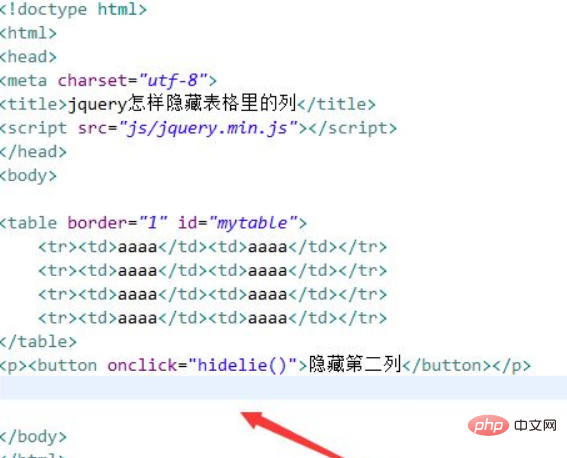
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery Spalten in Tabellen verbirgt. Verwenden Sie das Tabellen-Tag, um eine Tabelle mit vier Zeilen und zwei Spalten zu erstellen, und legen Sie ihren Rand auf 1 Pixel fest. Fügen Sie der Tabellentabelle ein ID-Attribut mytable hinzu, mit dem das folgende Tabellenobjekt abgerufen wird.
Erstellen Sie in der Datei test.html eine Schaltfläche, binden Sie das Klickereignis onclick an die Schaltfläche und führen Sie die Funktion hidelie() aus, wenn auf die Schaltfläche geklickt wird.

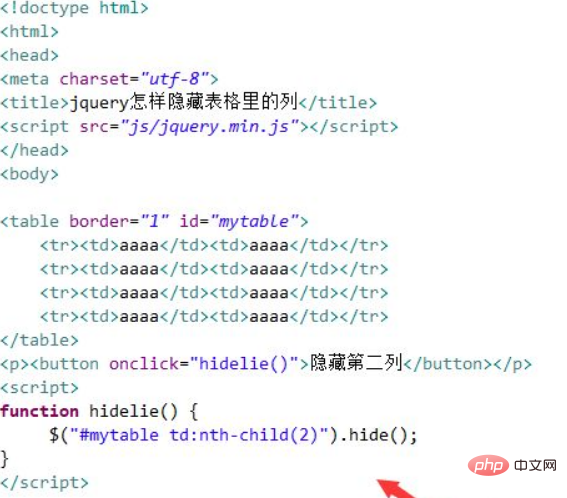
2. Erstellen Sie im js-Tag die Funktion hidelie(). Rufen Sie innerhalb der Funktion die zweite Spalte von Objekten über den Objektselektor „td:nth-child(2)“ ab und verwenden Sie die Funktion hide(). Methode, um es zu verbergen.

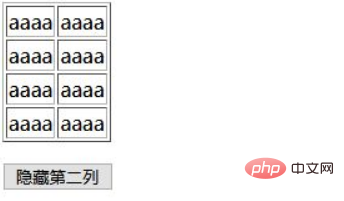
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

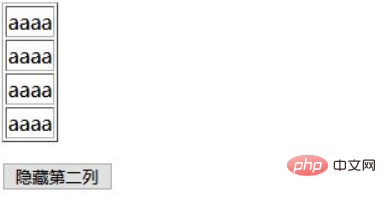
Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Verwenden Sie das Tabellen-Tag, um eine Tabelle mit vier Zeilen und zwei Spalten zu erstellen.
2. Rufen Sie in js die zweite Objektspalte über den Objektselektor „td:nth-child(2)“ ab und verwenden Sie die Methode hide(), um sie auszublenden.
Hinweis:
Zusätzlich zur oben genannten Methode können Sie auch die Methode css() verwenden, um das Anzeigeattribut auf „none“ zu setzen und es auszublenden.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verbergen Sie ein Spaltenelement in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So verwenden Sie das HttpCanary-Paketerfassungstool
So verwenden Sie das HttpCanary-Paketerfassungstool