
Wie führt man Amap in das Miniprogramm ein? In diesem Artikel erfahren Sie, wie Sie Amap im WeChat-Applet verwenden. Ich hoffe, er ist hilfreich für Sie!

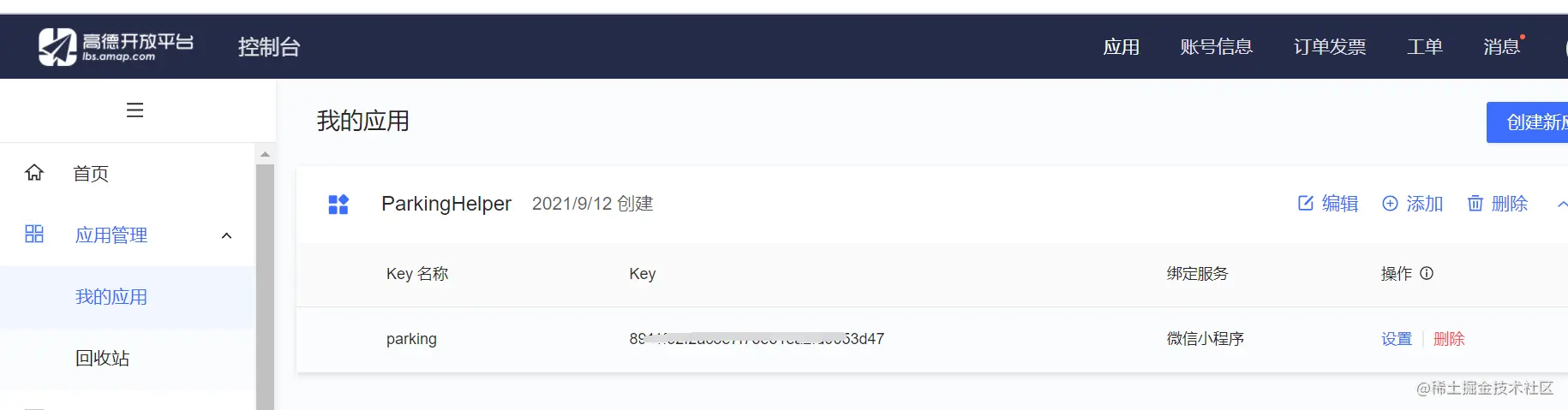
Wenn Sie keinen Schlüssel beantragt haben, müssen Sie sich zuerst auf der Amap-Entwicklungsplattform bewerbenlbs.amap.com/ Detaillierte Schritte finden Sie im Entwicklungshandbuch. > Schlüssel abrufen Sie können den von uns erstellten Schlüssel unter Desk-> einsehen. [Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung

var config = {
key: "你的key"
}
module.exports.config = config;var amapFile = require('../../lib/amap-wx.130.js'); //高德js var config = require('../../lib/config.js'); //引用我们的配置文件
ist das Zoomverhältnis der Karte
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});Das Rot Markierungspunkt sind Die Daten der Markierungen; die blauen Markierungspunkte werden mit show-location="true" angezeigt, aber die echte Gerätevorschau ist nicht verfügbar. Holen Sie sich Punkte in der Nähe, nur die ersten zehn Rufen Sie hoch an. Die getPoiAround-Schnittstelle der deutschen Karte erhält Informationen in der Nähe basierend auf Schlüsselwörtern Aktiviert showMarkerInfo, um Markierungsinformationen anzuzeigen. ChangeMarkerColor ändert die Farbe des Markierungspunkts.
myAmapFun.getRegeo({
success: (data) => {
//保存位置的描述信息( longitude经度 latitude纬度 和位置信息 )
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
//将获取的信息保存
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
// 给该经度纬度加上icon做标记,并调节大小
markers: [{
latitude: data[0].latitude,
longitude: data[0].longitude,
height: 30,
width: 35,
iconPath: '../../imgs/locationIcon/siteEine kurze Analyse, wie man Amap in Miniprogramme einführt'
}]
})
},
fail: function(info){
console.log("get Location fail");
}
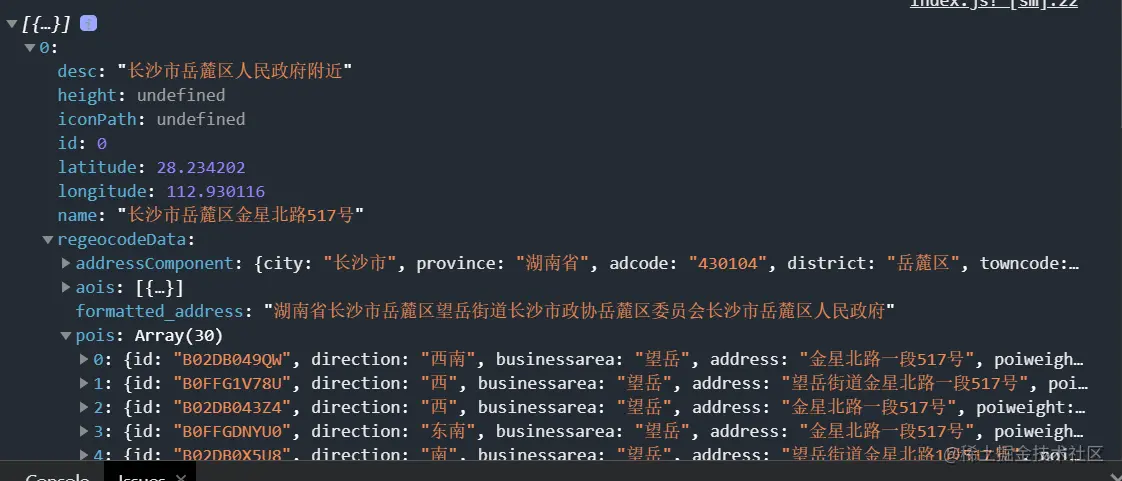
});Haben wir nicht gesagt, dass poisdatas die Standortinformationen des Punktes speichert, bevor wir sie herausnehmen und in textData speichern können, nachdem wir die ID erhalten haben? zeige es an
<view class="map_container">
<map class="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>data: {
# 当前位置经度
longitude: "",
# 当前位置纬度
latitude: "",
# 获取位置的标记信息
markers: [],
# 获取位置的位置信息
poisdatas : [],
# 简单展示信息使用的
textData: {}
}scale Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung ! !
! !
Das obige ist der detaillierte Inhalt vonEine kurze Analyse, wie man Amap in Miniprogramme einführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!