
Methode: 1. Fügen Sie dem Textfeldelement den Stil „color:transparent;“ hinzu, um den Text und den Cursor im Textfeld transparent zu machen; zum Textfeldelement. Gestalten Sie es einfach so, dass der Text angezeigt wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So erstellen Sie ein Textfeld ohne Cursor in CSS
Um ein Textfeld ohne Cursor zu erstellen, müssen wir zunächst den Text im Textfeld auf transparent setzen Der Cursor folgt dem Text. Wenn der Text transparent ist, ist auch der Cursor im Textfeld transparent und unsichtbar.
Unser Ziel kann derzeit nicht erreicht werden, da wir den Text nicht sehen können. Zu diesem Zeitpunkt müssen wir nur das Textschattenattribut für den Text im Textfeld festlegen, um ihn anzuzeigen.
Die Syntax dieses Attributs lautet:
text-shadow: h-shadow v-shadow blur color;

Sehen wir uns die Anwendung dieser Methode anhand eines Beispiels an:
<!DOCTYPE html>
<html>
<style>
input{
color: transparent;
text-shadow: 0 0 0 #000;
}
</style>
<body>
name:
<input type="text">
</body>
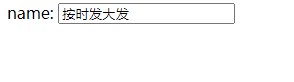
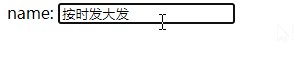
</html>Wenn dem Textfeld kein Stil hinzugefügt wird, ist der Cursor wie folgt folgt:

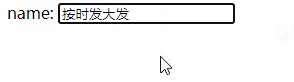
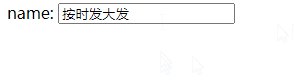
Wenn nach dem Hinzufügen eines Stils zum Textfeld das Ausgabeergebnis wie folgt lautet:

Wie oben gibt es keinen Cursor im Textfeld.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erreichen Sie, dass in CSS kein Cursor im Textfeld angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!