
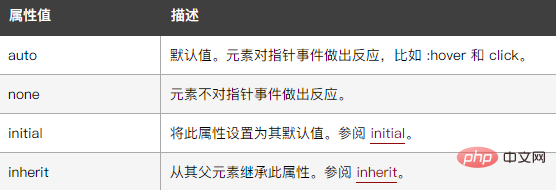
In CSS können Sie das Attribut „pointer-events“ verwenden, um den Klickverbotseffekt zu erzielen. Dieses Attribut wird verwendet, um zu definieren, ob das Element auf Zeigerereignisse reagiert. Sie müssen nur den Stil „pointer-events:none“ hinzufügen Element.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So deaktivieren Sie Klicks auf ein Element in CSS
In CSS können Sie das pointer-events-Attribut des Elements auf „none“ setzen, um das Element nicht anklickbar zu machen. Diese Methode macht das Element nicht anklickbar, indem sie das Mausereignis des Elements auf ungültig setzt. Das Attribut „pointer-events“ definiert, ob das Element auf Zeigerereignisse reagiert.
Die Syntax dieses Attributs lautet:
pointer-events: auto|none;
 Nehmen wir ein Beispiel, um zu sehen, wie das Klicken auf ein Element verhindert wird:
Nehmen wir ein Beispiel, um zu sehen, wie das Klicken auf ein Element verhindert wird:
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
pointer-events: none;
}
div.ex2 {
pointer-events: auto;
}
</style>
</head>
<body>
<h2>pointer-events: none:</h2>
<div class="ex1">访问 <a href="https://www.w3school.com.cn/html/">HTML 教程</a></div>
<h2>pointer-events: auto(默认)</h2>
<div class="ex2">访问 <a href="https://www.w3school.com.cn/css/">CSS 教程</a></div>
</body>
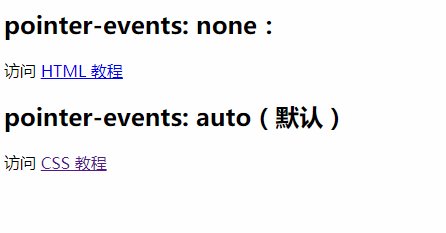
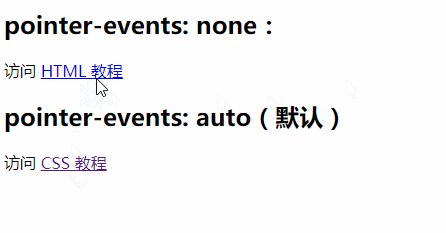
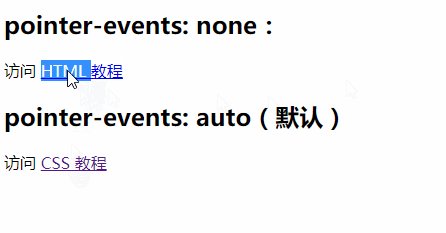
</html>Ausgabeergebnis:
 Beim Hinzufügen „pointer-events: none;“-Stil, das Linkelement, das ursprünglich anklickbar war, ist nicht mehr anklickbar.
Beim Hinzufügen „pointer-events: none;“-Stil, das Linkelement, das ursprünglich anklickbar war, ist nicht mehr anklickbar.
(Teilen von Lernvideos:
CSS-Video-TutorialDas obige ist der detaillierte Inhalt vonSo deaktivieren Sie das Klicken auf Elemente in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!