
In CSS können Sie das Wortumbruch-Attribut verwenden, um einen digitalen Zeilenumbruch zu erreichen. Sie müssen dem Element nur den Wert „word-break:break-all;“ hinzufügen auf „break-all“ eingestellt, ermöglicht es, dass Zahlen bei Überschreitung umbrochen werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verwenden Sie CSS3 zum Implementieren des digitalen Zeilenumbruchs
In CSS können Sie das Wortumbruch-Attribut verwenden, um den digitalen Zeilenumbruch festzulegen. Mithilfe des Wortumbruch-Attributs können Sie dem Browser ermöglichen, an jeder beliebigen Stelle eine Zeile umzubrechen.
Das Syntaxformat dieses Attributs ist:
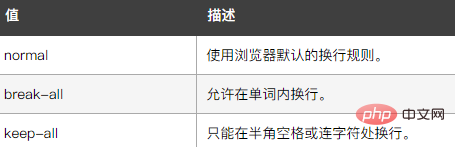
word-break: normal|break-all|keep-all;

Sehen wir uns ein Beispiel für den digitalen Zeilenumbruch an:
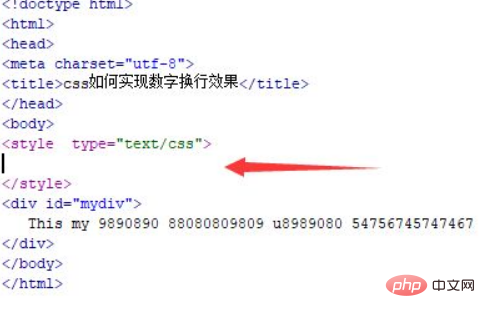
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html , um CSS zu erklären, wie man einen digitalen Zeilenumbrucheffekt erzielt. Erstellen Sie ein Modul mit einem div-Tag und schreiben Sie die Testnummer in das div. Fügen Sie dem div-Tag ein ID-Attribut mydiv hinzu, das zum Festlegen des CSS-Stils mithilfe der folgenden ID verwendet wird.
Schreiben Sie das Tag und der CSS-Stil der Seite wird in das Tag geschrieben.

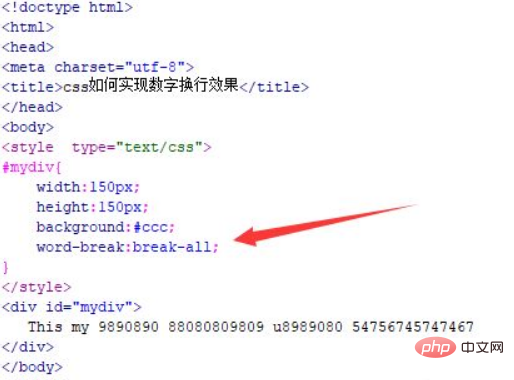
2. Legen Sie im CSS-Tag den Stil des Div bis zur ID (mydiv) fest, legen Sie dessen Breite und Höhe auf 150 Pixel fest, legen Sie die Hintergrundfarbe auf Grau fest und setzen Sie das Work-Break-Attribut auf Break-All um einen digitalen Zeilenumbrucheffekt zu erzielen.

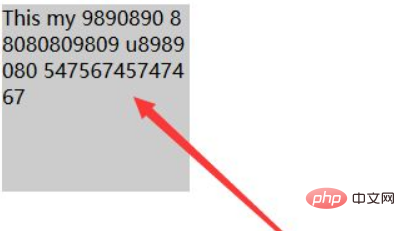
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Erstellen Sie ein div-Modul in der Datei und schreiben Sie Zahlen.
3. Stellen Sie im CSS-Tag das div auf eine feste Breite und das Attribut work-break auf break-all ein, um den Zeilenumbrucheffekt von Zahlen zu erzielen.
Hinweis:
Die obige Methode gilt auch für englische Zeilenumbrüche.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit CSS3 den digitalen Zeilenumbruch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!