Was ist Reaktionsfluss?
React Flux ist eine öffentliche Zustandsverwaltungslösung, die Vuex in React ähnelt. Dabei handelt es sich um eine offiziell von Facebook bereitgestellte Anwendungsarchitektur, die den unidirektionalen Datenfluss zur Verwaltung des öffentlichen Zustands nutzt.

Die Betriebsumgebung dieses Artikels: Windows7-System, React17.0.1, Dell G3.
Was ist Reaktionsfluss?
Flux in React
Flux ist eine öffentliche Zustandsverwaltungslösung, die Vuex in React ähnelt. Es handelt sich um die offiziell von Facebook bereitgestellte Anwendungsarchitektur und nutzt den unidirektionalen Datenfluss zur Verwaltung des öffentlichen Zustands. Es ist jetzt veraltet. Um die Redux-Lösung besser zu verstehen, ist es jedoch dennoch erforderlich, mit dem Flux-Workflow vertraut zu sein ~
Verwenden Sie zur Installation cnpm i flux -S.
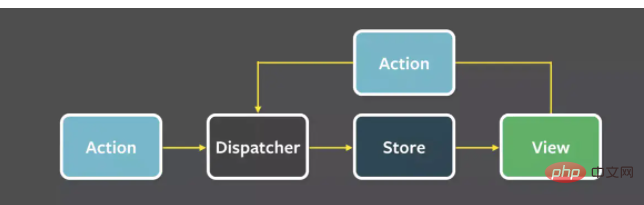
Flusszusammensetzung
Ansicht: Ansichtsebene
Aktion: Von der Ansicht gesendete Nachrichten
Dispatcher: Dispatcher, der zum Empfangen von Aktionen und zum Ausführen von Rückruffunktionen verwendet wird.
Speicher: Datenebene , Sobald Änderungen auftreten, durchläuft der Workflow von
flux

flux beim Aktualisieren von Daten die folgenden Schritte:
Der Benutzer interagiert mit der Ansichtsebene und löst eine Aktion aus
Action verwendet „dispatcher.dispatch“, um den eigenen Status der Aktion an den Dispatcher zu senden Die Daten werden im Store aktualisiert und lösen das View-Layer-Ereignis aus, sodass die Ansicht ebenfalls synchron aktualisiert wird.
-
Der Benutzer interagiert mit der Ansichtsebene und löst die Aktion aus. In der Komponente: und verwendet dann den von Action übergebenen Typ, um den entsprechenden Store-Rückruf für die Aktualisierung auszulösen - Dispatcher-Konstruktion Funktionsabhängige Flüsse müssen separat heruntergeladen werden: cnpm i flux -Sdispatcher In der Datei:
- Speichern Sie die entsprechenden Daten wird aktualisiert und das View-Layer-Ereignis wird ausgelöst, sodass auch die Ansicht synchron aktualisiert wirdKapselung des Ereignisabonnementobjekts: Observer-Ereignis Mechanismuskapselung
<button onClick = {this.handler.bind(this)}>更新数据</button>// 步骤1 事件的回调函数
handler(){
// action是一个描述,定义一个独特的常量,用来描述你的数据更改的方式。
let action = {
type:"NUM_ADD"
};
dispatcher.dispatch(action)
}import {Dispatcher} from 'flux'
import store from './index'
const dispatcher = new Dispatcher();
// register方法注册事件,通过action传入的类型来触发对应的 Store 回调进行更新
dispatcher.register((action)=>{
switch(action.type){
case "NUM_ADD":
/* 调用相应的store里定义好的方法 */
store.handleAdd();
break;
case "Num_REDUCE":
store.handleReduce()
break;
}
})
export default dispatcher;Nachteile von Flux
Häufige Einführung von Geschäften Die Aufteilung von UI-Komponenten und Containerkomponenten ist zu kompliziert Es können nicht mehrere Geschäfte verwaltet werden Jede Ansicht muss aktualisiert werden Komponenten alle müssen mit Aktualisierungsfunktionen verbunden sein... ...
Es wird daher nicht mehr empfohlen, Flussmittel bei der Arbeit zu verwenden. Stattdessen gibt es eine relativ umfassendere Lösung: Redux.- Empfohlenes Lernen: „
Video-Tutorial reagieren
“
Das obige ist der detaillierte Inhalt vonWas ist Reaktionsfluss?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
React ist das bevorzugte Werkzeug zum Aufbau interaktiver Front-End-Erlebnisse. 1) React vereinfacht die UI -Entwicklung durch Komponentierungen und virtuelles DOM. 2) Komponenten werden in Funktionskomponenten und Klassenkomponenten unterteilt. Funktionskomponenten sind einfacher und Klassenkomponenten bieten mehr Lebenszyklusmethoden. 3) Das Arbeitsprinzip von React beruht auf virtuellen DOM- und Versöhnungsalgorithmus, um die Leistung zu verbessern. 4) State Management verwendet Usestate oder diese. 5) Die grundlegende Verwendung umfasst das Erstellen von Komponenten und das Verwalten von Status, und die erweiterte Verwendung umfasst benutzerdefinierte Haken und Leistungsoptimierung. 6) Zu den häufigen Fehlern gehören unsachgemäße Statusaktualisierungen und Leistungsprobleme, Debugging -Fähigkeiten umfassen die Verwendung von ReactDevtools und exzellent
 Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Das Reaktivitätssystem von VUE 2 kämpft mit der Einstellung der Direktarray -Index, der Längenänderung und der Addition/Löschung der Objekteigenschaften. Entwickler können die Mutationsmethoden von VUE und VUE.SET () verwenden, um die Reaktivität sicherzustellen.
 Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
React -Komponenten können durch Funktionen oder Klassen definiert werden, wobei die UI -Logik eingefasst und Eingabedaten durch Props akzeptiert werden. 1) Komponenten definieren: Verwenden Sie Funktionen oder Klassen, um Reaktierungselemente zurückzugeben. 2) Rendering -Komponente: React -Aufrufe rendern Methode oder führt die Funktionskomponente aus. 3) Multiplexing -Komponenten: Daten durch Requisiten übergeben, um eine komplexe Benutzeroberfläche zu erstellen. Mit dem Lebenszyklusansatz von Komponenten kann die Logik in verschiedenen Phasen ausgeführt werden, wodurch die Entwicklungseffizienz und die Wartbarkeit des Codes verbessert werden.
 Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
TypeScript verbessert die Reaktionsentwicklung, indem sie die Sicherheit Typ, Verbesserung der Codequalität und eine bessere Unterstützung für eine IDE bietet, wodurch Fehler verringert und die Wartbarkeit verbessert werden.
 Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Funktionelle Komponenten in vue.js sind zustandslos, leicht und fehlen Lebenszyklushaken, die ideal für die Rendern von reinen Daten und zur Optimierung der Leistung. Sie unterscheiden
 Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
In dem Artikel wird der Usereducer für komplexes Zustandsmanagement in React erläutert, wobei die Vorteile gegenüber Usestate detailliert beschrieben werden und wie sie in die Nutzung für Nebenwirkungen integriert werden können.
 Reagieren Sie und der Frontend Stack: die Werkzeuge und Technologien
Apr 10, 2025 am 09:34 AM
Reagieren Sie und der Frontend Stack: die Werkzeuge und Technologien
Apr 10, 2025 am 09:34 AM
React ist eine JavaScript -Bibliothek zum Erstellen von Benutzeroberflächen mit ihren Kernkomponenten und staatlichen Verwaltung. 1) Vereinfachen Sie die UI -Entwicklung durch Komponentierungen und Staatsmanagement. 2) Das Arbeitsprinzip umfasst Versöhnung und Rendering, und die Optimierung kann durch React.Memo und Usememo implementiert werden. 3) Die grundlegende Verwendung besteht darin, Komponenten zu erstellen und zu rendern, und die erweiterte Verwendung umfasst die Verwendung von Hooks und ContextAPI. 4) Häufige Fehler wie eine unsachgemäße Status -Update können Sie ReactDevtools zum Debuggen verwenden. 5) Die Leistungsoptimierung umfasst die Verwendung von React.






