 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen React16 und React17?
Was ist der Unterschied zwischen React16 und React17?
Was ist der Unterschied zwischen React16 und React17?
Unterschiede: 1. JSX in React16 wird in „React.createElement“ konvertiert, React17 jedoch nicht; 2. React17 fügt keine Event-Handler mehr auf Dokumentebene im Hintergrund hinzu, React16 jedoch; Pool in React16, React17 entfernt das Ereignis-Pooling.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Reaktionsversion 17.0.1, Dell G3-Computer.
react17 weist gegenüber React16 einige Verbesserungen auf:
1. Neue JSX-Konvertierung
React 16-Prinzip
babel-loader kompiliert JSX in React vor .createElement (…)
Prinzip von React 17
Die JSX-Konvertierung in React 17 konvertiert JSX nicht in React.createElement,
sondern führt automatisch eine neue Eingabefunktion aus dem React-Paket ein und ruft sie auf.
Darüber hinaus wird sich durch dieses Upgrade die JSX-Syntax nicht ändern und die alte JSX-Konvertierung funktioniert weiterhin.
Zusammenfassung
React 17 unterstützt neue JSX-Transformationen. Wir werden es auch bis React 16.14.0, React 15.7.0 und 0.14.10 unterstützen.
Es ist wichtig zu beachten, dass es sich hierbei um eine vollständige Opt-in-Option handelt und Sie diese nicht nutzen müssen.
Die bisherige Art der JSX-Konvertierung bleibt bestehen und es gibt keine Pläne, die Unterstützung dafür einzustellen.
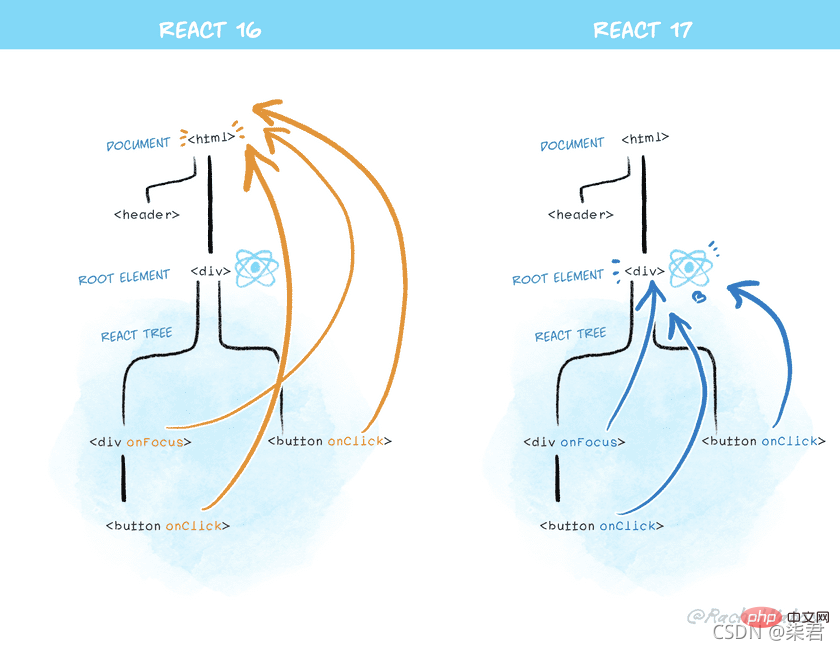
2. Änderungen am Ereignis-Proxy
In React 17 werden Ereignishandler nicht mehr an die Dokumentebene im Hintergrund angehängt, und Ereignisse werden nicht mehr an das Dokumentobjekt, sondern an jedes einzelne Objekt gebunden React-Anwendungsknoten, da der RootNode jeder Anwendung unterschiedlich sein muss, sodass mehrere Versionen von React-Anwendungen gleichzeitig sicher auf der Seite vorhanden sein können, ohne dass es aufgrund des Ereignisbindungssystems zu Konflikten kommt. React-Anwendungen können auch sicher verschachtelt werden.
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; ReactDOM.render(<App />, rootNode);

Zusammenfassung
In React 16 und früher führt React document.addEventListener() für die meisten Ereignisse aus.
React 17 wird später rootNode.addEventListener() aufrufen.
3. Änderungen im Event-Pooling
React 17 hat das Event-Pooling entfernt (e.persist() wird nicht mehr benötigt). usw. ), um das Ereignisobjekt abzurufen, ist die Bedienung intuitiver und weniger verwirrend. e.persist() ist weiterhin verfügbar, hat jedoch keine Auswirkung.
function handleChange(e) {
// v16中,在异步方法中是拿不到e的,需要事先执行e.persist()
// e.persist();
setTimeout(() => {
console.log(e);
}, 1000);
}4. Asynchrone Ausführung
React 17 ändert die Funktion zur Bereinigung von Nebeneffekten (falls vorhanden) in eine asynchrone Ausführung, das heißt, sie wird ausgeführt, nachdem der Browser das Rendern abgeschlossen hat.
useEffect(() => {
return () => {
// 会在浏览器渲染完毕后执行
}
})5, das Verhalten von ForwardRef- und Memo-Komponenten
Das Verhalten von ForwardRef- und Memo-Komponenten in React 17 bleibt mit regulären Funktionskomponenten und Klassenkomponenten konsistent. Sie melden einen Fehler, wenn sie undefiniert zurückgeben.
const Button = forwardRef(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});
const Button = memo(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen React16 und React17?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen
 So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So verwenden Sie React und Apache Kafka zum Erstellen von Echtzeit-Datenverarbeitungsanwendungen. Einführung: Mit dem Aufkommen von Big Data und Echtzeit-Datenverarbeitung ist die Erstellung von Echtzeit-Datenverarbeitungsanwendungen für viele Entwickler zum Ziel geworden. Die Kombination von React, einem beliebten Front-End-Framework, und Apache Kafka, einem leistungsstarken verteilten Messaging-System, kann uns beim Aufbau von Echtzeit-Datenverarbeitungsanwendungen helfen. In diesem Artikel wird erläutert, wie Sie mit React und Apache Kafka Echtzeit-Datenverarbeitungsanwendungen erstellen
 So verpacken und implementieren Sie Front-End-Anwendungen mit React und Docker
Sep 26, 2023 pm 03:14 PM
So verpacken und implementieren Sie Front-End-Anwendungen mit React und Docker
Sep 26, 2023 pm 03:14 PM
So verwenden Sie React und Docker zum Verpacken und Bereitstellen von Front-End-Anwendungen. Das Packen und Bereitstellen von Front-End-Anwendungen ist ein sehr wichtiger Teil der Projektentwicklung. Mit der rasanten Entwicklung moderner Frontend-Frameworks ist React für viele Frontend-Entwickler zur ersten Wahl geworden. Als Containerisierungslösung kann Docker den Anwendungsbereitstellungsprozess erheblich vereinfachen. In diesem Artikel wird erläutert, wie Sie mit React und Docker Front-End-Anwendungen packen und bereitstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor wir beginnen, müssen wir die Installation durchführen





