
In CSS können Sie das Transformationsattribut verwenden, um den Textdrehwinkel festzulegen. Wenn dieses Attribut in Verbindung mit der Funktion „rotate()“ verwendet wird, kann das Element in 2D gedreht werden. Die Syntax lautet „Textelementobjekt {“. transform:rotate(Drehwinkel);}".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie den Textdrehwinkel in CSS fest
In CSS können Sie das Transformationsattribut verwenden, um den Textdrehwinkel festzulegen. Nehmen wir ein Beispiel dafür, wie man mit CSS eine Textzeile um 45 Grad neigt. Das Beispiel sieht wie folgt aus:
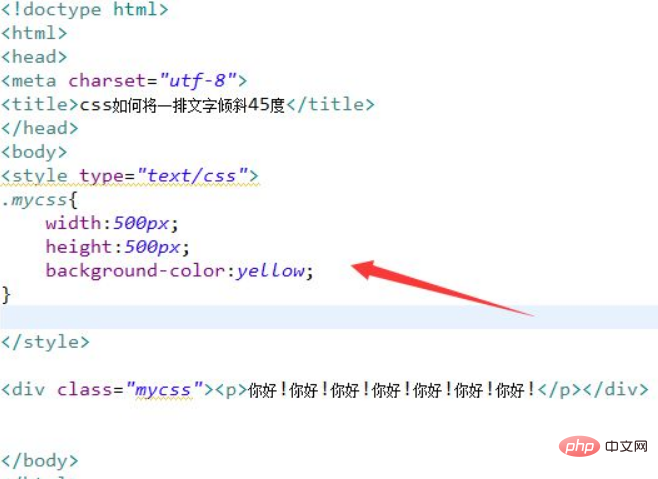
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie CSS eine Textzeile um 45 Grad neigen kann. Verwenden Sie innerhalb des div-Tags das p-Tag, um eine Textzeile zu erstellen. Fügen Sie dem div ein Klassenattribut hinzu, um den CSS-Stil festzulegen.
Legen Sie im CSS-Tag den Stil der Div-Klasse fest, definieren Sie die Breite auf 500 Pixel, die Höhe auf 500 Pixel und die Hintergrundfarbe auf Gelb.

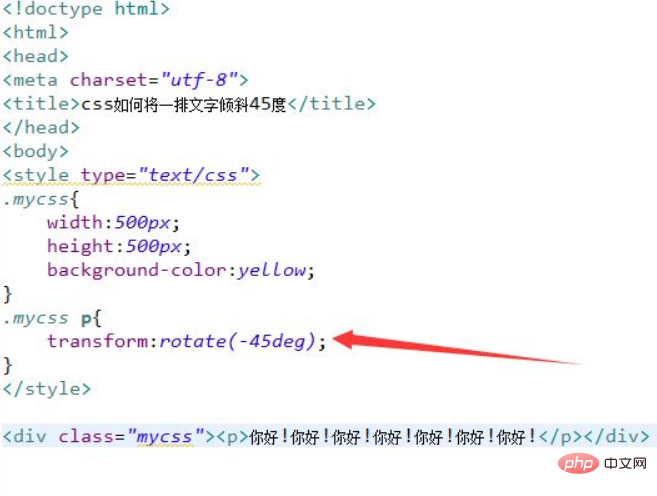
2. Stellen Sie im CSS-Tag den Neigungswinkel des Textes über das Transformationsattribut ein. Hier ist er beispielsweise auf 45 Grad eingestellt.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Verwenden Sie im div-Tag das p-Tag, um eine Textzeile zu erstellen.
2. Fügen Sie dem div ein Klassenattribut hinzu, um den CSS-Stil festzulegen.
3. Legen Sie im CSS-Tag den Stil der Div-Through-Klasse fest, definieren Sie die Breite auf 500 Pixel, die Höhe auf 500 Pixel und die Hintergrundfarbe auf Gelb.
4. Legen Sie im CSS-Tag den Neigungswinkel des Textes über das Transformationsattribut fest.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den Textdrehwinkel in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!