Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Eine kurze Diskussion zum Erstellen und Konfigurieren der PyQt5-Umgebung in VSCode
Eine kurze Diskussion zum Erstellen und Konfigurieren der PyQt5-Umgebung in VSCode
Eine kurze Diskussion zum Erstellen und Konfigurieren der PyQt5-Umgebung in VSCode
Wie erstellt und konfiguriert man die PyQt5-Umgebung in
VSCode? Der folgende Artikel führt Sie in die Installation des PyQt5-Toolkits und die Methode zum Konfigurieren der PyQt5-Umgebung in VSCode ein. Ich hoffe, er wird Freunden in Not hilfreich sein!

Zeichnen Sie den Prozess der Einrichtung der Umgebung beim Erlernen von QT auf. Soweit ich weiß, gibt es für die QT-Schnittstellenprogrammierung eine Python-Version und eine C++-Version. Die Version, die ich hier ausgewählt habe, ist die Python-Version von PyQt5
1. Meine eigene Python-Umgebung wurde standardmäßig installiert
Verwenden Sie den Befehl pip, um das PyQt5-Tool zu installieren – pip install pyqt5- Dann installieren Sie das Entwicklungstool QT Designer – pip install pyqt5-tools
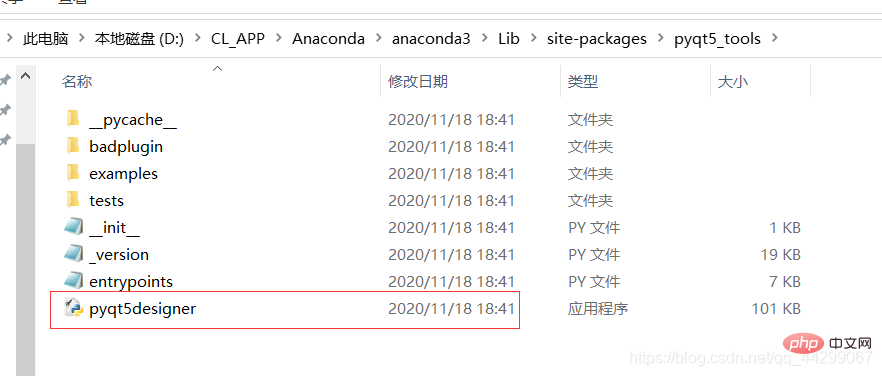
- Der Installationspfad ist Libsite-packages unter Ihrem Python-Installationspfad . Suchen Sie die Datei pyqt5designer.exe
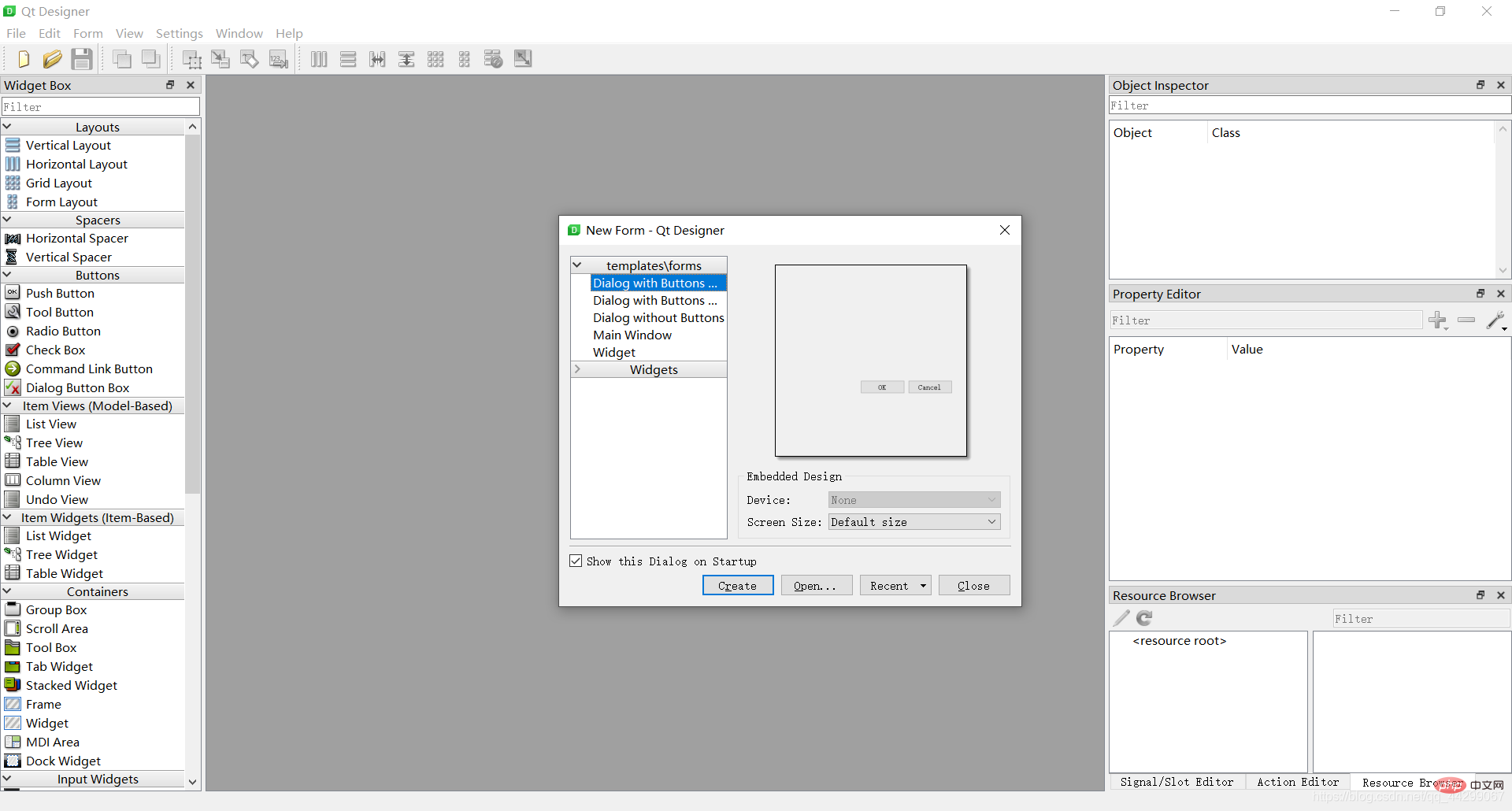
Dies ist das Entwicklungstool für die grafische Benutzeroberfläche von Qt Designer. Sie können eine Verknüpfung zum Desktop erstellen und dann darauf doppelklicken.
2. Visual Studio Code-Konfiguration
Vscode-Einführungs-Tutorial
“]Laden Sie die Plug-in-PYQT-Integration herunter und installieren Sie sie
-
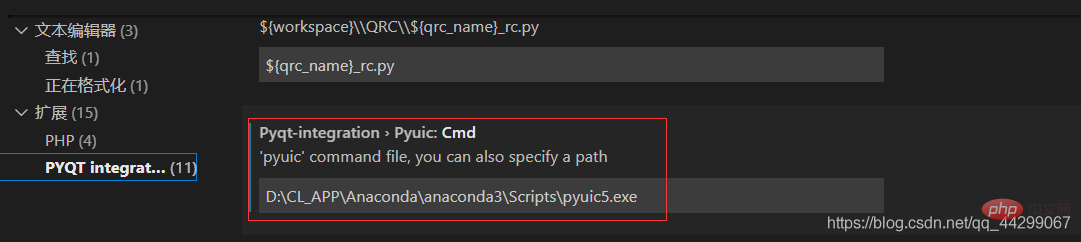
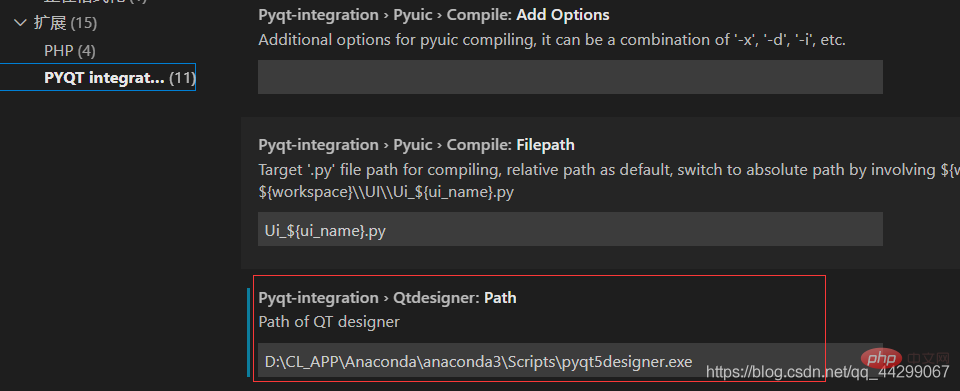
Klicken Sie auf das Zahnrad Öffnen Sie in der unteren linken Ecke die Einstellungen, suchen Sie direkt nach pyqt, öffnen Sie die PYQT-Integrationskonfiguration in der Erweiterung, suchen Sie die beiden Optionen Pyqt-Integration Pyuic: Cmd und Pyqt-Integration Qtdesigner-Pfad und fügen Sie den absoluten Pfad der vorherigen pyqt5designer.exe hinzu ( Ich habe es an einen anderen Ort verschoben.
Legen Sie den Pfad von pyqt5designer.exe als Standard-Öffnungsort fest
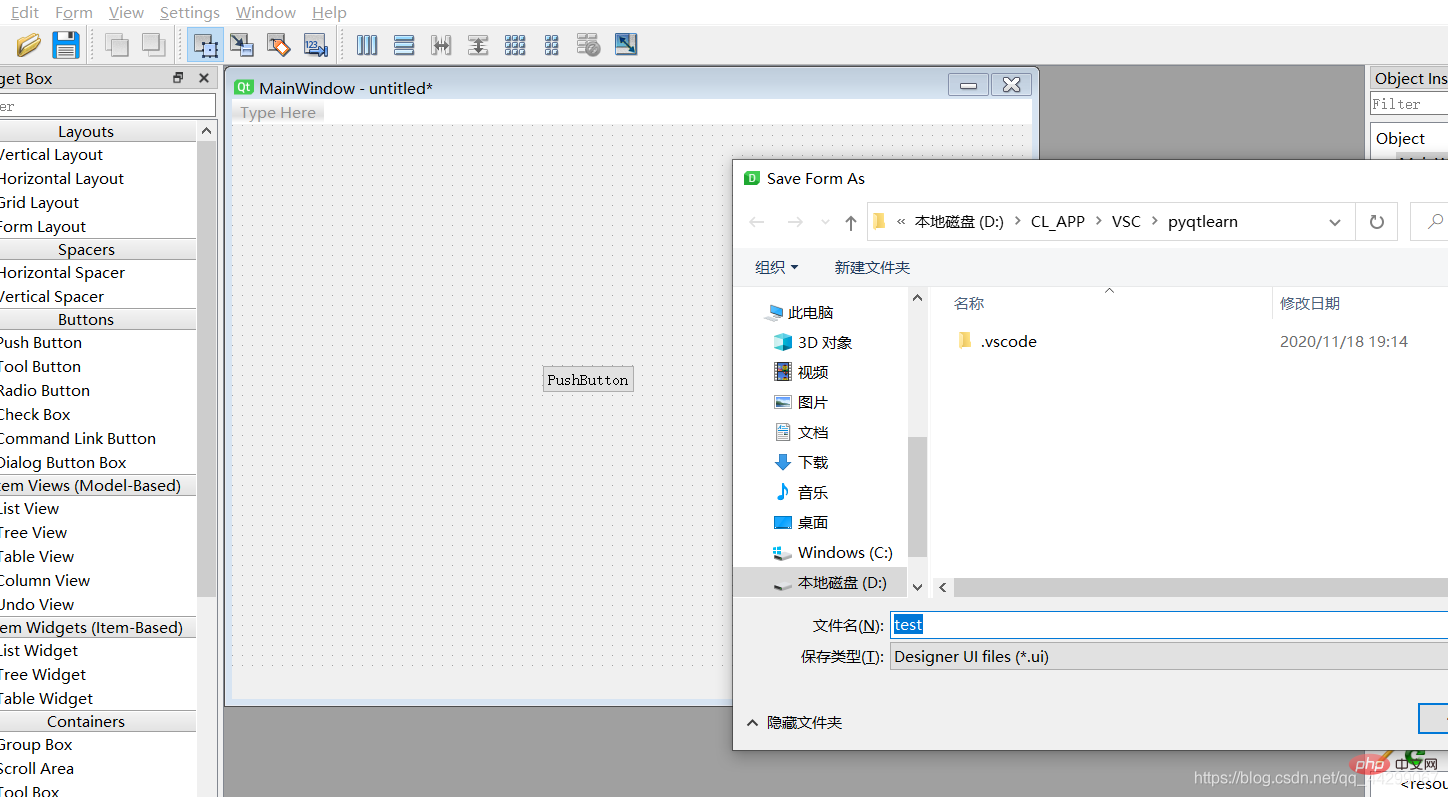
- Verwendung von pyqt5designer: Sie können direkt auf pyqt5designer.exe doppelklicken, um das Entwicklungstool zu öffnen (sofern Sie zuvor eine Verknüpfung generiert haben). Um den Desktop sauber zu halten, habe ich ihn nicht generiert, sondern verwendet Plug-in gerade installiert, direkt in der Datei links. Klicken Sie mit der rechten Maustaste auf PYQT: Neues Formular, um schnell die Entwicklungsoberfläche zu öffnen


- Geben Sie den Code direkt ein: Zu Beginn habe ich die grundlegende Verwendung und das Layout der Steuerelemente von anderen Bloggern gelernt und sie manuell codiert. Es fühlt sich besser an, selbst zu programmieren, und es ist einfacher zu lernen. Mehr Gefühl. Hier werde ich über ein Problem sprechen, auf das ich gestoßen bin – das heißt, beim Importieren von pyqt5 wird tatsächlich kein Fehler gemeldet und es kann normal ausgeführt werden
- Später habe ich im Artikel von [Muzi Huaner] eine Lösung gefunden (https://blog.csdn.net/muzihuaner/article/details/106205930) Erstellen Sie eine neue .pylintrc-Datei und geben Sie den folgenden Code ein. Das Problem ist perfekt gelöst

4. Zusammenfassung
vscode-Tutorial ! !
! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Erstellen und Konfigurieren der PyQt5-Umgebung in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE REGING Chinese Tutorial
Apr 15, 2025 pm 11:45 PM
VSCODE REGING Chinese Tutorial
Apr 15, 2025 pm 11:45 PM
VS Code unterstützt die chinesischen Einstellungen, die durch Befolgen der Schritte ausgeführt werden können: Öffnen Sie das Einstellungsfeld und suchen Sie nach "Gebietsschema". Setzen Sie "locale.language" auf "ZH-CN" (vereinfachtes Chinesisch) oder "Zh-TW" (traditionelles Chinesisch). Speichern Sie Einstellungen und starten Sie den VS -Code neu. Das Einstellungsmenü, die Symbolleiste, die Code -Eingabeaufforderungen und die Dokumente werden in Chinesisch angezeigt. Andere Spracheinstellungen können ebenfalls angepasst werden, z. B. Datei -Tag -Format, Eintragsbeschreibung und diagnostische Prozesssprache.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).