
In CSS können Sie den Link so einstellen, dass die kleine Maushand nicht angezeigt wird. Die Funktion dieses Attributs besteht darin, die vom Element angezeigte Cursorform anzugeben. Der Cursor des Links zeigt die kleine Hand nicht an. Die Syntax lautet „cursor:default;“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So stellen Sie den Link so ein, dass die Maushand in CSS nicht angezeigt wird.
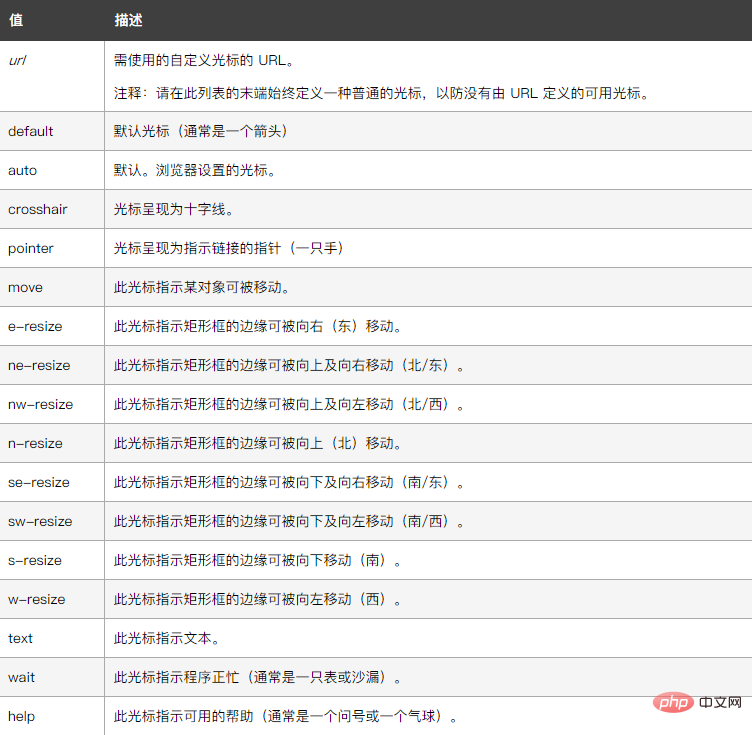
In CSS können Sie das Cursor-Attribut verwenden, um den Link so einzustellen, dass der Maushandstil nicht angezeigt wird (Form) des anzuzeigenden Cursors.
Die Einstellung dieses Attributwerts ist wie folgt:

Nehmen wir ein Beispiel, um zu sehen, wie die Maus so eingestellt wird, dass die kleine Hand beim Durchlaufen der Verbindung nicht angezeigt wird. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
a{
cursor:default;
}
</style>
</head>
<body>
<a href="https://www.php.cn/course/list/12.html" target="_blank">css视频教程</a>
</body>
</html>Ausgabe Ergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie den Link im CSS so ein, dass die Maushand nicht angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!