
In CSS können Sie das Attribut „border-image“ und die Funktion „linear-gradient()“ verwenden, um einen Verlaufsrahmen zu schreiben. Die Schreibmethode lautet „element object {border-image:linear-gradient(gradient Direction, Farbe 1, Farbe 2, Farbe 3);}".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So schreiben Sie einen Verlaufsrahmen in CSS
In CSS können Sie das Attribut „border-image“ und die Funktion „linear-gradient()“ verwenden, um einen Verlaufsrahmen zu schreiben. Das Attribut
border-image wird verwendet, um den Rahmenstil eines Elements festzulegen, und die Funktion linear-gradient() wird verwendet, um ein Bild zu erstellen, das einen linearen Farbverlauf aus zwei oder mehr Farben darstellt.
Um einen linearen Farbverlauf zu erstellen, müssen Sie zwei Farben angeben. Sie können auch Farbverlaufseffekte in verschiedenen Richtungen erzielen (angegeben als Winkel). Wenn die Richtung nicht angegeben ist, erfolgt der Farbverlauf standardmäßig von oben nach unten.
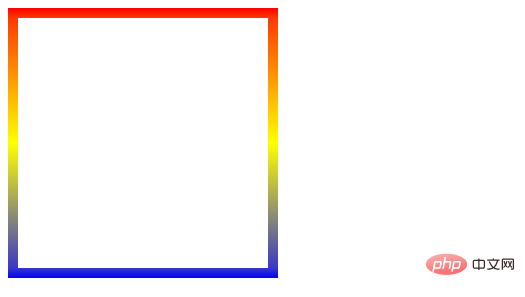
Nehmen wir ein Beispiel, um zu sehen, wie man mit dem Attribut „border-image“ und der Funktion „linear-gradient()“ einen Verlaufsrahmen schreibt. Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<div></div>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos : CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo schreiben Sie einen Verlaufsrahmen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!