
In CSS können Sie das Hintergrundattribut und die Funktion „linear-gradient()“ verwenden, um den Effekt zu erzielen, dass die Elementfarbe von links nach rechts geändert wird. Sie müssen nur „background:linear-gradient(to right, white) hinzufügen , blau)“ zum Element hinzufügen. Einfach stylen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So erzielen Sie den Effekt, dass sich die Elementfarbe in CSS3 von links nach rechts ändert.
In CSS können Sie das Hintergrundattribut und die Funktion linear-gradient() verwenden, um die Farbänderung von links nach rechts zu erzielen.
Verwenden Sie das Hintergrundattribut. Zum Festlegen des Hintergrundstils eines Elements wird die Funktion linear-gradient() verwendet, um den linearen Farbverlauf eines Elements festzulegen, mit dem ein Bild erstellt wird, das einen linearen Farbverlauf von zwei oder mehr darstellt Farben.
Um einen linearen Farbverlauf zu erstellen, müssen Sie zwei Farben angeben. Sie können auch Farbverlaufseffekte in verschiedenen Richtungen erzielen (angegeben als Winkel). Wenn die Richtung nicht angegeben ist, erfolgt der Farbverlauf standardmäßig von oben nach unten.
Schauen wir uns das anhand eines Beispiels an:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background: linear-gradient(to right, white , blue);
}
</style>
</head>
<body>
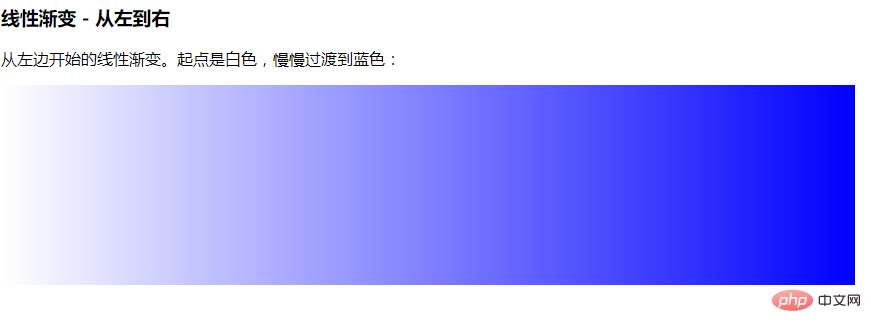
<h3>线性渐变 - 从左到右</h3>
<p>从左边开始的线性渐变。起点是白色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den Effekt, dass sich die Elementfarbe in CSS3 von links nach rechts ändert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!