
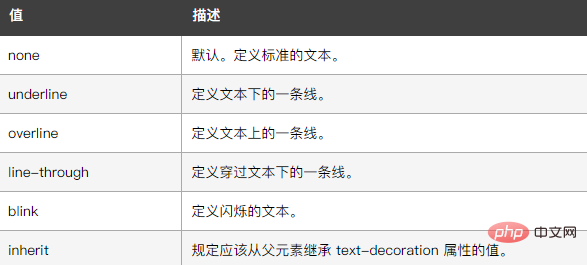
In CSS können Sie das Attribut „text-decoration“ verwenden, um zu verhindern, dass eine Unterstreichung angezeigt wird. Die Funktion dieses Attributs besteht darin, die dem Element hinzugefügte Dekoration anzugeben. Die Beschriftung wird ohne Unterstreichung angezeigt. Die Syntax lautet „a{text-decoration:none;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verhindern Sie, dass das Tag „a“ in CSS unterstrichen wird.
In CSS können Sie das Attribut „text-decoration“ verwenden, um zu verhindern, dass das Tag „a“ unterstrichen wird Text.
Was beachtet werden muss, ist:

Nehmen wir ein Beispiel, um zu sehen, wie Textdekoration verwendet wird, um zu verhindern, dass die Unterstreichung des a-Tags angezeigt wird:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.php.cn/" target="_blank">这是一个a标签</a>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verhindern Sie, dass das a-Tag in CSS unterstrichen wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!