So legen Sie das Hintergrundbild der Navigationsleiste in CSS fest
In CSS können Sie das Attribut „background-image“ verwenden, um das Hintergrundbild der Navigationsleiste festzulegen. Dieses Attribut wird hauptsächlich zum Hinzufügen eines Hintergrundbilds zum Element verwendet (Bildpfad) zum Navigationsleistenelement ;“-Stil ist ausreichend.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie das Hintergrundbild der Navigationsleiste in CSS fest
In CSS können Sie das Attribut „Hintergrundbild“ verwenden, um das Hintergrundbild der Navigationsleiste für das Element festzulegen.
Der Hintergrund eines Elements nimmt die gesamte Größe des Elements ein, einschließlich Polsterung und Rändern, jedoch keine Ränder.
Standardmäßig wird das Hintergrundbild in der oberen linken Ecke des Elements platziert und wiederholt sich horizontal und vertikal.
Nehmen wir ein Beispiel, um zu sehen, wie das Attribut „Hintergrundbild“ zum Festlegen des Hintergrundbilds verwendet wird. Das Beispiel sieht wie folgt aus:
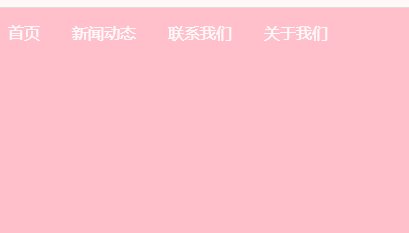
Zuerst erstellen wir eine Navigationsleiste
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|
Das Ausgabeergebnis:

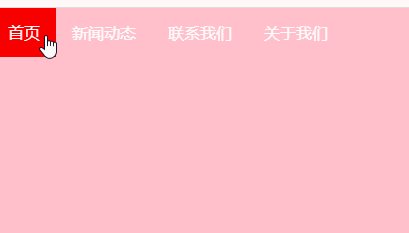
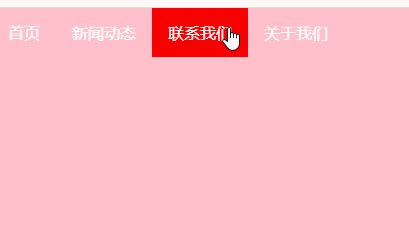
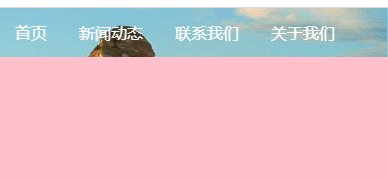
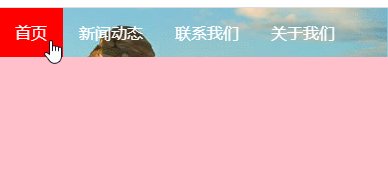
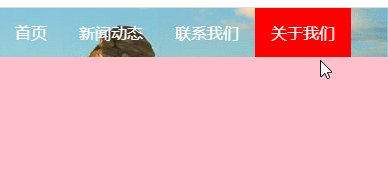
Derzeit gibt es keine Navigationsleiste. Für Hintergrundbilder müssen Sie nur den Stil „background-image:url(image path);“ zum Navigationsleistenelement hinzufügen. Das Beispiel lautet wie folgt:
1 2 3 4 5 6 7 8 |
|
Ausgabeergebnisse:

(Lernvideo-Sharing: CSS-Video-Tutorial )
Das obige ist der detaillierte Inhalt vonSo legen Sie das Hintergrundbild der Navigationsleiste in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie benutze ich den lokal installierten 'Jingnan Mai Round Body' auf einer Webseite und lösen Sie das Anzeigeproblem?
Apr 05, 2025 pm 02:06 PM
Wie benutze ich den lokal installierten 'Jingnan Mai Round Body' auf einer Webseite und lösen Sie das Anzeigeproblem?
Apr 05, 2025 pm 02:06 PM
So verwenden Sie lokal installierte Schriftdateien auf Webseiten in der Webentwicklung. Benutzer möchten möglicherweise bestimmte Schriftarten verwenden, die auf ihren Computern installiert sind, um das Netzwerk zu verbessern ...
 Wie kann ich die Größe der Größe der Größe über CSS anpassen, um die Hintergrundfarbe zu entsprechen?
Apr 05, 2025 pm 02:09 PM
Wie kann ich die Größe der Größe der Größe über CSS anpassen, um die Hintergrundfarbe zu entsprechen?
Apr 05, 2025 pm 02:09 PM
Wie kann ich die Größe der Größe der Größe mit CSS an die Hintergrundfarbe anpassen? Im Webdesign können die Details der Benutzererfahrung den Gesamteffekt häufig erheblich verbessern. Zum Beispiel...
 In Angular App: Wie ändert ich die Symbolfarbe, indem Sie überschweben?
Apr 05, 2025 pm 02:15 PM
In Angular App: Wie ändert ich die Symbolfarbe, indem Sie überschweben?
Apr 05, 2025 pm 02:15 PM
Wie kann in Angular App die Farbe des Symbols verändern, wenn die Maus darüber schwebt? Viele Entwickler werden beim Erstellen von Anwendungen mit Angular ...
 Wie kann ich CSS verwenden, um verschiedene konkave Effekte effizient zu erzielen?
Apr 05, 2025 pm 02:18 PM
Wie kann ich CSS verwenden, um verschiedene konkave Effekte effizient zu erzielen?
Apr 05, 2025 pm 02:18 PM
Viele Möglichkeiten, um konkave Effekte in CSS zu erzielen, sind viele Entwickler auf die Notwendigkeit, konkave Effekte auf Webseiten zu erzielen. Kürzlich erwähnte ein Entwickler im Forum ...
 Wie kann ich index.css -Datei mit Element UI ordnungsgemäß einführen und Stilladungsfehler vermeiden?
Apr 05, 2025 pm 02:33 PM
Wie kann ich index.css -Datei mit Element UI ordnungsgemäß einführen und Stilladungsfehler vermeiden?
Apr 05, 2025 pm 02:33 PM
Best Practices über die Einführung von Elementui -Stildateien Viele Entwickler verwenden Element ...
 Wie löste ich das Problem des Seitenscrollens, nachdem die Softtastatur des Browsers Mobile Edge aufgetaucht ist?
Apr 05, 2025 pm 02:57 PM
Wie löste ich das Problem des Seitenscrollens, nachdem die Softtastatur des Browsers Mobile Edge aufgetaucht ist?
Apr 05, 2025 pm 02:57 PM
In Bezug auf die Edge -Browser -Eingangsmethode, die Seitenhöhe und das Scrollen nach dem Auftauchen der Tastatur. Wenn Sie den Edge -Browser auf Ihrem Mobiltelefon verwenden, stößt die Seite häufig auf dieses Problem: � ...
 Wie füge ich das Laden von Animationen zum A -Tag hinzu und springe dann?
Apr 05, 2025 pm 04:48 PM
Wie füge ich das Laden von Animationen zum A -Tag hinzu und springe dann?
Apr 05, 2025 pm 04:48 PM
Implementieren Sie die kurze Animation geschickt und springen Sie nach dem Klicken auf das A -Tag. Wir hoffen oft, dass die Seite nach dem Klicken auf das A -Tag zuerst ein kurzes Ladeereignis anzeigen kann ...
 Was ist die & lt; Figur & gt; Element in CSS für?
Apr 05, 2025 pm 04:51 PM
Was ist die & lt; Figur & gt; Element in CSS für?
Apr 05, 2025 pm 04:51 PM
Wofür sind die Elemente in CSS? Während des Lernens und der Verwendung von CSS können Sie auf weniger häufige HTML -Elemente wie & lt ...






