 Web-Frontend
Web-Frontend
 uni-app
uni-app
 So verwenden Sie die scrpll-view-Komponente, um eine Pulldown-Aktualisierung in Uniapp zu implementieren
So verwenden Sie die scrpll-view-Komponente, um eine Pulldown-Aktualisierung in Uniapp zu implementieren
So verwenden Sie die scrpll-view-Komponente, um eine Pulldown-Aktualisierung in Uniapp zu implementieren
Wie verwende ich die scrpll-view-Komponente, um eine Pulldown-Aktualisierung in Uniapp zu implementieren? Im folgenden Artikel erfahren Sie, wie Sie mit der Scroll-Ansicht die Pulldown-Aktualisierung in Uniapp anpassen. Ich hoffe, er hilft Ihnen weiter.

Uniapp-Pulldown-Aktualisierung
Uniapp-Pulldown-Aktualisierung verfügt über zwei Methoden: Eine ist die allgemeine Pulldown-Aktualisierung unter Verwendung der Seitenlebenszyklusfunktion onPullDownRefresh. auch benutzerdefiniertes Pulldown genannt. Zum Aktualisieren verwenden Sie das benutzerdefinierte Dropdown-Aktualisierungsereignis in der scrpll-view-Komponente.
1. Aktualisieren Sie die gesamte Seite (onPullDownRefresh)
Definieren Sie die Verarbeitungsfunktion onPullDownRefresh in js (gleiche Ebene wie onLoad und andere Lebenszyklusfunktionen) und hören Sie sich das Pulldown-Aktualisierungsereignis des Benutzers an Seite. 【Offizielles Dokument】Keine weitere Einführung hier! Der heutige Schwerpunkt liegt auf Folgendem
2. Probleme bei der benutzerdefinierten Seitenaktualisierung (Bildlaufansicht)
Komponente
-
kann das Dropdown-Menü nicht auslösen (Ursache Fehlerbehebung)
1. Bildlauf - Die Ansichtskomponente ist nicht mit einer Ansicht umschlossen. Obwohl auf der offiziellen Website dieses Problem nicht erwähnt wird, gibt es keine Möglichkeit, Ereignisse in der Bildlaufansichtskomponente auszulösen, wenn es keine externe Ansicht gibt, die die Komponente allein umschließt.
2. Die Bildlaufansicht hat keine feste Höhe in CSS und die Höhe wird im Bereich angezeigt. Wenn die Höhe beispielsweise auf 50 Vh eingestellt ist, wird der Inhalt angezeigt in der Komponente wird nur in der Hälfte des Bildschirms angezeigt, wenn die Bildlaufleiste der Seite nicht ausgelöst wird, sondern die Bildlaufleiste der Scroll-Ansicht nicht bestimmt werden kann, können Sie
scss(lang='scss')verwenden. Die Berechnung von calc wird im Beispiel gezeigt (Beachten Sie, dass bei der Berechnung von calc Leerzeichen um - herum stehen müssen).scss(lang='scss')中的calc计算, 例子中有体现.(注意使用calc计算时, -左右一定要有空格)。3、设置高为百分比的话也不能触发下拉. 高可以使用max-hight, 不能使用min-hight。
4、没有设置scroll-y
-
没有滚动到顶部触发下拉, 而是在可视页面中触发下拉
官方默认无论page的滚动条在哪个位置, 只要在scroll-view页面上下拉都会触发下拉函数, 这样用户体验非常差. 可以使用
@scroll滚动时触发的函数来获取scroll-view滚动条的位置, 进而来控制refresher-enabled开启和关闭自定义下拉刷新. 当scroll-view的滚动条滚动到顶部时, 使refresher-enabled为true, 其他条件为false。
直接上代码看: html:
<template>
<view>
<scroll-view
show-scrollbar="true"
style="height: 300px"
scroll-y="true"
:refresher-enabled="isOpenRefresh"
:refresher-triggered="triggered"
:refresher-threshold="100"
refresher-background="gray"
@refresherpulling="onPulling"
@refresherrefresh="onRefresh"
@refresherrestore="onRestore"
@refresherabort="onAbort"
@scroll="onScroll"
>
<view v-if="!isOpenRefresh">别拉了,没有更多了~</view>
<view class="item" v-for="(item, index) in dataList" :key="index">{{ item }}</view>
</scroll-view>
</view>
</template>基本上下拉刷新用到的属性方法也就这几个了! js:
export default {
data() {
return {
triggered: false,
dataList: [],
arr: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30],
page: 0,
isOpenRefresh: true // 是否开启下拉
};
},
onLoad() {
this._freshing = false;
this.getData()
},
methods: {
dealArray(array, groupNum) {
let temp = [];
for (let i = 0, len = array.length; i < len; i += groupNum) {
temp.push(array.slice(i, i + groupNum));
}
return temp;
},
// 自定义下拉刷新控件被下拉
onPulling(e) {
console.log("onpulling", e);
if (e.detail.deltaY < 0) return // 防止上滑页面也触发下拉
this.triggered = true;
},
// 自定义下拉刷新被触发
onRefresh() {
if (this._freshing) return;
this._freshing = true;
this.page++;
setTimeout(() => {
this.triggered = false;
this._freshing = false;
this.getData();
}, 500);
},
// 自定义下拉刷新被复位
onRestore() {
this.triggered = 'restore'; // 需要重置
console.error("onRestore");
},
// 自定义下拉刷新被中止
onAbort() {
console.error("onAbort");
},
getData() {
// 前端模拟分页
let temp = this.dealArray(this.arr, 3)
if (this.page > temp.length - 1) {
this.isOpenRefresh = false
return
}
this.dataList.push(...temp[this.page])
}
},
};style:
<style>
view {
text-align: center;
}
.item:nth-child(odd) {
background-color: antiquewhite;
}
.item:nth-child(even) {
background-color: aquamarine;
}
</style>【注意】scroll-view 下拉刷新会出现上滑页面也触发下拉,可以在
@refresherpulling="onPulling"这个方法,如下if (e.detail.deltaY < 0) return// 防止上滑页面也触发下拉
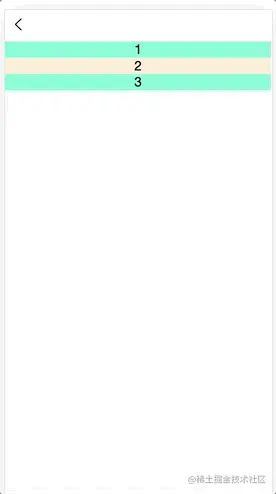
演示:

出现,在页面上任意位置只要下滑动页面就会触发下拉,这类问题。可以使用
@scrolltoupper="scrolltoupper"触顶函数,在这里面做一个准入可以解决!
// 触顶操作-准入
scrolltoupper() {
this.isAllowRefresh = true
}
// 自定义下拉刷新控件被下拉
onPulling(e) {
if (e.detail.deltaY < 0) return
if (!this.isAllowRefresh) return;
this.isRefresh = true;
console.log("onpulling", e);
}max-hight也可以使用
3. Wenn der Höchstwert als Prozentsatz festgelegt ist, kann das Dropdown nicht ausgelöst werden. Sie können@scroll="onScroll"监听scroll-top的值,让其===0时触发,也就是到达顶部!再触发!但是遇到其必须滑动一下页面出现滚动条,他才会监听!我们可以init
für high verwenden, aber Sie können min-hight nicht verwenden.
🎜4. Es ist kein Scroll-y eingestellt🎜🎜🎜Es wird nicht nach oben gescrollt, um das Dropdown-Menü auszulösen, sondern das Dropdown-Menü auf der sichtbaren Seite. Die offizielle Standardeinstellung ist „Egal wo“. Die Bildlaufleiste der Seite ist, solange sie sich in der Bildlaufansicht befindet. Wenn Sie auf der Seite nach oben und unten ziehen, wird die Dropdown-Funktion ausgelöst, was die Benutzererfahrung sehr beeinträchtigt. Sie können die Funktion verwenden, die beim Scrollen@scroll, um die Position der Bildlaufleiste der 🎜Scroll-Ansicht🎜 zu ermitteln, und steuern Sie dann, dass refresher- aktiviert die benutzerdefinierte Pulldown-Aktualisierung ein- und ausschaltet. Die Bildlaufleiste scrollt nach oben, macht refresher-enabled auf „true“ und andere Bedingungen sind „false“. 🎜🎜Gehen Sie direkt zum Code, um Folgendes zu sehen: html:🎜
export default class Index extends mixins(uiMixin) {
scrollTop: number = 0
// 监听页面是否滚动
onScroll(e) {
this.scrollTop = e.detail.scrollTop
}
// 自定义下拉刷新被触发
onRefresh() {
if (this.scrollTop === 0) {
if (this._freshing) return;
this._freshing = true;
this.page++;
setTimeout(() => {
this.triggered = false;
this._freshing = false;
this.getData();
}, 500);
}
}
}) @refresherpulling="onPulling" verwenden. , wie folgt if (e.detail.deltaY // Verhindern, dass die Seite nach oben rutscht und das Dropdown-Menü auslöst 🎜🎜🎜Demo: 🎜🎜 🎜🎜🎜 erscheint einfach Wenn Sie irgendwo auf der Seite nach unten klicken, wird ein Dropdown-Menü angezeigt. Diese Art von Problem tritt auf. Sie können die Top-Funktion
🎜🎜🎜 erscheint einfach Wenn Sie irgendwo auf der Seite nach unten klicken, wird ein Dropdown-Menü angezeigt. Diese Art von Problem tritt auf. Sie können die Top-Funktion @scrolltoupper="scrolltoupper" verwenden und dort einen Eintrag vornehmen, um das Problem zu lösen! 🎜🎜rrreee🎜🎜Sie können auch @scroll="onScroll" verwenden, um den Wert von scroll-top zu überwachen und ihn auslösen zu lassen, wenn er === ist 0 , also den Gipfel erreichen! Erneut auslösen! Aber wenn er darauf stößt, muss er die Seite verschieben und eine Bildlaufleiste erscheint, und dann wird er zuhören! Wir können es während init initialisieren, sodass seine Variablen zunächst 0 sind! 🎜🎜rrreee🎜Empfohlen: „🎜uniapp-Tutorial🎜“🎜Das obige ist der detaillierte Inhalt vonSo verwenden Sie die scrpll-view-Komponente, um eine Pulldown-Aktualisierung in Uniapp zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.
 Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
UniApp basiert auf Vue.js und Flutter basiert auf Dart. Beide unterstützen die plattformübergreifende Entwicklung. UniApp bietet umfangreiche Komponenten und eine einfache Entwicklung, seine Leistung ist jedoch durch WebView eingeschränkt. Flutter verwendet eine native Rendering-Engine mit hervorragender Leistung, ist jedoch schwieriger zu entwickeln. UniApp hat eine aktive chinesische Community und Flutter hat eine große und globale Community. UniApp eignet sich für Szenarien mit schneller Entwicklung und geringen Leistungsanforderungen; Flutter eignet sich für komplexe Anwendungen mit hoher Anpassungsfähigkeit und hoher Leistung.
 Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Empfohlene Komponentenbibliothek für Uniapp zur Entwicklung kleiner Programme: uni-ui: Offiziell von Uni produziert, bietet sie Basis- und Geschäftskomponenten. vant-weapp: Produziert von Bytedance, mit einem einfachen und schönen UI-Design. taro-ui: produziert von JD.com und entwickelt auf Basis des Taro-Frameworks. Fischdesign: Produziert von Baidu im Material Design-Designstil. naive-ui: Produziert von Youzan, modernes UI-Design, leichtgewichtig und einfach anzupassen.




