
So zeigen Sie div am Ende der Seite an: 1. Fügen Sie den Stil „position:fixed;“ zum div-Element hinzu und legen Sie ihn als festen Positionierungsstil fest das div-Element und stellen Sie das div-Element auf den festen Positionierungsstil ein. Legen Sie den Abstand vom unteren Rand auf 0 fest, wodurch das div am unteren Rand der Seite fixiert wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So zeigen Sie Div unten auf der Seite in CSS an
In CSS wird das Positionsattribut hauptsächlich zum Festlegen der Position des Div verwendet. Wenn Sie das Div unten anzeigen möchten, benötigen Sie Um das Positionsattribut des Div auf „fest“ (absolute Positionierung) zu setzen, setzen Sie das untere Attribut auf 0, um eine untere Anzeige zu erreichen.
Das Beispiel sieht wie folgt aus:
1 Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie das Div unten mit CSS angezeigt wird. Erstellen Sie ein Modul mit dem div-Tag und setzen Sie sein Klassenattribut auf mydiv, das hauptsächlich zum Festlegen des CSS-Stils über diese Klasse unten verwendet wird. Schreiben Sie das Tag und der CSS-Stil der Seite wird in das Tag geschrieben.

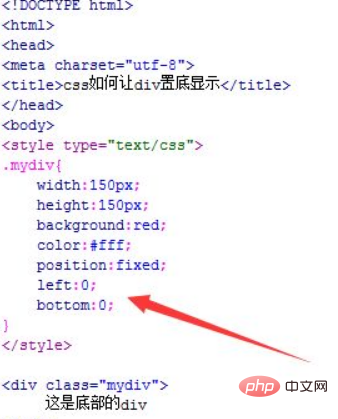
2. Legen Sie im CSS-Tag den Stil für das Div über den Klassennamen mydiv fest, verwenden Sie width, um die Breite des Div auf 150 Pixel festzulegen, verwenden Sie Height, um die Höhe des Div auf 150 Pixel festzulegen, und verwenden Sie den Hintergrund um die Hintergrundfarbe des Div auf Rot zu setzen und color zu verwenden, setzen Sie die Textfarbe auf Weiß. Verwenden Sie Position, um die Position des Div festzulegen. Da das Div unten angezeigt werden soll, muss es auf „Fest“ (absolute Positionierung) eingestellt werden.
Setzen Sie im CSS-Tag den Abstand des Div auf 0 Pixel von der linken Seite der Seite bis zur linken Seite und setzen Sie ihn auf 0 bis unten, um das Div am unteren Rand der Seite zu fixieren.

3. Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen.

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei div, um ein Modul zu erstellen.
3. Stellen Sie die Breite und Höhe des Divs mit CSS ein, um eine absolute Positionierung des Divs zu erreichen, und setzen Sie dann unten den Wert 0, um das Div unten anzuzeigen.
Hinweis:
Zusätzlich zur Verwendung von „Fest“ können Sie auch „Absolut“ verwenden, um eine absolute Positionierung zu erreichen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie sicher, dass div mit CSS unten auf der Seite angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!