
In CSS können Sie das Clip-Attribut zum Ausschneiden von Bildern verwenden. Wenn das Element absolut positioniert ist, können Sie zum Ausschneiden das Clip-Attribut verwenden : rect(oben, rechts, unten, links);)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So schneiden Sie Bilder in CSS aus
In CSS können Sie das Clip-Attribut zum Ausschneiden von Bildern und das Clip-Attribut zum Ausschneiden absolut positionierter Elemente verwenden. Mit anderen Worten: Es ist nur wirksam, wenn position:absolute verwendet wird.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style type="text/css">
img {
position:absolute;
clip:rect(0px 50px 200px 0px)
}
</style>
</head>
<body>
<p>clip 属性剪切了一幅图像:</p>
<p><img src="/static/imghw/default1.png" data-src="/i/eg_bookasp.gif" class="lazy" border="0" style="max-width:90%" style="max-width:90%" alt="So schneiden Sie Bilder mit CSS aus" ></p>
</body>
</html>Ausgabeergebnis:

img {
position:absolute;
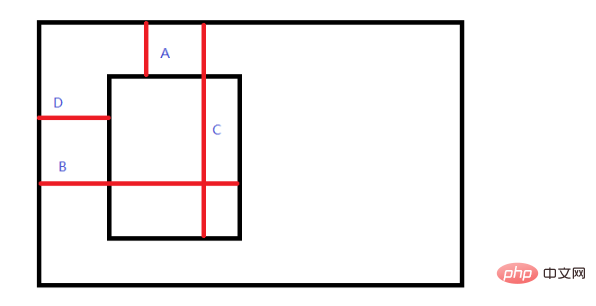
clip:rect(A,B,C,D);
}
Natürlich müssen Sie beim Schreiben den spezifischen Pixelwert angeben.
Der Zweck dieses Bildes besteht darin, zu veranschaulichen, auf welche Entfernung sich diese vier Werte beziehen.
A: Die Länge des Beschneidungsrechtecks vom oberen Rand des übergeordneten Elements.
B: Die Länge des Beschneidungsrechtecks von der linken Seite des übergeordneten Elements + die Breite des Rechtecks.
C: Die Länge des Beschneidungsrechtecks vom oberen Rand des übergeordneten Elements + die Höhe des Rechtecks.
D: Die Länge des Beschneidungsrechtecks von der linken Seite des übergeordneten Elements.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo schneiden Sie Bilder mit CSS aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!