
Methode: 1. Fügen Sie ein i-Tag in das p-Tag ein und fügen Sie den Stil „display:inline-block;width:100%;“ hinzu Stellen Sie einfach den Textstil des p-Tags so ein, dass beide Enden ausgerichtet sind.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So richten Sie beide Enden des p-Tags in CSS aus
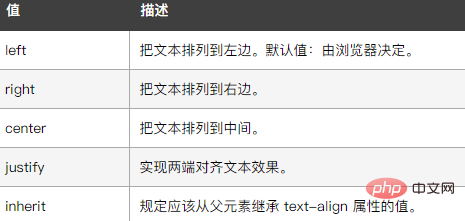
In CSS können Sie text-align verwenden, um beide Enden des p-Tags auszurichten Text im Element. Wenn der Wert dieses Attributs „justify“ ist, wird der Effekt „ausgerichteter Text“ erzielt.

Gleichzeitig kann dieses Attribut allein keine Ausrichtung an beiden Enden erreichen. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
text-align:justify;
}
p i{
display:inline-block;
width:100%;
}
</style>
</head>
<body>
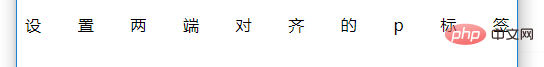
<p>设置两端对齐的p标签<i></i></p>
</body>
</html>Ausgabeergebnis:

Teilen: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo richten Sie beide Enden des p-Tags in CSS aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!