Was ist Ecmascript?
ecmascript ist eine von Ecma International im Standard ECMA-262 definierte Sprache. Diese Sprache wird häufig im World Wide Web verwendet. Tatsächlich handelt es sich bei den beiden letzteren um ECMA-262-Standards. Implementierung und Erweiterung.

Die Betriebsumgebung dieses Artikels: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Was ist Ecmascript?
ECMAScript ist eine Skriptsprachenspezifikation, die von Ecma International (ehemals European Computer Manufacturers Association) im Standard ECMA-262 definiert wurde. Diese Sprache ist im World Wide Web weit verbreitet und wird oft als JavaScript oder JScript bezeichnet. Tatsächlich handelt es sich bei den beiden letztgenannten um Implementierungen und Erweiterungen des ECMA-262-Standards.
Es kann also als Standard für JavaScript verstanden werden, tatsächlich handelt es sich bei den beiden letztgenannten jedoch um Implementierungen und Erweiterungen des ECMA-262-Standards.
Geschichte:
ECMAScript ist eine standardisierte Spezifikation für eine Skriptsprache, die ursprünglich von Brandon Ek von Netscape entwickelt, später in LiveScript und schließlich in JavaScript umbenannt wurde. Im Dezember 1995 veröffentlichten Sun und Netscape gemeinsam JavaScript[2]. Im November 1996 reichte Netscape JavaScript zur Standardisierung bei der European Computer Manufacturers Association ein. Die erste Version von ECMA-262 wurde im Juni 1997 von der Ecma-Organisation übernommen. ECMAScript ist der Name der durch ECMA-262 standardisierten Skriptsprache.
Obwohl JavaScript und JScript mit ECMAScript kompatibel sind, enthalten sie Funktionen, die über ECMAScript hinausgehen.
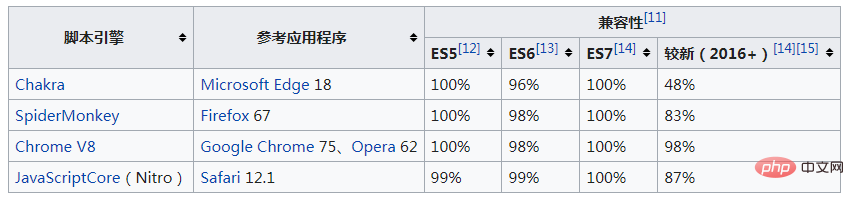
Kompatibilität
Viele Anwendungen unterstützen ECMAScript, insbesondere Webbrowser. In der folgenden Tabelle ist die Kompatibilität der aktuellen Version der Software mit der neuesten Version von ECMAScript aufgeführt.

Der Inhalt dieses Tests wird im offiziellen Repository https://github.com/tc39/test262 (Seitenarchivsicherung, gespeichert im Internetarchiv) gehostet und ist auch unter https://v8 zu finden .github.io /test262/website/default.html (Sicherung des Seitenarchivs, gespeichert im Internet Archive) und https://bakkot.github.io/test262-web-runner/ (Sicherung des Seitenarchivs, gespeichert im Internet Archive). ) Besuchen Sie das neueste Webbrowser-Testpaket-Tool. Das offizielle Repository verweist auch auf andere Projekttestpakete, die von der Community verwaltet werden, um andere ECMAScript/JavaScript-Umgebungen wie Node.js zu testen.
Empfohlenes Lernen: „JavaScript-Grundlagen-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist Ecmascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Das Reaktivitätssystem von VUE 2 kämpft mit der Einstellung der Direktarray -Index, der Längenänderung und der Addition/Löschung der Objekteigenschaften. Entwickler können die Mutationsmethoden von VUE und VUE.SET () verwenden, um die Reaktivität sicherzustellen.
 Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
React -Komponenten können durch Funktionen oder Klassen definiert werden, wobei die UI -Logik eingefasst und Eingabedaten durch Props akzeptiert werden. 1) Komponenten definieren: Verwenden Sie Funktionen oder Klassen, um Reaktierungselemente zurückzugeben. 2) Rendering -Komponente: React -Aufrufe rendern Methode oder führt die Funktionskomponente aus. 3) Multiplexing -Komponenten: Daten durch Requisiten übergeben, um eine komplexe Benutzeroberfläche zu erstellen. Mit dem Lebenszyklusansatz von Komponenten kann die Logik in verschiedenen Phasen ausgeführt werden, wodurch die Entwicklungseffizienz und die Wartbarkeit des Codes verbessert werden.
 Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
React ist das bevorzugte Werkzeug zum Aufbau interaktiver Front-End-Erlebnisse. 1) React vereinfacht die UI -Entwicklung durch Komponentierungen und virtuelles DOM. 2) Komponenten werden in Funktionskomponenten und Klassenkomponenten unterteilt. Funktionskomponenten sind einfacher und Klassenkomponenten bieten mehr Lebenszyklusmethoden. 3) Das Arbeitsprinzip von React beruht auf virtuellen DOM- und Versöhnungsalgorithmus, um die Leistung zu verbessern. 4) State Management verwendet Usestate oder diese. 5) Die grundlegende Verwendung umfasst das Erstellen von Komponenten und das Verwalten von Status, und die erweiterte Verwendung umfasst benutzerdefinierte Haken und Leistungsoptimierung. 6) Zu den häufigen Fehlern gehören unsachgemäße Statusaktualisierungen und Leistungsprobleme, Debugging -Fähigkeiten umfassen die Verwendung von ReactDevtools und exzellent
 Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
TypeScript verbessert die Reaktionsentwicklung, indem sie die Sicherheit Typ, Verbesserung der Codequalität und eine bessere Unterstützung für eine IDE bietet, wodurch Fehler verringert und die Wartbarkeit verbessert werden.
 Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
In dem Artikel wird der Usereducer für komplexes Zustandsmanagement in React erläutert, wobei die Vorteile gegenüber Usestate detailliert beschrieben werden und wie sie in die Nutzung für Nebenwirkungen integriert werden können.
 Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Funktionelle Komponenten in vue.js sind zustandslos, leicht und fehlen Lebenszyklushaken, die ideal für die Rendern von reinen Daten und zur Optimierung der Leistung. Sie unterscheiden
 Reagieren gegen Backend Frameworks: Ein Vergleich
Apr 13, 2025 am 12:06 AM
Reagieren gegen Backend Frameworks: Ein Vergleich
Apr 13, 2025 am 12:06 AM
React ist ein Front-End-Framework zum Erstellen von Benutzeroberflächen. Ein Back-End-Framework wird verwendet, um serverseitige Anwendungen zu erstellen. React bietet komponentierte und effiziente UI -Updates, und das Backend -Framework bietet eine vollständige Backend -Service -Lösung. Bei der Auswahl eines Technologie -Stacks sollten Projektanforderungen, Teamfähigkeiten und Skalierbarkeit berücksichtigt werden.






