
In CSS können Sie den Selektor „:active“ und das Attribut „box-shadow“ verwenden, um den Schatteneffekt zu entfernen, indem Sie auf das div klicken. Sie müssen nur „div:active{box-shadow:0 0“ hinzufügen ;}"-Stil zum div-Element hinzufügen. Das war's.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So entfernen Sie den Schatten, indem Sie auf ein Div in CSS klicken
In CSS können Sie den :active-Selektor und das Box-Shadow-Attribut verwenden, um den Effekt zu erzielen, dass Sie auf das Div klicken, um den Schatten zu entfernen :active Selector wird verwendet, um aktive Links auszuwählen. Wenn Sie auf einen Link klicken, wird dieser aktiv (aktiviert). Die Box-Shadow-Eigenschaft wird verwendet, um den Schatten des Div festzulegen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
div:active{
box-shadow: 0 0 ;
}
</style>
</head>
<body>
<div></div>
</body>
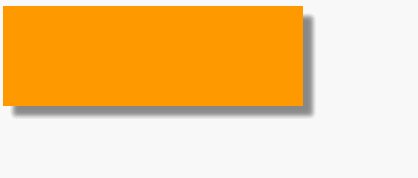
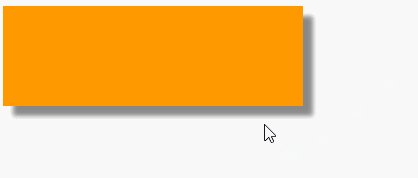
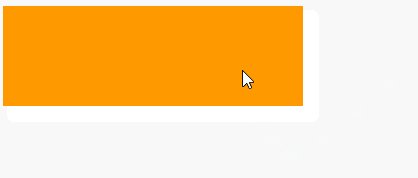
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Schatten beim Klicken auf div in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!