 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So schließen Sie das erste Element aus und formatieren andere Elemente in CSS
So schließen Sie das erste Element aus und formatieren andere Elemente in CSS
So schließen Sie das erste Element aus und formatieren andere Elemente in CSS
Nov 29, 2021 pm 05:46 PMIn CSS können Sie die Selektoren „:first-child“ und „:not“ verwenden, um andere Elemente außer dem ersten Element auszuwählen und die Stile anderer Elemente festzulegen. Die Syntax lautet „Element:not(:first-child)“. „ {CSS-Stilcode;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So schließen Sie das erste Element aus und legen Stile für andere Elemente in CSS fest
In CSS können Sie den Selektor „:first-child“ und den Selektor „:not“ verwenden, um die Stile anderer Elemente außer festzulegen das erste Element.
: Der erste untergeordnete Selektor wird verwendet, um den angegebenen Selektor auszuwählen, der zum ersten untergeordneten Element seines übergeordneten Elements gehört.
:not(selector) selector stimmt mit jedem Element überein, das nicht das angegebene Element/Selektor ist.
Schauen wir uns ein Beispiel an. Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
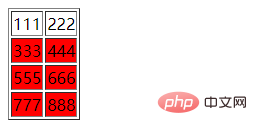
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo schließen Sie das erste Element aus und formatieren andere Elemente in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?













