
In CSS können Sie das Filterattribut und die Funktion „brightness()“ verwenden, um das Bild heller zu machen. Das Filterattribut wird verwendet, um den visuellen Effekt des Bildelements festzulegen. Verwenden Sie es mit „brightness()“, um die Helligkeit des Bildes anzupassen Bild. Die Syntax lautet „Bildelement {filter: Helligkeit (Helligkeitswert);}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So erhellen Sie Bilder mit CSS
Sie können Bilder über das Filterattribut aufhellen. Das Filterattribut definiert den visuellen Effekt (z. B. Unschärfe und Sättigung) des Elements (normalerweise  ).
).
Wenn der Attributwert Helligkeit ist, wenden Sie eine lineare Multiplikation auf das Bild an, um es heller oder dunkler erscheinen zu lassen. Bei einem Wert von 0 % ist das Bild komplett schwarz. Wenn der Wert 100 % beträgt, erfolgt keine Änderung am Bild. Andere Werte entsprechen linearen Multiplikatoreffekten. Werte über 100 % sind in Ordnung und das Bild wird heller als zuvor. Wenn kein Wert festgelegt ist, ist der Standardwert 1.
Das Beispiel sieht wie folgt aus:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: brightness(200%);
}
</style>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="So machen Sie Bilder mit CSS heller" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="So machen Sie Bilder mit CSS heller" >
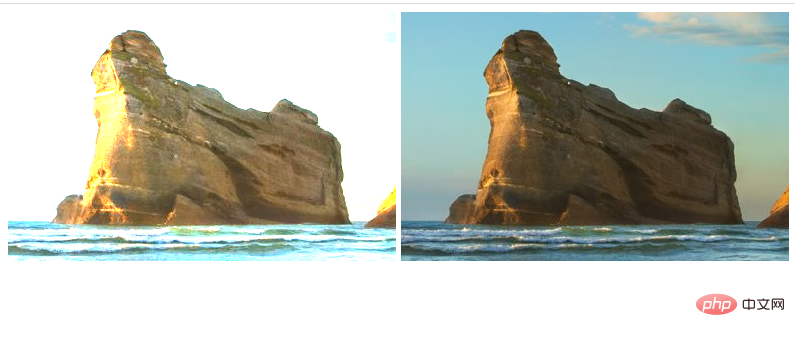
Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo machen Sie Bilder mit CSS heller. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!