 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Miniprogramm-Praxis: Implementierung einer einfachen Miniprogramm-Überwachungsfunktion
Miniprogramm-Praxis: Implementierung einer einfachen Miniprogramm-Überwachungsfunktion
Miniprogramm-Praxis: Implementierung einer einfachen Miniprogramm-Überwachungsfunktion
Dieser Artikel bringt Ihnen ein kleines Programm in die Praxis und zeigt Ihnen Schritt für Schritt, wie Sie eine einfache kleine Programmüberwachungsfunktion implementieren. Ich hoffe, dass es für alle hilfreich ist!
... Wenn das Programm einen Fehler meldet, lädt es dann automatisch den Vorgangsdatensatz des Benutzers auf den Server hoch und benachrichtigt den Entwickler, damit er sich darum kümmert? 
2) Überwachen Sie alle Klickereignisse.
3) Zeichnen Sie die ungefähre Bewegungsbahn des Benutzers auf.4) Wenn der Cloud-Funktionsaufruf fehlschlägt, wird er automatisch an die Datenbank gemeldet, um den Entwickler daran zu erinnern, sich darum zu kümmern.
Realisieren Sie die Aufzeichnung von Benutzern, die die Seite betreten und verlassen.
Wir alle wissen, dass das Miniprogramm über mehrere Lebenszyklusfunktionen verfügt. Darunter habe ich mich für die Aufzeichnung in den drei Lebenszyklen onShow, onHide und unload entschieden.
Der dümmere Weg besteht darin, die Seitenanzeige und die Zeit zum Ausblenden/Entladen direkt in der Lebenszyklusfunktion jeder Seite aufzuzeichnen, aber das ist zu repetitiv.
So können wir diesen Lebenszyklusfunktionen eine weitere Ebene hinzufügen (dies wird als „ Dekorationsmuster in Javascript-Designmustern)Eine neue Frage stellt sich wieder: Wie fügt man allen Ereignissen eine weitere Ebene hinzu?
Werfen wir zunächst einen Blick auf die index.js-Datei einer Seite
Indem wir ein Objekt an die Page-Methode übergeben, Dieses Objekt enthält alle Ereignisse (Klick, Folie, CSS3-Animation usw.) und den Lebenszyklus.
Damit wir eine Methode anpassen können, um die Page-Methode zu ersetzen,
Rufen Sie bei dieser Methode das übergebene Objekt ab und ändern Sie es.
Denken Sie abschließend daran, die ursprüngliche Seite (Obj) erneut auszuführen.
Schauen Sie sich die Codestruktur an
Der Code ist eigentlich sehr einfach. Sobald die Funktion aufgerufen wird, werden die Informationen der aktuellen Seite an das Array-Element angehängt. Wenn die Array-Länge größer als 10 ist, entfernen Sie das erste Element und belassen Sie die Array-Länge bei 11.
Der Grund, warum ein Timer verwendet wird, liegt darin, dass manchmal die neuesten Daten nicht gelesen werden können, ohne während des Tests einen Timer hinzuzufügen.
Rufen Sie die alten Daten ab, ändern Sie sie, weisen Sie sie zu und setzen Sie schließlich den Cache zurück (da bei Ausführung der Onshow-Funktion die Onhide-Funktion der vorherigen Seite möglicherweise nicht abgeschlossen wird und diese Funktion den Cache ändert, ebenso wie die Onshow-Funktion get ist nicht der neueste Cache, was zu Informationsverlust führt Versuchen Sie es, aber es ist zu mühsam. 
Schauen Sie sich den Code an




 Zwischengespeicherte Ergebnisse anzeigen:
Zwischengespeicherte Ergebnisse anzeigen:
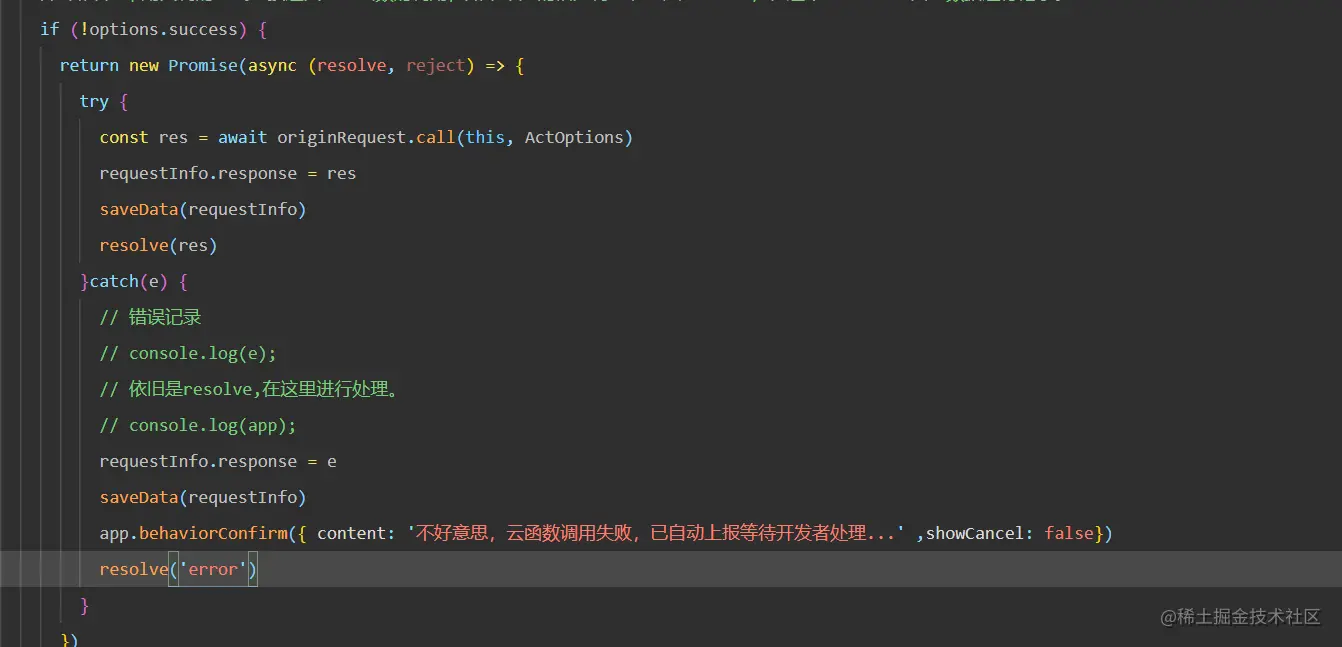
Wenn der Cloud-Funktionsaufruf fehlschlägt, wird er automatisch an die Datenbank gemeldet, um den Entwickler daran zu erinnern, sich darum zu kümmern.
Verwenden Sie Object.defineProperty(), um den Cloud-Funktionsaufruf zu kapern, eine weitere Ebene zu umschließen und den Aufruf dann an die Cloud-Funktion zurückzugeben.
Aber hier gibt es einen Punkt, den Sie beachten sollten. Es gibt zwei Möglichkeiten, die Cloud-Funktion aufzurufen,
1) Es wird eine Rückruffunktion übergeben und das Ergebnis wird in der Rückruffunktion abgerufen.
2) Wenn keine Rückruffunktion übergeben wird, wird „await“ verwendet, um auf das Aufrufergebnis zu warten, und wir müssen den Fehler des Cloud-Funktionsaufrufs erfassen,
damit wir das Ergebnis direkt während der Entführung erhalten und dann zurückkehren ein Versprechen.

Es ist eigentlich sehr einfach, Entwickler automatisch zu benachrichtigen und zu verarbeiten, indem die von WeChat in der Cloud-Funktion bereitgestellte Vorlagennachricht aufgerufen wird.
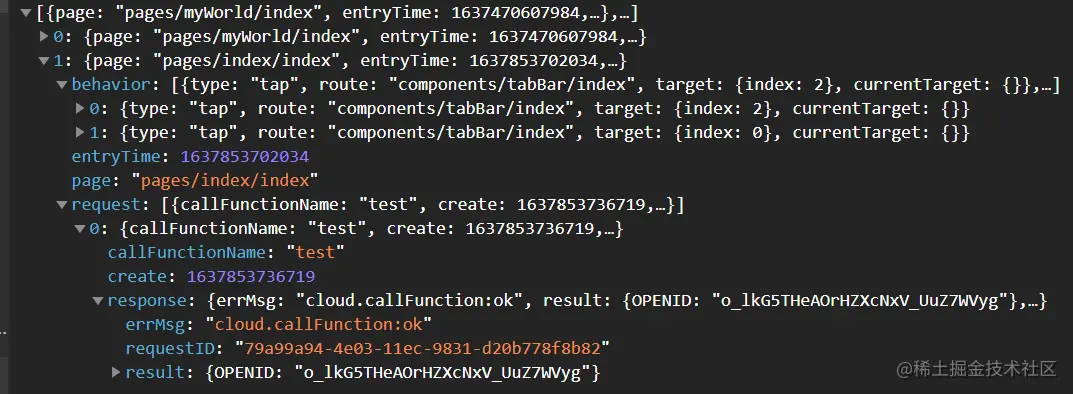
Schauen Sie sich die zwischengespeicherten Ergebnisse an

Die Struktur ist möglicherweise etwas chaotisch, schließlich ist es das erste Mal, dass ich sie geschrieben habe, und sie wurde noch nicht angewendet.
【Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung】
Das obige ist der detaillierte Inhalt vonMiniprogramm-Praxis: Implementierung einer einfachen Miniprogramm-Überwachungsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.



