 Web-Frontend
Web-Frontend
 View.js
View.js
 Wie kommuniziert man in Vue zwischen übergeordneten und untergeordneten Komponenten? Sprechen wir über die Methoden der Weitergabe vom Vater an den Sohn und von Sohn an Vater.
Wie kommuniziert man in Vue zwischen übergeordneten und untergeordneten Komponenten? Sprechen wir über die Methoden der Weitergabe vom Vater an den Sohn und von Sohn an Vater.
Wie kommuniziert man in Vue zwischen übergeordneten und untergeordneten Komponenten? Sprechen wir über die Methoden der Weitergabe vom Vater an den Sohn und von Sohn an Vater.
Wie kommuniziert man in Vue zwischen übergeordneten und untergeordneten Komponenten? Der folgende Artikel wird Ihnen helfen, die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten zu verstehen und die Methoden der übergeordneten Wertübergabe an untergeordnete Komponenten und der untergeordneten Wertübergabe an übergeordnete Komponenten vorzustellen. Ich hoffe, dass er für alle hilfreich ist.

Vue Eltern-Kind-Komponente
Was ist eine Eltern-Kind-Komponente?
Fügen Sie eine weitere Komponente in eine Komponente ein, und die eingeführte Komponente wird als Unterkomponente bezeichnet. Aufgrund der Modularisierung von Vue werden die gemeinsamen Teile in ein separates Modul extrahiert und nicht der gesamte Seiteninhalt unter einem Vue geschrieben Aufgrund der Modularität können Kommunikationsprobleme zwischen zwei Modulen derzeit nicht vermieden werden. [Verwandte Empfehlung: „vue.js Tutorial“]
Vue-Eltern-Kind-Komponentenkommunikation
In Vue verwendet eine Komponente häufig die Daten oder Methoden einer anderen Komponente. Zu diesem Zeitpunkt findet eine Kommunikation zwischen Eltern und Kind statt Komponenten. Kommunikationsproblem
Vue wurde vom Vater an den Sohn weitergegeben
1. Schauen Sie sich zuerst den Code an, die Erklärung finden Sie unten
<body>
//父组件
<div id="app">
<cpn3 :ctitle="title"></cpn3>
</div>
//子组件
<template id="cpn3">
<div>
<h1 id="ctitle">{{ctitle}}</h1>
<p>orange</p>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
type: String,
default () {
return {}
}
}
}
})
//父组件
const app = new Vue({
el: "#app",
data: {
title: 'orange'
},
methods: {},
})
</script>
</body>Erläuterung:
1. Fügen Sie Requisitenattribute hinzu Untergeordnete Komponenten können im Objektmodus die Parameter schreiben, die Sie in Requisiten übergeben müssen, und der Code ist relativ klar
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
//参数也使用对象形式,type传类型 default函数,是在找不到参数时返回一个值显示
type: String,
default () {
return {}
}
}
}
})2
//父组件
const app = new Vue({
el: "#app",
data: {
//这里的title就是要传入子组件的属性 在父组件中定义
title: 'orange'
},
methods: {},
}) <div id="app">
//可以理解为将父组件中title 赋值给 ctitle,这样子组件就可以使用父组件的data属性了
<cpn3 :ctitle="title"></cpn3>
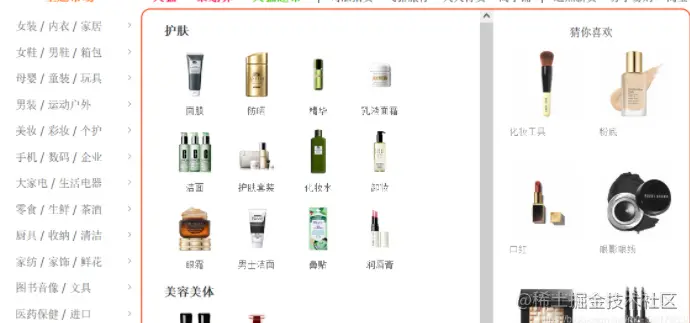
</div>1. Machen wir zunächst eine Nachahmung Taobao-Seitenleistenprodukt. Klicken oder bewegen Sie die Maus nach oben, um den Inhalt des Produktfalls anzuzeigen
2. Nehmen wir das obige Bild als Beispiel und sprechen wir über die Übertragung von Komponenten vom Kind zum Vater Trennen Sie zuerst die untergeordneten Komponenten und die übergeordneten Komponenten und sprechen Sie einzeln über sie. Schauen wir uns zuerst den Code der untergeordneten Komponente an Kann jederzeit verwendet werden, ist aber gepackt (dieses Verständnis sollte kein Problem sein).
Schreiben Sie also ein Array in Daten und verwenden Sie dann v-for, um Schaltflächen zu durchlaufen und zu generieren
Es unterscheidet sich nicht vom normalen Schreiben. Schreiben Sie dann eine Funktion, binden Sie das Klickereignis und übergeben Sie das Element, das das im Array übergebene Objekt ist, an die Funktion //子组件
<template id="cpn3">
<div>
//这里的属性名为ctitle
<h1 id="ctitle">{{ctitle}}</h1>
</div>
</template>Nach dem Login kopieren
2. Dann kommt der wichtigste und kritischste Schritt ist, wenn Sie in der gebundenen Klickereignisfunktion eine benutzerdefinierte Funktion an die übergeordnete Komponente senden. Dies ist die Vervollständigung der Unterkomponente. Dies ist der Stil der Unterkomponente -Komponente, wie im Bild oben gezeigt//子组件
<template id="cpn3">
<div>
//这里的属性名为ctitle
<h1 id="ctitle">{{ctitle}}</h1>
</div>
</template>2. Lassen Sie uns als Nächstes darüber sprechen, wie die übergeordnete Komponente das benutzerdefinierte Ereignis von der untergeordneten Komponente empfängt.
<!-- 子组件 -->
<template id="cpn">
<div>
<h1 id="ctitle">{{ctitle}}</h1>
<button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>
</div>
</template>
<script>
Vue.component("cpn", {
template: '#cpn',
//父传子 props
props: {
ctitle: {
type: String,
//找不到数据时
default () {
return {}
}
}
},
data() {
return {
list: [{
id: 'phone',
name: '手机'
}, {
id: 'tv',
name: '电视'
}, {
id: 'p',
name: '家电'
}, {
id: 'computer',
name: '电脑'
}, ]
}
},
//子传父 自定义事件
methods: {
// 自定义事件
goodsclick(item) {
this.$emit('itemclick', item)
}
}
})
</script><button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button> Schreiben Sie eine Funktion in die übergeordnete Komponente und binden Sie das von der untergeordneten Komponente darin übergebene benutzerdefinierte Ereignis, sodass die untergeordnete Komponente erfolgreich gebunden wird Die Komponente überträgt Daten an die übergeordnete Komponente.
Schreiben Sie eine Funktion in die übergeordnete Komponente und binden Sie das von der untergeordneten Komponente darin übergebene benutzerdefinierte Ereignis, sodass die untergeordnete Komponente erfolgreich gebunden wird Die Komponente überträgt Daten an die übergeordnete Komponente. Dieses Kapitel ist beendet
Weitere Informationen zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWie kommuniziert man in Vue zwischen übergeordneten und untergeordneten Komponenten? Sprechen wir über die Methoden der Weitergabe vom Vater an den Sohn und von Sohn an Vater.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.



