
Methode: 1. Setzen Sie das versteckte Attribut mit der Syntax „

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verbergen Sie eine Option in HTML
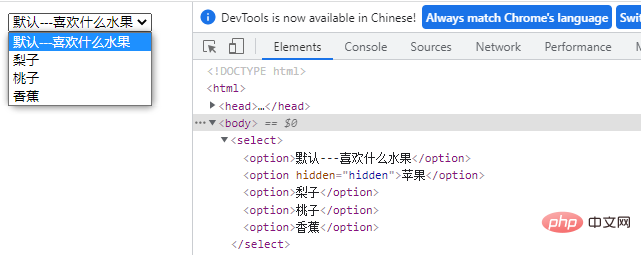
Methode 1: Setzen Sie das versteckte Attribut auf das Option-Tag
Der Browser sollte keine Elemente anzeigen, die das versteckte Attribut angegeben haben.
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> </select>

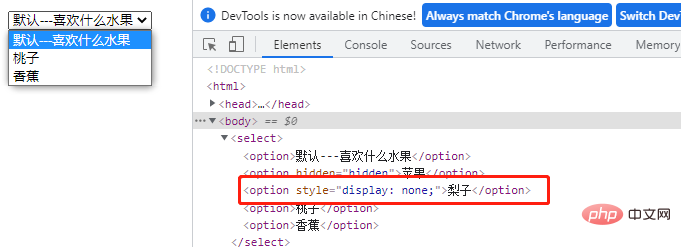
Methode 2: Fügen Sie den Stil „display:none“ zum Options-Tag hinzu.
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option style="display: none;">梨子</option> <option>桃子</option> <option>香蕉</option> </select>

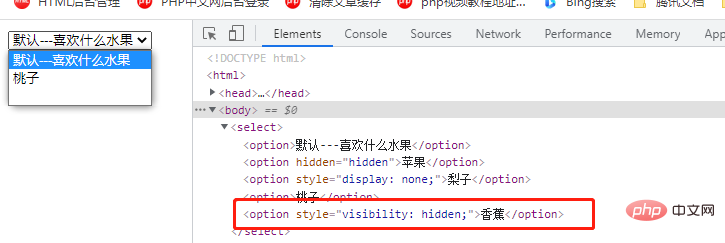
Methode 3: Fügen Sie den Stil „visibility:hidden“ zum Options-Tag hinzu
Empfohlenes Tutorial:《 HTML-Video-Tutorial
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verbergen Sie eine Option in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!