
Methode: 1. Verwenden Sie die Methode click(), um ein Klickereignis an das tr-Element zu binden und eine Ereignisverarbeitungsfunktion anzugeben. 2. Verwenden Sie die Anweisung „$(selector).index(element)“ in der Ereignisverarbeitungsfunktion Bestimmen Sie, ob das angegebene Element vorhanden ist. Wählen Sie einfach die Position des ausgewählten Elements aus und geben Sie sie aus.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
Wie bestimmt jquery, ob tr in der Tabelle ausgewählt ist?
Wir können die click()-Methode und die index()-Methode verwenden, um zu bestimmen, ob das tr-Element ausgewählt ist. Die Methode
click() bedeutet, dass beim Klicken auf ein Element das Klickereignis auftritt. Ein Klick erfolgt, wenn der Mauszeiger über einem Element ruht und dann die linke Maustaste gedrückt und losgelassen wird. Die Methode click() löst das Klickereignis aus oder gibt eine Funktion an, die ausgeführt werden soll, wenn das Klickereignis auftritt. Die Methode
index() gibt die Indexposition des angegebenen Elements relativ zu anderen angegebenen Elementen zurück.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
var myRows = $('table tr').click(function(){
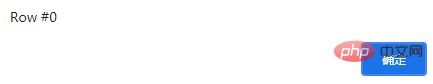
alert('Row #' +myRows.index(this));
});
});
</script>
</head>
<body>
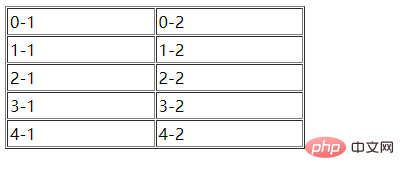
<table width="300" border="1" cellspacing="1" cellpadding="2">
<tr>
<td width="150">0-1</td>
<td width="150">0-2</td>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
</tr>
</table>
</body>
</html>Ausgabeergebnis:

Wenn die erste Zeile ausgewählt ist, lautet das Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob tr in der Tabelle in jquery ausgewählt ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was tun, wenn der Fehler „normal.dotm' auftritt?
Was tun, wenn der Fehler „normal.dotm' auftritt?
 So aktivieren Sie JavaScript
So aktivieren Sie JavaScript