
So reduzieren Sie den Bildschirminhalt mit CSS um die Hälfte: 1. Platzieren Sie das Bildschirmelement in einem div-Element. 2. Verwenden Sie die Attribute width und height, um die Größe des div-Elements auf die Hälfte des Bildschirmelements festzulegen Der Stil „Überlauf“ zum div-Element :hidden;“ kann die Bildschirmelemente außerhalb des div ausblenden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So reduzieren Sie den Bildschirminhalt mit CSS um die Hälfte
Wir können den Bildschirm zunächst in ein div-Element einfügen und die Größe des div-Elements auf die gleiche Größe wie den Bildschirm einstellen width-Element oder height-Element, um die Größe des div-Elements anzupassen. Stellen Sie es auf die halbe Größe ein und verbergen Sie die Elemente, die die div-Größe überschreiten, durch das Überlaufelement. Zu diesem Zeitpunkt können Sie den Bildschirminhalt um die Hälfte reduzieren.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.div1{
width:194px;
height:249px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div1">
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" / alt="So reduzieren Sie den Bildschirminhalt mit CSS um die Hälfte" >
</div>
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" / alt="So reduzieren Sie den Bildschirminhalt mit CSS um die Hälfte" >
</body>
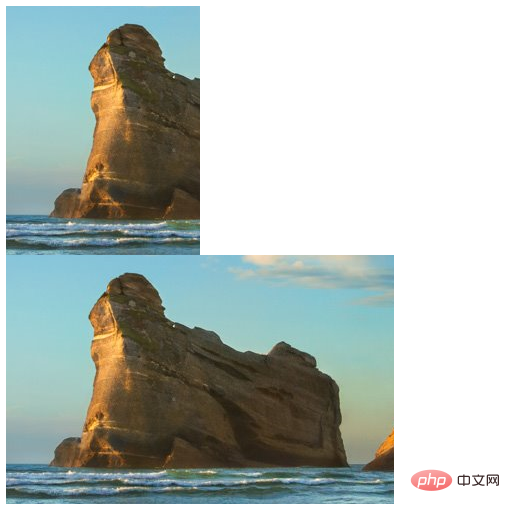
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo reduzieren Sie den Bildschirminhalt mit CSS um die Hälfte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!