
In CSS können Sie das Attribut „font-size“ verwenden, um den Abstand zwischen den Schaltflächen zu entfernen. Der Abstand zwischen den Schaltflächen liegt daran, dass die Elementknoten beim Einrücken des Codes die Breite einnehmen das übergeordnete Element des Schaltflächenelements Fügen Sie dem Element den Stil „font-size:0;“ hinzu, um den Abstand zu entfernen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So entfernen Sie den Abstand zwischen Schaltflächen in CSS
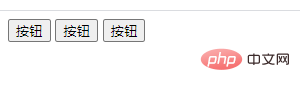
Normalerweise gibt es nach dem Festlegen der Schaltflächen einen Abstand zwischen den Schaltflächen:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
</html>Ausgabeergebnis:

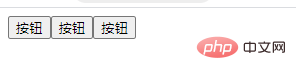
Zu diesem Zeitpunkt müssen wir das übergeordnete Element des Schaltflächenelements festlegen und den Stil „font-size:0;“ zu seinem übergeordneten Element hinzufügen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
font-size:0;
}
</style>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
</html>Ausgabeergebnis:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
font-size:0;
width:200px;
height:100px;
border:1px solid red;
}
</style>
</head>
<body>
<div>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</div>
</body>
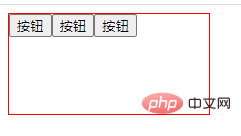
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Leerraum zwischen Schaltflächen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!