
In jquery bedeutet „$“ „get“ und ist eine Rückruffunktion. Sie können die Funktion „$()“ verwenden, um das Elementobjekt abzurufen, und die jquery-Methode verwenden, um das erhaltene Elementobjekt zu bearbeiten. Die Syntax lautet „$(“das Element, das Sie abrufen möchten“).

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
Was bedeutet $ in jquery?
In jquery wird das $-Symbol hauptsächlich zum Abrufen von Elementobjekten verwendet. Durch Abrufen des Objekts können Sie es mit jquery-Methoden bearbeiten. Das folgende Beispiel erklärt, was das $-Symbol in jquery bedeutet.
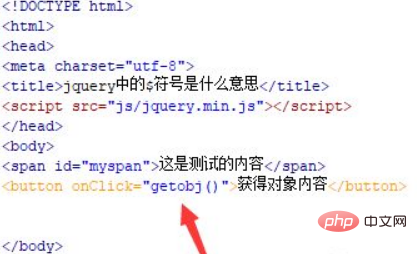
1. Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, was das $-Symbol in jquery bedeutet. Erst nachdem Sie die Bibliotheksdatei jquery.min.js eingeführt und die Datei erfolgreich geladen haben, können Sie die Methoden in jquery verwenden. Verwenden Sie span, um eine Textzeile zu erstellen und das ID-Attribut auf myspan zu setzen. Dies wird hauptsächlich verwendet, um das Span-Objekt über die folgende ID abzurufen.
Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags mit dem Schaltflächennamen „Objektinhalt abrufen“. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion getobj() ausgeführt.

2. Verwenden Sie in der Datei test.html das $-Symbol in jquery, um das Span-Tag-Objekt über die ID (myspan) abzurufen, und verwenden Sie dann die Methode text(), um den Inhalt zwischen den Span-Tags abzurufen Verwenden Sie die Ausgabe der Methode „alert( )“.

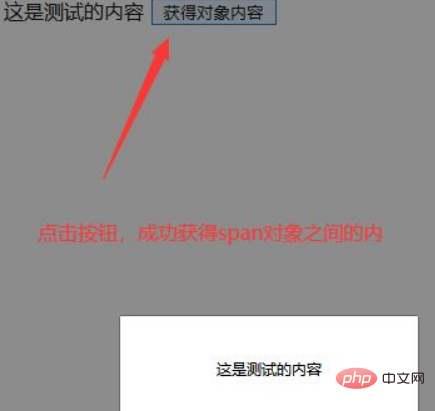
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie eine neue test.html-Datei.
2. Verwenden Sie in der Datei das Span-Tag, um eine Textzeile zu erstellen, und erstellen Sie gleichzeitig eine Schaltfläche, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie eine Funktion im js-Tag, verwenden Sie das $-Symbol, um das Span-Tag-Objekt über die ID (myspan) abzurufen, und verwenden Sie dann die Methode text(), um den Inhalt zwischen den Span-Tags abzurufen.
Hinweis: Das
$-Symbol unterstützt mehrere Objektselektoren wie ID, Klasse, Elementname usw.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet „$' in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 MySQL-Standard-Transaktionsisolationsstufe
MySQL-Standard-Transaktionsisolationsstufe
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C