
In CSS können Sie das Attribut „overflow-x“ verwenden, um die linken und rechten Bildlaufleisten der Seite zu deaktivieren. Wenn der Wert dieses Attributs „hidden“ ist, können Sie den Elementinhalt über den linken und rechten Rand hinaus ausblenden , wodurch die linke und rechte Bildlaufleiste der Seite deaktiviert wird. Die Syntax lautet „body{overflow-x:hidden;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So deaktivieren Sie die linken und rechten Bildlaufleisten der Seite in CSS
Wir können das Attribut overflow-x verwenden, um den Inhalt, der die linke und rechte Breite der Seite überschreitet, so festzulegen, dass er ausgeblendet wird Die linken und rechten Bildlaufleisten werden nicht auf der Seite angezeigt.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
overflow-x:hidden;
}
</style>
</head>
<body>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</body>
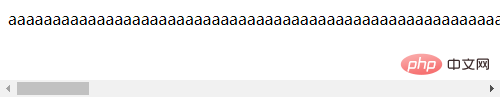
</html>Wenn der Stil „overflow-x:hidden;“ nicht zum Body-Element hinzugefügt wird, lautet das Ausgabeergebnis wie folgt:

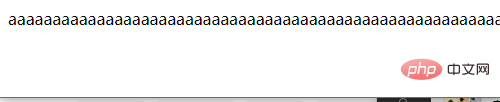
Das Ausgabeergebnis des obigen Beispiels lautet wie folgt :

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie die linken und rechten Bildlaufleisten der Seite in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!