 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Lassen Sie uns darüber sprechen, wie Sie das Springboot-Projekt ordnungsgemäß in vscode ausführen können
Lassen Sie uns darüber sprechen, wie Sie das Springboot-Projekt ordnungsgemäß in vscode ausführen können
Lassen Sie uns darüber sprechen, wie Sie das Springboot-Projekt ordnungsgemäß in vscode ausführen können
Wie führe ich ein Springboot-Projekt elegant in vscode aus? Im folgenden Artikel erfahren Sie, wie Sie das Springboot-Projekt in vscode ausführen. Ich hoffe, dass er für Freunde in Not hilfreich ist!
 ... . .
... . .
Es ist jedoch nicht länger akzeptabel, zurückzugehen und verschiedene Variablen von Eclipse und Tomcat zu konfigurieren. Daher habe ich als ehemaliger Front-End-Entwickler meine Aufmerksamkeit auf vscode gelenkt.
In den meisten Tutorials im Internet wird nicht klar erklärt, welche Plug-Ins und Konfigurationen ich installieren und ändern muss, wenn ich ein Java-Projekt oder Springboot-Projekt in VSC ausführen möchte.
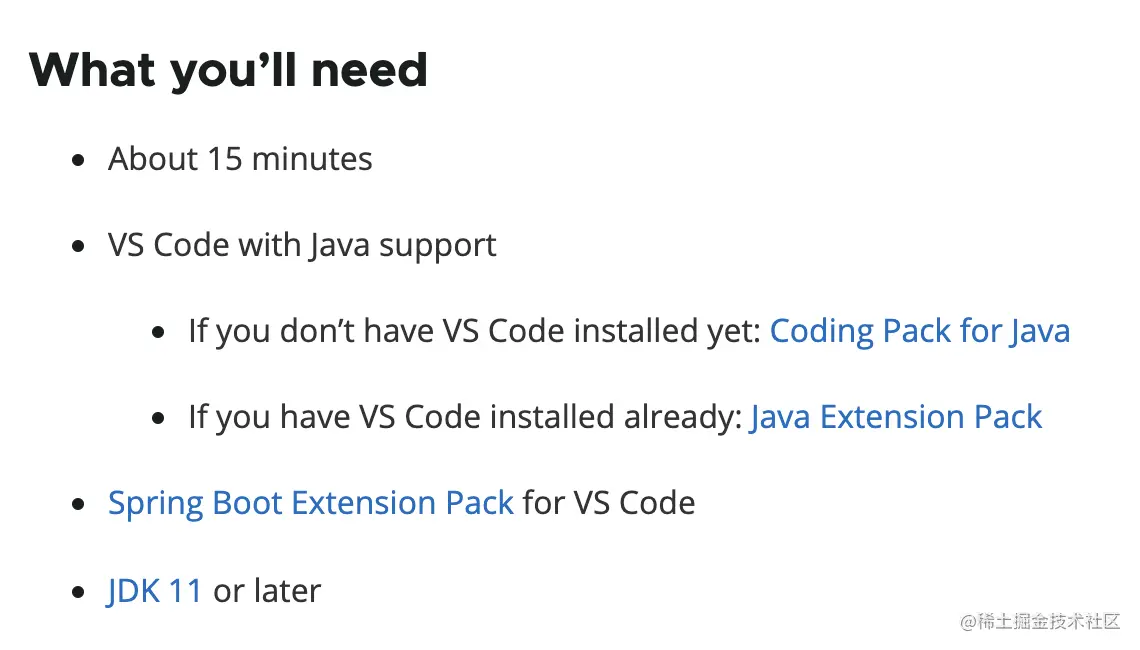
Dann entdeckte ich plötzlich, dass die offizielle Website sehr durchdachte Tipps gab: https://spring.io/guides/gs/guides-with-vscode/
 In diesem Artikel erfahren Sie also, wie Sie elegant mit vscode arbeiten Unser Springboot-Projekt. [Empfohlenes Lernen: „
In diesem Artikel erfahren Sie also, wie Sie elegant mit vscode arbeiten Unser Springboot-Projekt. [Empfohlenes Lernen: „
“]1. Laden Sie vscode herunter und installieren Sie es
Es gibt nicht viel zu sagen, es wird auf der offiziellen Website durchgeführt!
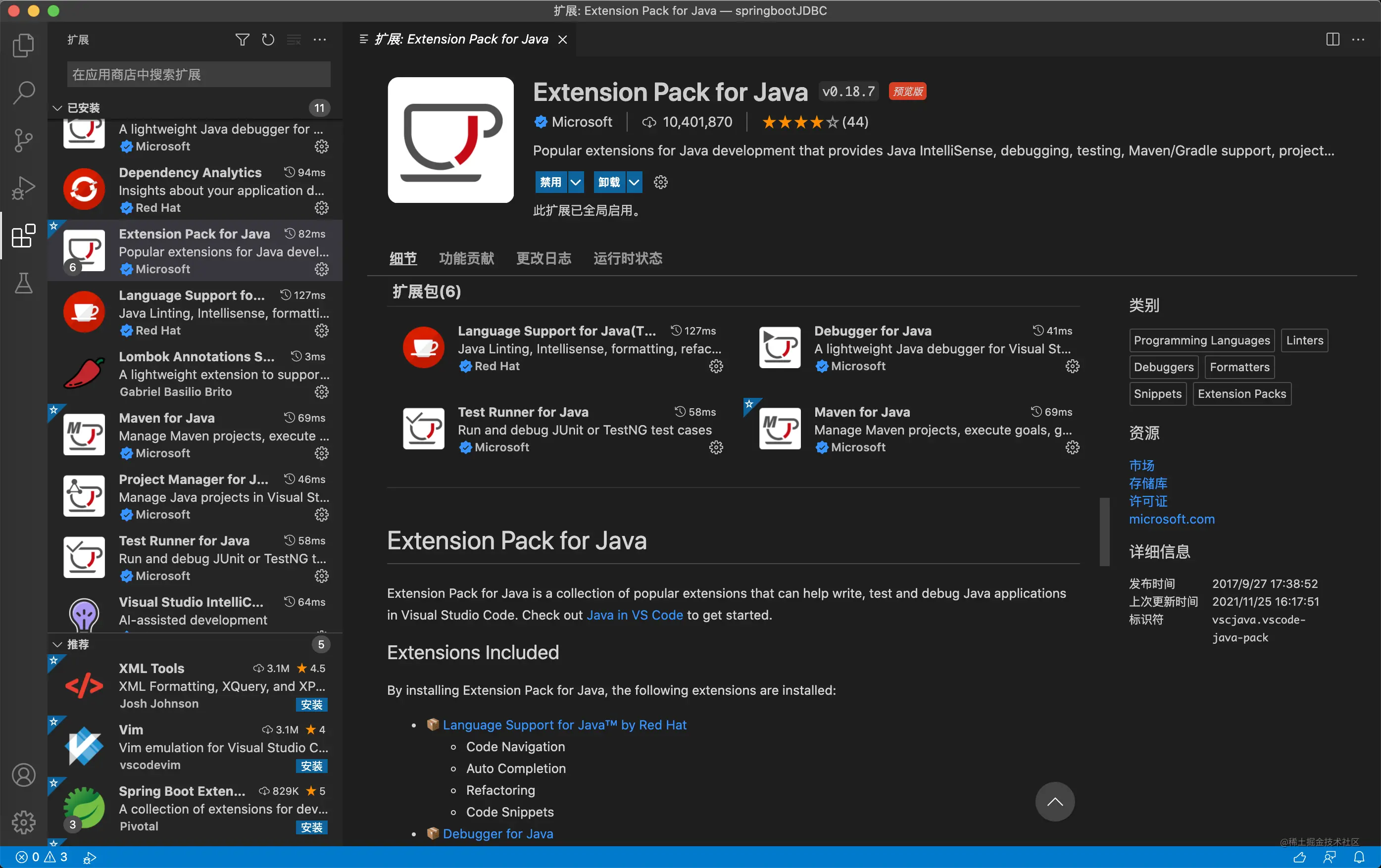
Dann können Sie im vscode-Markt mit der Auswahl eines Themas beginnen, das Ihnen gefällt :
https://marketplace.visualstudio.com/items?itemName=vscjava.vscode-java-packWie IDEA muss Lombok in der sein Beachten Sie, dass das Projekt von .xml abhängt. Sie müssen auch ein Plug-In installieren! ! ! !3. Installieren Sie das Lombok-Plugin
 Wenn Sie die Funktionen von Lombok nicht benötigen, müssen Sie dies natürlich nicht installieren.
Wenn Sie die Funktionen von Lombok nicht benötigen, müssen Sie dies natürlich nicht installieren.
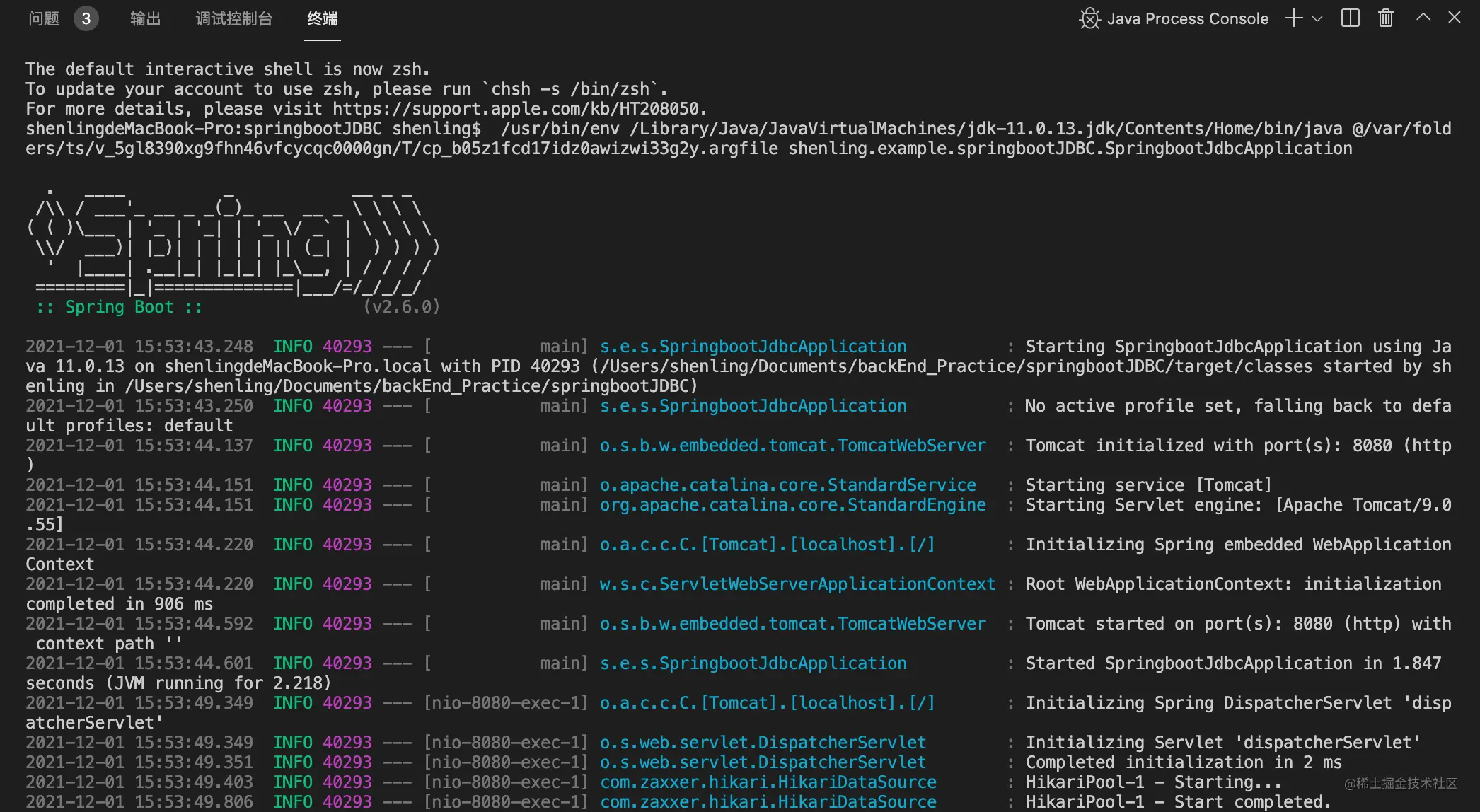
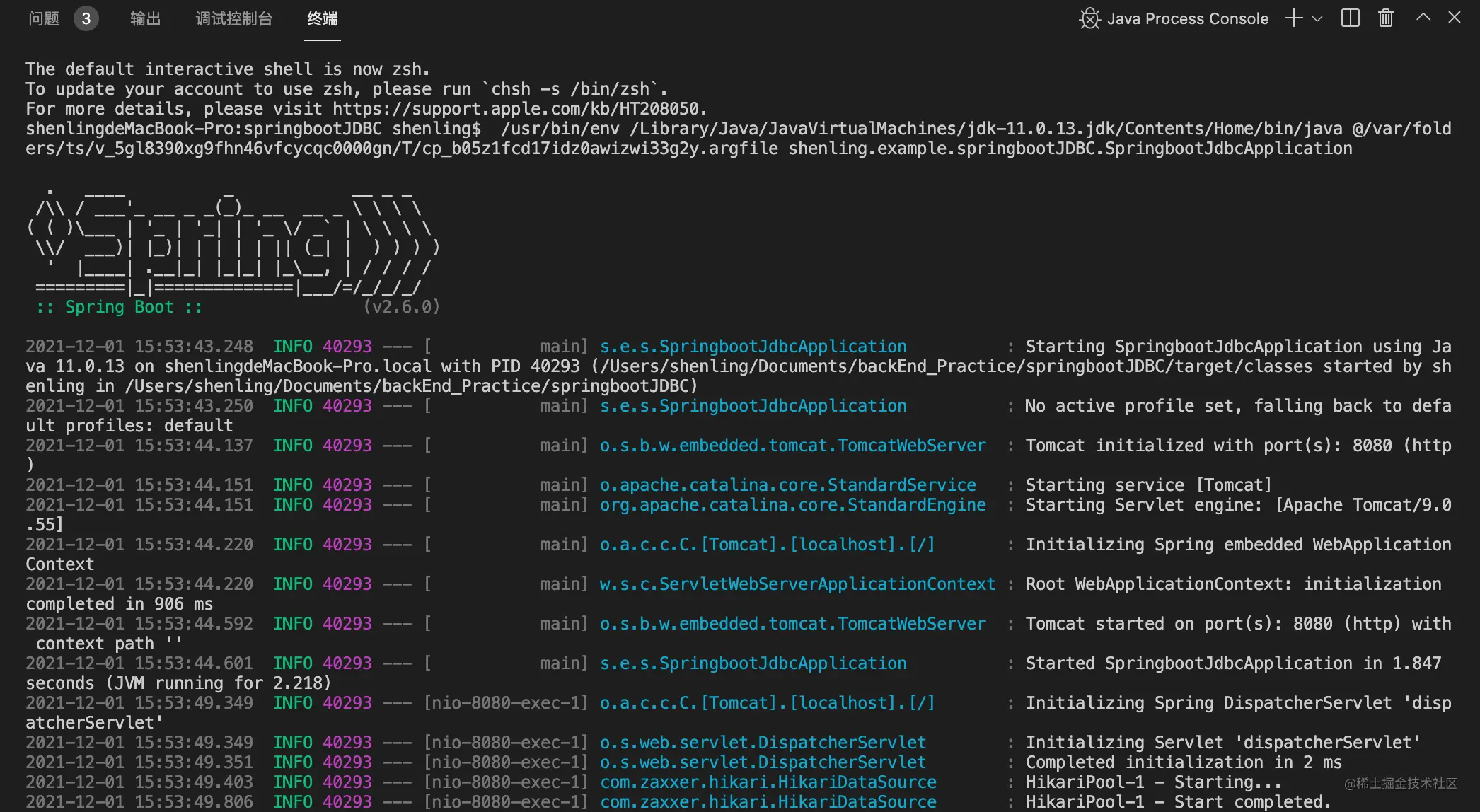
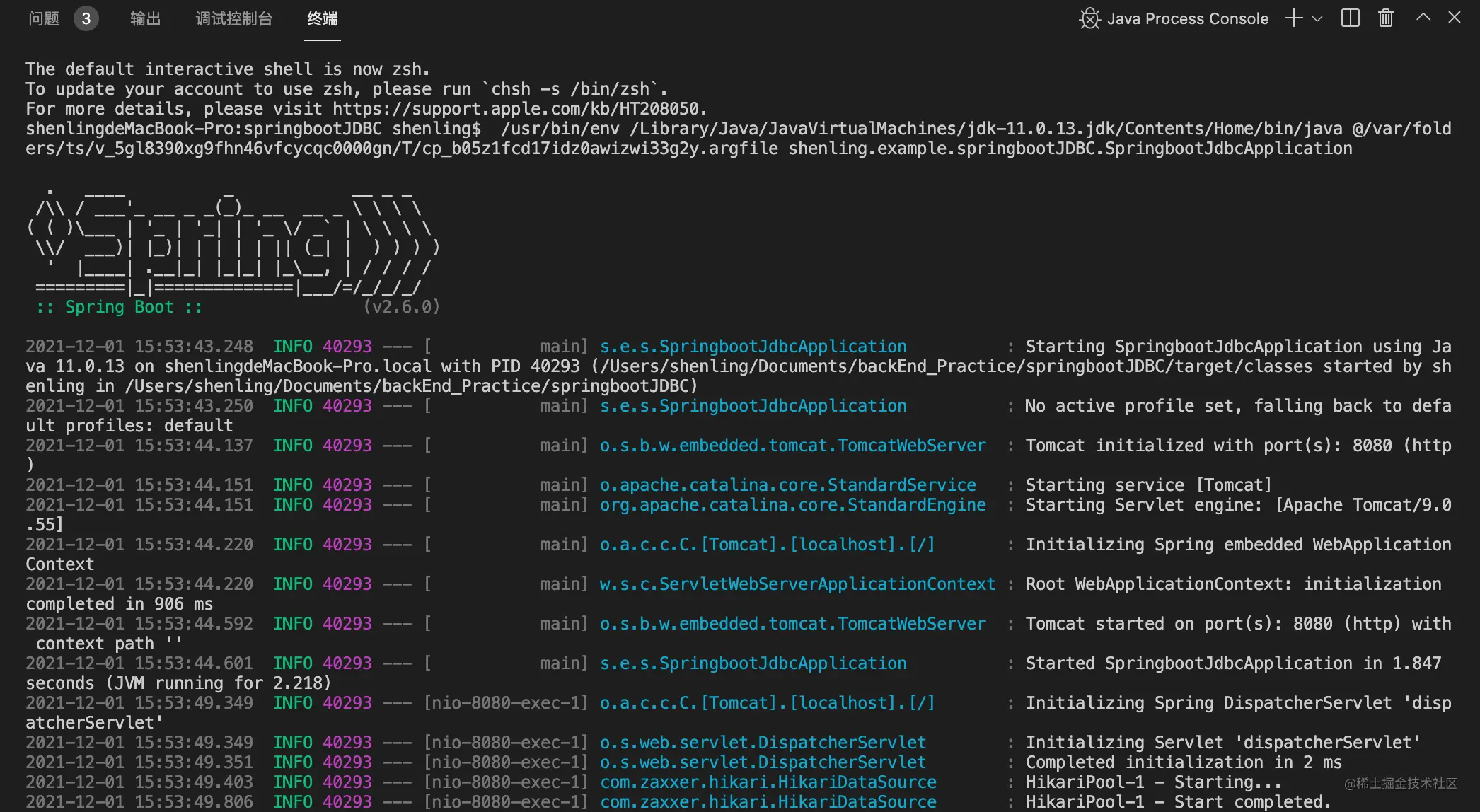
Suchen Sie Lombok direkt auf dem Markt, und es wird angezeigt. 4. Öffnen Sie das Springboot-Projekt und führen Sie es aus it
5. Kann es sofort verwendet werden?~~
6. Vorteile von VSC

Bootsies, spüren Sie die Empfehlung der Schatz-Plug-in-Bibliothek von vsc! ! ! !
Wenn Ihre IDEE die Community-Version ist, kann vscode dann selbst mit der ultimativen Version vergleichbar gemacht werden? ! ! !vscode-Tutorial
! !Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie das Springboot-Projekt ordnungsgemäß in vscode ausführen können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.





