 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Erfahren Sie in einem Artikel mehr über verschiedene Bildkarusselleffekte in Bootstrap
Erfahren Sie in einem Artikel mehr über verschiedene Bildkarusselleffekte in Bootstrap
Erfahren Sie in einem Artikel mehr über verschiedene Bildkarusselleffekte in Bootstrap
Dieser Artikel führt Sie durch das Bildkarussell in Bootstrap und stellt die Verwendung der Karussell-Bildkarussellkomponente vor. Ich hoffe, dass er für alle hilfreich ist!

1 Karussellkomponente
Karussell (Karussell) ist eine Diashow-Komponente, die zum Durchlaufen zwischen Elementen, Bildern oder Textfolien verwendet wird (z. B. ein Karussell).
carousel ist eine Diashow zum Wiederholen einer Reihe von Inhalten, die mit CSS3D-Transformationen und etwas Javascript erstellt wurde. Es kann eine Reihe von Bildern, Texten oder benutzerdefinierten Markups verarbeiten. Es umfasst auch Unterstützung für vorherige/nächste Steuerelemente und Indikatoren. [Verwandte Empfehlung: „Bootstrap-Tutorial“]
Wenn der Benutzer in Browsern, die die Seitensichtbarkeits-API unterstützen, die Webseite nicht sehen kann (z. B. ist die Browser-Registerkarte inaktiv, das Browserfenster minimiert usw.), Das Karussell verhindert ein Verrutschen.
Das Karussell normalisiert die Größe der Folien nicht automatisch. Daher müssen Sie möglicherweise zusätzliche universelle Kategorien oder benutzerdefinierte Stile verwenden, um die Größe Ihres Inhalts entsprechend anzupassen. Obwohl Karussells Vorherige/Nächste-Steuerelemente und -Anzeigen unterstützen, sind sie nicht erforderlich. Kann nach Bedarf hinzugefügt und angepasst werden.
2 Beispiele für Karussells in verschiedenen Formen
2.1 Karussell nur mit Rutschen
Dies ist ein Karussell nur mit Rutschen. Bitte beachten Sie das Vorhandensein von .d-block und .w-50 im Karussellbild, um eine standardmäßige Bildausrichtung des Browsers zu vermeiden. Der folgende Code ändert alle 5 Sekunden ein Bild.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>轮播</title>
</head>
<body>
<div>
<br><br><br>
<div id="carouselExampleSlidesOnly" class="carousel slide" data-bs-ride="carousel">
<div>
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div>
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div>
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>2.2 Vorherige und nächste Steuerelemente einblenden
Vorherige und nächste Steuerelemente hinzufügen. Wir empfehlen die Verwendung des Button-Elements, Sie können aber auch das a-Element mit Role="button" verwenden. Beachten Sie, dass Sie zum Festlegen der Bildgröße und -breite die Größe des Karussellcontainers festlegen müssen. Die Bildeinstellung muss w-100 sein, um den Container zu füllen, da sonst der nächste möglicherweise nicht sichtbar ist.
<div id="carouselExampleControls" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>Die Größer-als- und Kleiner-als-Zeichen auf beiden Seiten des Bildes sind die vorherigen und nächsten Steuerelemente.
2.3 Mit Indikator
Der Indikator sind die drei weißen horizontalen Balken im Bild unten. Klicken Sie hier, um direkt zum entsprechenden Bild zu wechseln.
<div id="carouselExampleIndicators" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
2.4 Mit Untertiteln
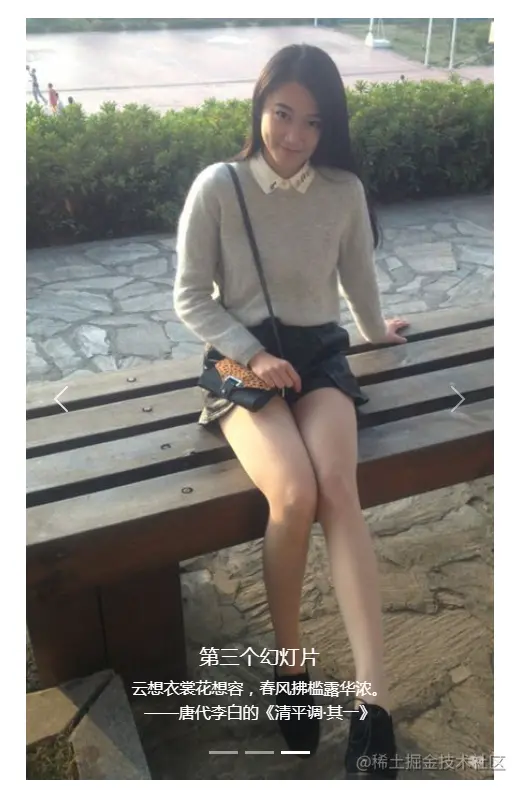
Verwenden Sie carousel-caption, um den Folien in jedem Karussellelement Untertitel hinzuzufügen. Sie können sie optional problemlos in kleineren Ansichtsfenstern ausblenden, indem Sie die generische Anzeigeklasse verwenden, wie unten gezeigt. Diese wird zunächst mit d-none ausgeblendet und auf mittelgroßen Geräten mit d-md-block erneut angezeigt.
<div id="carouselExampleCaptions" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 id="第一个幻灯片">第一个幻灯片</h5>
<p>一枝红艳露凝香,云雨巫山枉断肠。<br>——唐代李白的《清平调·其二》</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 id="第二个幻灯片">第二个幻灯片</h5>
<p>南国有佳人,容华若桃李。<br>——汉曹植的《杂诗七首·其四》</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 id="第三个幻灯片">第三个幻灯片</h5>
<p>云想衣裳花想容,春风拂槛露华浓。<br>
——唐代李白的《清平调·其一》</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
2.5 Fade
Fügen Sie Carousel-Fade zum Karussell-Container hinzu, um den Gleitanimationseffekt durch einen Fade zu ersetzen. Dieser Teil wird nicht demonstriert, einschließlich der letzten beiden, bei denen es sich alles um Parameter handelt.
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-bs-ride="carousel">
2.6 Zeitintervall festlegen
Fügen Sie data-bs-interval="" zu carousel-item hinzu, um die Verzögerungszeit für die automatische Schleife zum nächsten Element zu ändern. Dieser Parameter muss in jedem Arousel-Element eingestellt werden. Die Zeiteinheit ist Millisekunden. Wenn das Einstellintervall 5 Sekunden beträgt, beträgt es 5000. Unten ist das Einstellintervall von 10 Sekunden angegeben.
<div class="carousel-item active" data-bs-interval="10000">
2.7 Berührungswechsel deaktivieren
Die Karussellkomponente unterstützt das Wischen nach links/rechts auf Touchscreen-Geräten, um zwischen Folien zu wechseln. Dies kann mit dem data-bs-touch-Attribut deaktiviert werden. Das folgende Beispiel enthält weder das data-bs-ride-Attribut noch data-bs-interval="false", sodass es nicht automatisch abgespielt wird.
<div id="carouselExampleControlsNoTouching" class="carousel slide" data-bs-touch="false" data-bs-interval="false">
2.8 Dunkle Variante
Fügen Sie Karussell-Dunkel zum Karussell hinzu, um dunkle Steuerelemente, Anzeigen und Untertitel zu erhalten. Die standardmäßige weiße Füllung der Steuerelemente wurde über den CSS-Eigenschaftsfilter invertiert. Untertitel und Steuerelemente verfügen über zusätzliche Variablen zum Anpassen von Farbe und Hintergrundfarbe.
Nehmen wir das Beispiel von 22.2.4 und fügen als Beispiel „carousel-dark“ hinzu, um den Effekt zu überprüfen
<div id="carouselExampleCaptions" class="carousel carousel-dark slide w-50" data-bs-ride="carousel">
Da die Farbe des ausgewählten Bildes selbst etwas dunkel ist, ist der Effekt damit nicht gut. Wenn es sich um ein Bild mit hellen Farben handelt, sieht es besser aus. Sie können es ausprobieren.
Weitere Informationen zu Bootstrap finden Sie unter: Bootstrap-Grundlagen-Tutorial! !
Das obige ist der detaillierte Inhalt vonErfahren Sie in einem Artikel mehr über verschiedene Bildkarusselleffekte in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen








