Vollständige Projektstruktur der AngularJS-Studiennotizen_AngularJS
Die heutigen Haupterklärungen umfassen die folgenden Punkte: 1. Demonstrieren Sie eine vollständige Projektstruktur. 2. Die Bedeutung von $scope. 3. Modularisierung und Abhängigkeitsinjektion.
1. Demonstrieren Sie eine vollständige Projektstruktur.
Alle folgenden Codes wurden vom Lehrer @大 desertqiongqiu reproduziert. Ich habe es erneut gedruckt und auf Github gestellt. Sie können zu diesem Link gehen, um den Quellcode anzuzeigen. Zuschauen und gleichzeitig lernen, der beste Effekt~~~~
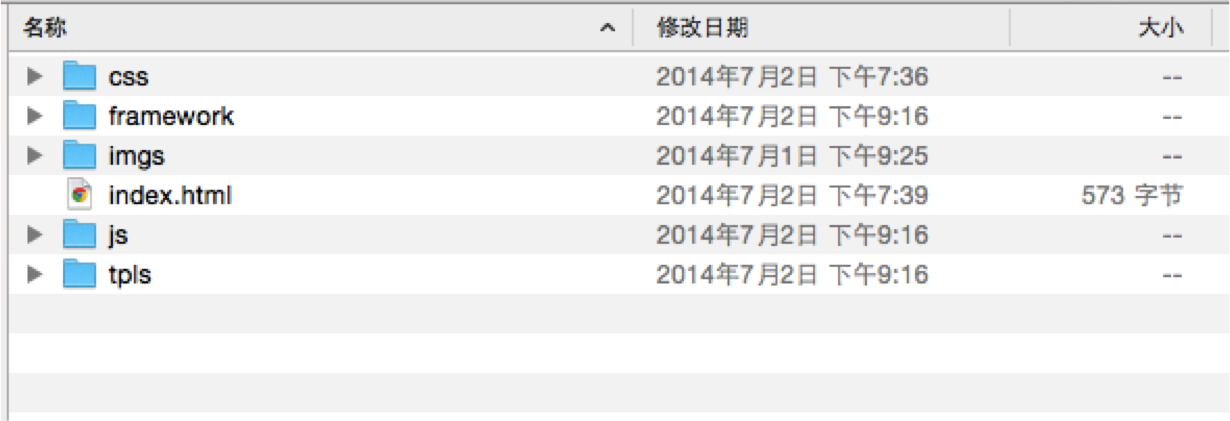
Schauen wir uns nun diesen Screenshot an,

Dies ist die Verzeichnisstruktur, die ein vollständiges AngularJS-Projekt haben sollte. Lassen Sie mich unten erklären, was die einzelnen Ordner bedeuten.
1.css: Unnötig zu erwähnen, dass nur einige Dateien im CSS-Stil eingefügt werden.
2. Framework: Hier sind im Allgemeinen einige Front-End-Frameworks (UI), die von Dritten neben AngularJS benötigt werden, wie Bootstrap, Ueditor usw.
3.imgs: Unnötig zu erwähnen, dass Bilddateien eingefügt werden.
4.index.html: Hauptdatei, wenn viele Projektdateien vorhanden sind, können Sie natürlich auch einen separaten Ordner zum Speichern der Seite erstellen.
5.js: Fügen Sie natürlich Ihre eigene neu erstellte js-Datei ein.
6.tpls: Der vollständige Name lautet templates, was Vorlagen bedeutet. Was darin platziert wird, ist Teil des HTML-Codes. Wird in Verbindung mit dem templateUrl-Attribut im Direktivenbefehl von angualrjs verwendet.
Sehen wir uns an, wie man tpls verwendet: Hier im tpls-Ordner befindet sich eine test.html-Datei, der Code lautet wie folgt:
<ul>
<li>
第一行test
</li>
<li>
第二行test
</li><li>
第三行test
</li>
</ul>Wir haben oben auch gesagt, dass die Datei hier nur ein Teil des HTML-Codes ist. Dies ist beispielsweise nur ein Teil des UL-Codes. Dann sind einige Leute verwirrt: Was nützt es, so zu schreiben, wie soll ich es verwenden? Machen Sie sich keine Sorgen, ich erkläre Ihnen, wie Sie es verwenden:
Tatsächlich haben wir es im letzten Kurs erwähnt. Für diejenigen, die es nicht wissen, klicken Sie hier. Sie können den dritten Punkt sehen, die Direktivenmethode, die ich erwähnt habe. Dies bedeutet, dass ein HTML-Tag definiert wird und der zurückgegebene HTML-Inhalt hier der UL-Teil ist.
Schauen wir uns den spezifischen Verwendungscode an:
var appModule = angular.module('app', []); //app是html中ng-app指令的名称
appModule.directive('hello', function() { //定义一个指令,名称叫hello
return {
restrict: 'E',
//template: '<div>Hi there</div>',
templateUrl:'/tpls/test.html',
replace: true
};
});Erklärung des obigen Codes: Er definiert ein Hallo-Tag. Bei Verwendung dieses Tags wird der Inhalt von test.html zurückgegeben (es kann entweder template oder templateUrl verwendet werden).
Warum sollten wir den oben genannten Ul-Inhalt in einen separaten Ordner legen? Verstehst du es jetzt? ? Der Grund dafür ist, dass Sie bei vielen zurückgegebenen Inhalten einfach den Link direkt verwenden, um den Code klarer aussehen zu lassen.
2. Schauen Sie sich etwas $scope an.
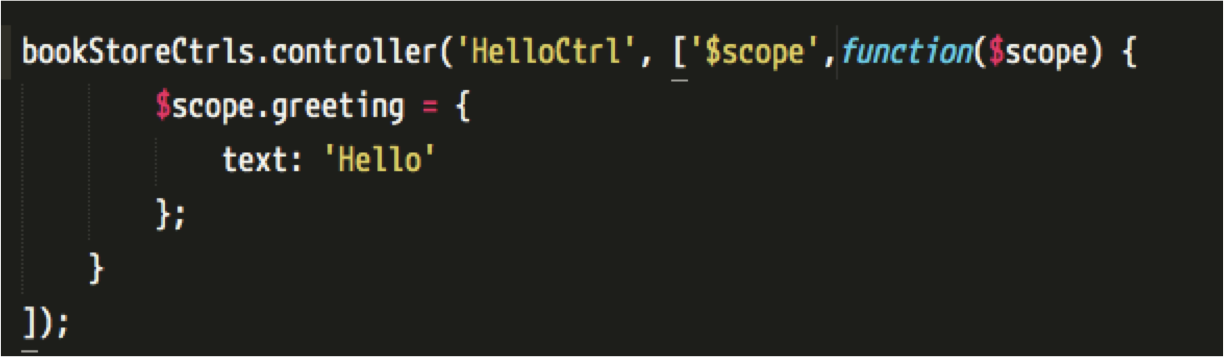
Schauen wir uns das Bild unten an, um einige Zielfernrohre und ihre Funktionen ausführlich zu erklären:

Schauen wir uns den obigen Code an: Zuerst definieren wir einen Controller namens HelloCtrl, der ein Attribut „Begrüßung“ zu $scope hinzufügt. Das Begrüßungsattribut ist ein Objekt, und das Textattribut wird mit dem Wert „Hallo“ hinzugefügt. So einfach ist das. Dann können Sie Greeting.text direkt auf der Seite aufrufen, um den Wert „Hallo“ zu erhalten. Ist es nicht erstaunlich? Was genau ist $scope? Warum können diese Funktionen erreicht werden? Im Folgenden sind seine Merkmale aufgeführt. Nachdem Sie es gelesen haben, müssen Sie ein gewisses Verständnis dafür haben.
1.$scope ist ein Scope, der auch als Objekt verstanden werden kann.
2.$scope bietet einige Tools und Methoden, wie z. B. $watch() und $apply() usw.
3.$scope ist auch eine Ausführungsumgebung (Scope).
4. Der untergeordnete $scope kann die Eigenschaften und Methoden des übergeordneten $scope erben.
5. Jede Angular-Anwendung hat nur einen $scope ($rootscope, befindet sich in ng-app).
3. Modularisierung und Abhängigkeitsinjektion
Sehen Sie sich den folgenden Code an, der den Controller definiert:
var myApp = angular.module('angularApp', []);
myApp.controller('HelloCtrl', ['$scope',function($scope) {
$scope.greeting = {
text: 'Hello'
};
}
]);
myApp.controller('ByeCtrl', ['$scope',function($scope) {
//.....
}
]);Erinnern Sie sich noch an die eingangs erläuterte Definition von Controller? Verwenden Sie direkt die Methode funciton name(){}. Langsam stellten wir fest, dass es schwierig sein wird, zu verwalten, wenn zu viele Controller vorhanden sind. Um die Modularisierung von Angualrjs zu realisieren, müssen wir auf die obige Schreibmethode umsteigen. Anschließend erkläre ich Ihnen die Bedeutung dieses Codes.
Zeile 1: Rufen Sie zuerst den Modulnamen der gesamten Seite „myApp“ ab. AngularApp ist der Wert von ng-app in HTML .
Zeile 3: Definieren Sie einen Controller mit dem Namen „HelloCtrl“;
Zeile 9 ist die gleiche wie oben.Auf diese Weise haben wir unbewusst Modularität erreicht! ! !
Hier rufen wir nur die Controller-Methode auf, und die im ersten Abschnitt erwähnten Direktiven, Filter und anderen Methoden sollten alle auf myApp aufgerufen werden, um die Antwortfunktion zu erreichen. Verwenden Sie dann mehrere Module, um ein Projekt abzuschließen, und wir haben die Abhängigkeitsinjektion erreicht! !
OK, oben finden Sie die Anweisungen zur Verwendung dieser drei Hauptmodule. Ich hoffe, dass es für das Studium aller hilfreich sein wird. . . Wenn Sie etwas zu den obigen Anmerkungen nicht verstehen, fragen Sie mich einfach und ich werde es Ihnen auf jeden Fall beantworten. Ich wünsche euch allen ein glückliches Leben!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Javascript ist eine sehr einzigartige Sprache, was die Organisation des Codes, das Programmierparadigma des Codes und die objektorientierte Theorie betrifft. Die Frage, ob Javascript eine objektorientierte Sprache ist, wird seit langem diskutiert Es gibt offensichtlich schon seit langem eine Antwort. Auch wenn Javascript seit zwanzig Jahren vorherrscht, schauen Sie sich einfach das „Black Horse Cloud Classroom JavaScript Advanced Framework“ an, wenn Sie beliebte Frameworks wie jQuery, Angularjs und sogar React verstehen möchten Design-Video-Tutorial“.
 Was sind die häufigsten Projektstrukturprobleme im Golang-Framework?
Jun 06, 2024 pm 01:11 PM
Was sind die häufigsten Projektstrukturprobleme im Golang-Framework?
Jun 06, 2024 pm 01:11 PM
Zu den häufigen strukturellen Problemen in Go-Projekten gehören: Fehlende Schichtung: Lösung: Übernehmen Sie eine vertikale Schichtstruktur und verwenden Sie Schnittstellen, um eine lose Kopplung zu erreichen. Übermäßige Verschachtelung: Lösung: Reduzieren Sie die Verschachtelungstiefe und verwenden Sie Funktionen oder Strukturen, um komplexe Logik zu kapseln. Mangelnde Modularität: Lösung: Teilen Sie den Code in verwaltbare Module auf und verwenden Sie Paket- und Abhängigkeitsverwaltungstools. Mehrstufige Verzeichnisse weiterleiten: Lösung: Nutzen Sie eine klare Verzeichnisstruktur und vermeiden Sie Verzeichnisse mit zu vielen Abhängigkeiten. Mangel an automatisierten Tests: Lösung: Testlogik modularisieren und automatisierte Test-Frameworks verwenden.
 Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Im heutigen Informationszeitalter sind Websites zu einem wichtigen Instrument für Menschen geworden, um Informationen zu erhalten und zu kommunizieren. Eine responsive Website kann sich an verschiedene Geräte anpassen und den Benutzern ein qualitativ hochwertiges Erlebnis bieten, was zu einem Hotspot in der modernen Website-Entwicklung geworden ist. In diesem Artikel erfahren Sie, wie Sie mit PHP und AngularJS eine responsive Website erstellen, um ein qualitativ hochwertiges Benutzererlebnis zu bieten. Einführung in PHP PHP ist eine serverseitige Open-Source-Programmiersprache, die sich ideal für die Webentwicklung eignet. PHP bietet viele Vorteile, z. B. einfache Erlernbarkeit, plattformübergreifende Funktionalität, umfangreiche Toolbibliothek und Entwicklungseffizienz
 Ratschläge zur Python-Entwicklung: Projektstruktur und Modulaufteilung richtig planen
Nov 22, 2023 pm 07:52 PM
Ratschläge zur Python-Entwicklung: Projektstruktur und Modulaufteilung richtig planen
Nov 22, 2023 pm 07:52 PM
Python-Entwicklung ist eine einfache, aber leistungsstarke Programmiersprache, die häufig zur Entwicklung verschiedener Arten von Anwendungen verwendet wird. Für Einsteiger kann es jedoch zu einigen Herausforderungen bei der Projektstruktur und der Modulaufteilung kommen. Eine gute Projektstruktur und Modulaufteilung trägt nicht nur dazu bei, die Wartbarkeit und Skalierbarkeit des Codes zu verbessern, sondern steigert auch die Effizienz der Teamentwicklung. In diesem Artikel geben wir einige Vorschläge, die Ihnen dabei helfen sollen, die Struktur und Modulaufteilung Ihres Python-Projekts richtig zu planen. Zunächst einmal sollte eine gute Projektstruktur in der Lage sein, die Ziele des Projekts klar darzustellen
 Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Mit der kontinuierlichen Entwicklung des Internets sind Webanwendungen zu einem wichtigen Bestandteil des Informationsaufbaus in Unternehmen und zu einem notwendigen Mittel für Modernisierungsarbeiten geworden. Um die Entwicklung, Wartung und Erweiterung von Webanwendungen zu vereinfachen, müssen Entwickler ein technisches Framework und eine Programmiersprache wählen, die ihren Entwicklungsanforderungen entspricht. PHP und AngularJS sind zwei sehr beliebte Webentwicklungstechnologien. Sie sind serverseitige bzw. clientseitige Lösungen und können die Entwicklungseffizienz und das Benutzererlebnis von Webanwendungen erheblich verbessern. Vorteile von PHPPHP
 Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Mit der Popularität des Internets nutzen immer mehr Menschen das Netzwerk, um Dateien zu übertragen und zu teilen. Aus verschiedenen Gründen kann die Verwendung herkömmlicher FTP- und anderer Methoden zur Dateiverwaltung jedoch nicht den Anforderungen moderner Benutzer gerecht werden. Daher ist die Einrichtung einer benutzerfreundlichen, effizienten und sicheren Online-Dateiverwaltungsplattform zu einem Trend geworden. Die in diesem Artikel vorgestellte Online-Dateiverwaltungsplattform basiert auf PHP und AngularJS. Sie kann problemlos Dateien hochladen, herunterladen, bearbeiten, löschen und andere Vorgänge ausführen und bietet eine Reihe leistungsstarker Funktionen wie Dateifreigabe, Suche,
 Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Mit der rasanten Entwicklung der Webtechnologie ist die Single Page Web Application (SinglePage Application, SPA) zu einem immer beliebter werdenden Webanwendungsmodell geworden. Im Vergleich zu herkömmlichen mehrseitigen Webanwendungen besteht der größte Vorteil von SPA darin, dass die Benutzererfahrung reibungsloser ist und auch der Rechendruck auf dem Server erheblich reduziert wird. In diesem Artikel stellen wir vor, wie man mit Flask und AngularJS ein einfaches SPA erstellt. Flask ist ein leichter Py
 Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Mit der Popularität von Webanwendungen erfreut sich das Frontend-Framework AngularJS immer größerer Beliebtheit. AngularJS ist ein von Google entwickeltes JavaScript-Framework, das Sie beim Erstellen von Webanwendungen mit dynamischen Webanwendungsfunktionen unterstützt. Andererseits ist PHP für die Backend-Programmierung eine sehr beliebte Programmiersprache. Wenn Sie PHP für die serverseitige Programmierung verwenden, bringt die Verwendung von PHP mit AngularJS dynamischere Effekte auf Ihre Website.




