
Wie erstelle und führe ich ein Vue-Projekt in
vscode aus? In diesem Artikel erfahren Sie, wie Sie ein Vue-Projekt in vscode erstellen und ausführen. Ich hoffe, dass er für Freunde in Not hilfreich ist!

Konfigurieren Sie die Prototyp-Umgebung node.js vor der Installation.
Laden Sie sie einfach herunter und installieren Sie sie. Bei der Standardinstallation werden die Umgebungsvariablen automatisch konfiguriert. Installieren Sie das Gerüst von vue, vue-cli . Installieren Sie die Visual Studio Code-Software. [Empfohlenes Lernen: „
Vscode-Einführungs-Tutorial“]
2. Die soziale Sprache kann Chinesisch sein.
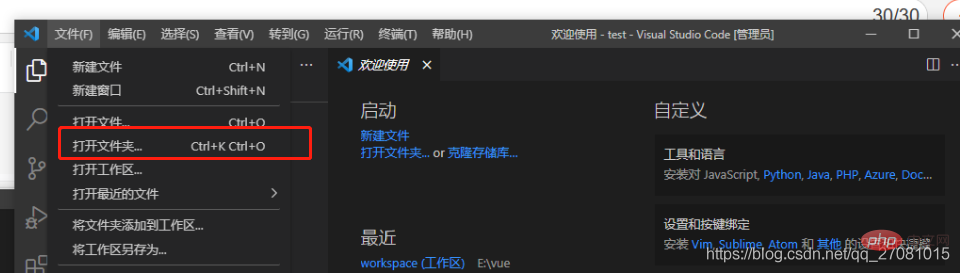
3. Erstellen Sie nach Abschluss der Installation einen neuen Ordner auf dem Computer, um das Vue-Projekt zu speichern
Halten Sie Strg+Umschalt+~ gedrückt, um das Befehlszeilentool zu starten 


Muss geöffnet werden

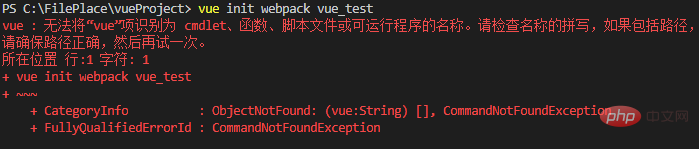
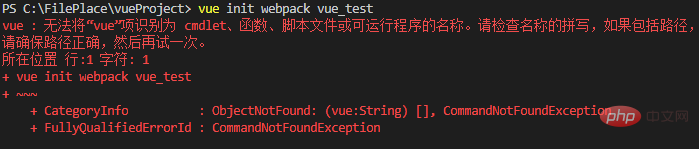
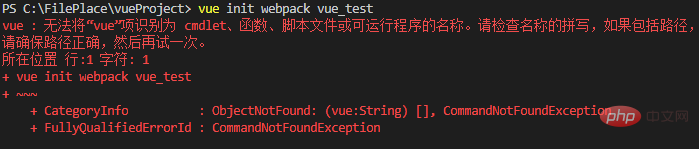
vue init webpack test
输入命令行之后可能会出现一个问题,无法加“vue”项识别为cmdlet、函数、脚本或可运行程序的名称

需要打开

输入命令查看get-ExecutionPolicy,显示Restricted(表示状态是禁止的),则执行命令set-ExecutionPolicy RemoteSigned最后输入命令查看get-ExecutionPolicy,显示RemoteSigned表示可以用了
还有一种可能就是环境变量配置有问题
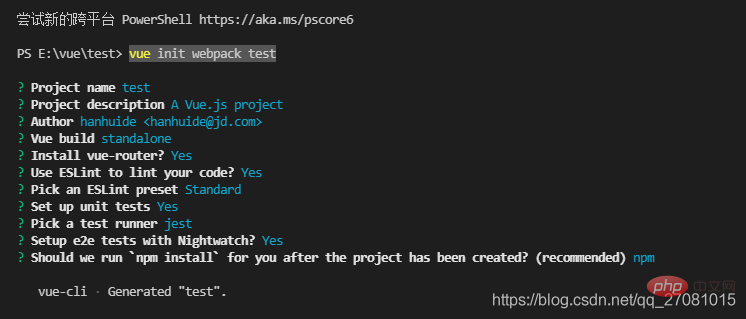
6、重启软件继续执行 vue init webpack test

一路回车就好表示创建成功
7、创建成功之后 cd到项目路径下执行npm install
8、然后执行npm run dev
vue init webpack test aus.

 Drücken Sie einfach die Eingabetaste ganz, um die erfolgreiche Erstellung anzuzeigen
Drücken Sie einfach die Eingabetaste ganz, um die erfolgreiche Erstellung anzuzeigen
7. Gehen Sie nach erfolgreicher Erstellung mit cd zum Projektpfad und führen Sie npm install
8. Führen Sie dann npm run dev aus, um das Projekt zu starten
9.
🎜🎜🎜Das Projekt wurde erfolgreich gestartet🎜🎜Weitere Informationen Weitere Informationen zu VSCode finden Sie unter: 🎜vscode-Tutorial🎜! ! 🎜🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Erstellen und Ausführen von Vue-Projekten in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!