
In CSS können Sie das Float-Attribut verwenden, um das li-Element horizontal anzuzeigen. Dieses Attribut wird verwendet, um die Richtung festzulegen, in der das Element schwebt. Wenn der Attributwert auf „links“ oder „rechts“ eingestellt ist Lassen Sie das li-Element horizontal anzeigen. Syntax ist „li{float:left;}“ oder „li{float:right;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So stellen Sie sicher, dass das li-Element in CSS horizontal angezeigt wird.
In CSS können die li-Tags horizontal angeordnet werden, indem Sie dem li-Tag das Float-Attribut hinzufügen und alle li-Tags in die gleiche Richtung schweben lassen. Das folgende Beispiel erklärt, wie man die horizontale Anordnung von li-Tags in CSS implementiert.
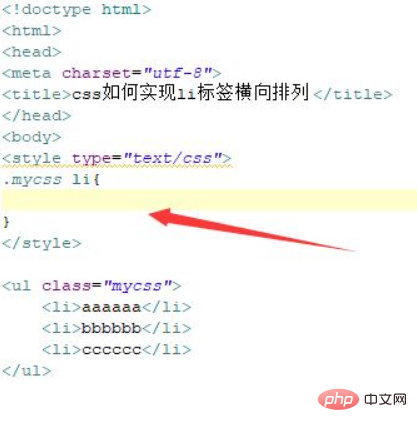
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie CSS die horizontale Anordnung von Li-Tags implementiert. Verwenden Sie das li-Tag, um eine Liste zum Testen zu erstellen. Setzen Sie das Klassenattribut von ul auf mycss. Legen Sie den Stil des li-Tags über die Klasse fest.

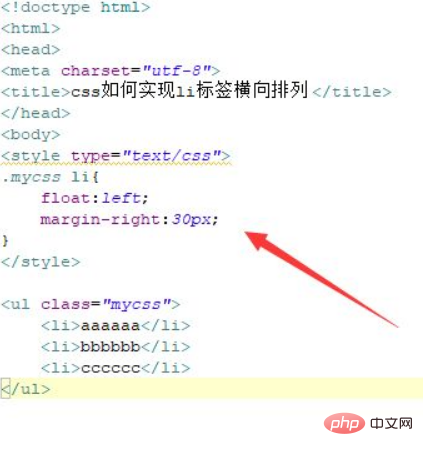
2. Setzen Sie im CSS-Tag das Float-Attribut auf left, damit alle li nach links schweben, und definieren Sie den rechten Rand des li-Tags auf 30 Pixel.

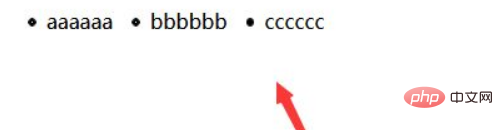
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Verwenden Sie das li-Tag, um eine Liste zu erstellen und das Klassenattribut von ul auf mycss zu setzen.
2. Legen Sie im CSS-Tag den Stil des Li-Tags über die Klasse fest.
3. Setzen Sie im CSS-Tag das Float-Attribut auf left, damit alle li nach links schweben, und definieren Sie den rechten Rand des li-Tags auf 30 Pixel.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie sicher, dass Li-Elemente in CSS horizontal angezeigt werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!