
In CSS können Sie das Richtungsattribut verwenden, um die Textrichtung festzulegen. Die Syntax ist „direction:ltr/rtl“. Das Richtungsattribut wird verwendet, um die Textrichtung anzugeben. Wenn der Attributwert „ltr“ ist, kann die Textrichtung von links nach rechts festgelegt werden. Wenn der Attributwert „rtl“ ist, kann die Textrichtung von rechts nach rechts festgelegt werden links.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Textrichtung in CSS fest
In CSS können Sie das Richtungsattribut verwenden, um die Richtung des Textes festzulegen. Die Funktion des Richtungsattributs besteht darin, die Richtung des Textes festzulegen.
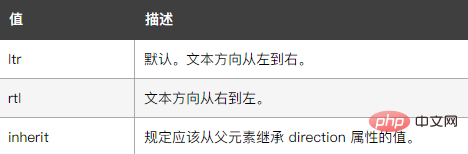
Der Wert dieses Attributs ist wie folgt:

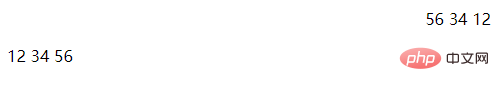
Das Beispiel lautet wie folgt:
<html>
<head>
<style type="text/css">
p.one{
direction: rtl
}
p.two{
direction: ltr
}
</style>
</head>
<body>
<p class="one">12 34 56</p>
<p class="two">12 34 56</p>
</body>
</html>Ausgabeergebnis:

(Freigabe von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Textrichtung in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!