
In CSS können Sie den „*“-Selektor und das „font-size“-Attribut verwenden, um die Schriftart für den gesamten Seitentext einheitlich festzulegen. Der „*“-Selektor kann alle Tags und Elemente auf der Seite auswählen und die „font Das Attribut „-size“ kann zum Festlegen des Schriftstils von Text verwendet werden. Die Syntax lautet „*{font-size: Schriftgrößenwert;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Schriftart für den ganzseitigen Text in CSS einheitlich fest
In CSS können Sie den Platzhalter-Selektor „*“ und das Attribut „font-size“ verwenden, um die Schriftart für den ganzseitigen Text einheitlich festzulegen wird durch ein Sternchen * dargestellt, was bedeutet, dass es „alles“ ist.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
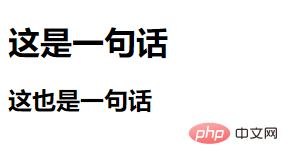
<h1>这是一句话</h1>
<h2>这也是一句话</h2>
</body>
</html>Ausgabeergebnis:

Verwenden Sie die Attribute „*“ und Schriftgröße, um den ganzseitigen Schriftstil festzulegen. Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
font-size:20px;
}
</style>
</head>
<body>
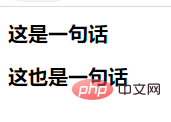
<h1>这是一句话</h1>
<h2>这也是一句话</h2>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schriftart für den ganzseitigen Text in CSS einheitlich fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!